

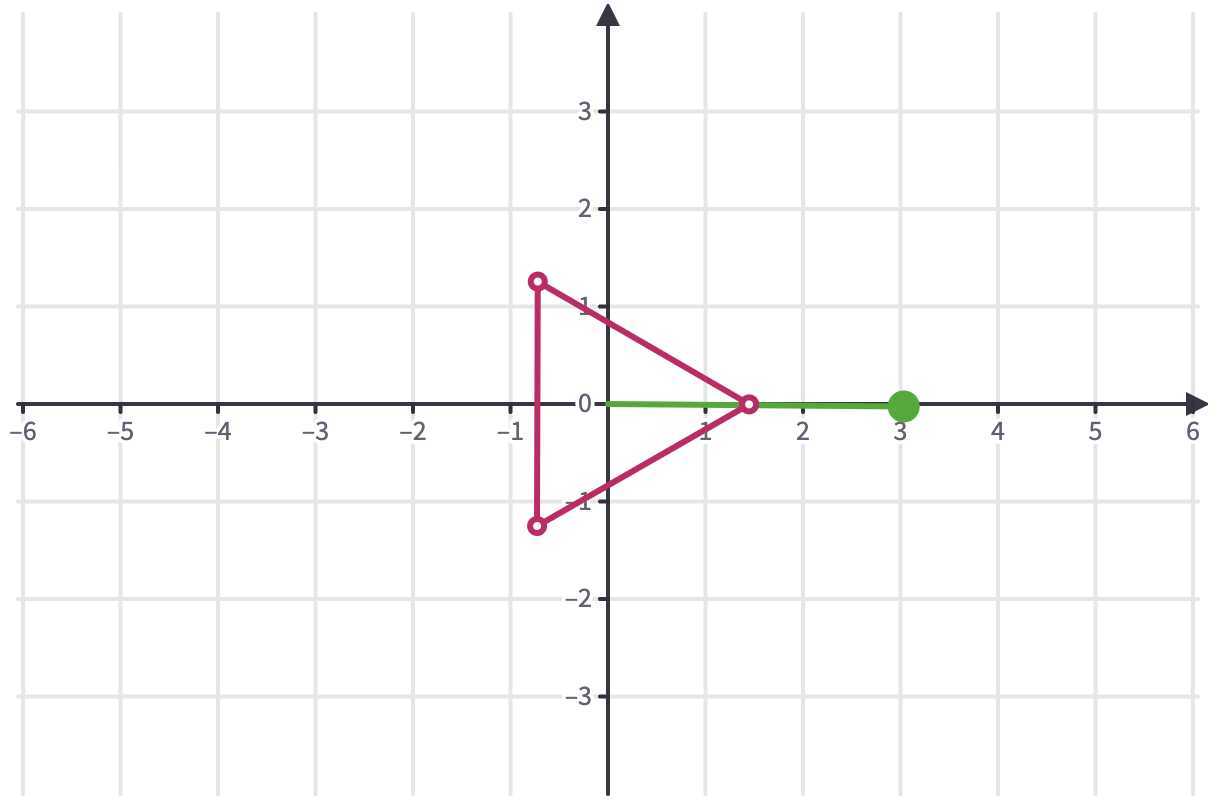
1 --- 2 > id: demo 3 4 Here is a geopad with axes and coordinate system 5 6 figure 7 x-geopad(width=600 height=400 x-axis="-6,6,1" y-axis="-4,4,1" axes grid padding=5): svg 8 circle.move.green(name="p" cx=2 cy=2) 9 path.green(x="segment(point(0,0),p)") 10 circle.red(x="complexRoot(p,3,0)" name="r0") 11 circle.red(x="complexRoot(p,3,1)" name="r1") 12 circle.red(x="complexRoot(p,3,2)" name="r2") 13 path.red(x="polygon(r0,r1,r2)")

1 import {Complex, Point} from ‘@mathigon/fermat‘; 2 import {Step} from ‘../shared/types‘; 3 4 5 export function demo($step: Step) { 6 $step.model.complexRoot = (p: Point, n: number, i: number) => { 7 const c = new Complex(p.x, p.y); 8 const root = c.root(n, i); 9 return new Point(root.re, root.im); 10 }; 11 }

选自:https://github.com/mathigon/textbooks/tree/master/content/complex
原文:https://www.cnblogs.com/wangshixi12/p/12404336.html