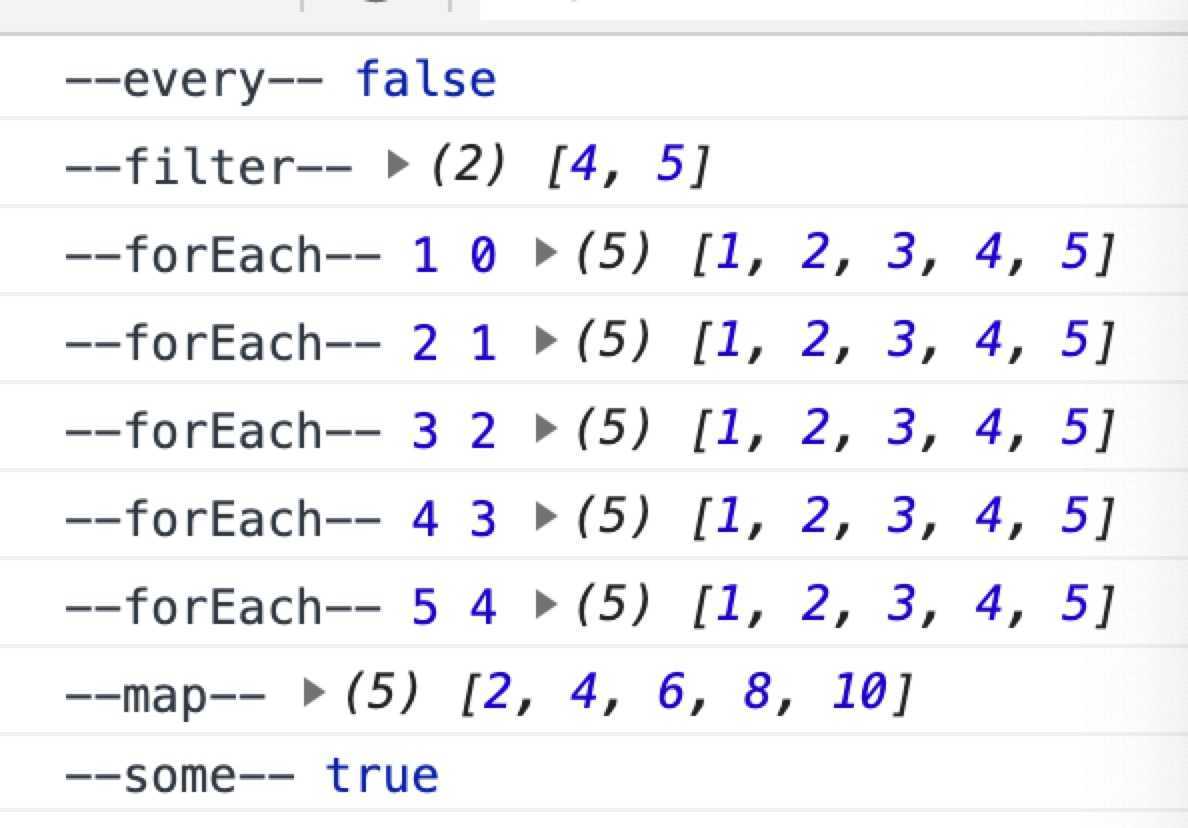
let numbers = [1,2,3,4,5]; let everyRes = numbers.every(function(item, index, array){ return (item>2); }); console.log(‘--every--‘, everyRes);// false let filterRes = numbers.filter(function(item, index, array){ return (item>3); }); console.log(‘--filter--‘, filterRes);// [4, 5] numbers.forEach(function(item,index,array){ console.log(‘--forEach--‘, item, index, array);// }); let mapRes = numbers.map(function(item,index,array){ return item*2; }); console.log(‘--map--‘, mapRes);//[2, 4, 6, 8, 10] var someRes = numbers.some(function(item,index,array){ return (item>2); }); console.log(‘--some--‘, someRes);//true

let sum = [0, 1, 2, 3].reduce(function (accumulator, currentValue) { return accumulator + currentValue; }, 0); // sum 6 //箭头函数的形式: let total = [ 0, 1, 2, 3 ].reduce( ( acc, cur ) => acc + cur, 0 );
2.2、累加对象数组里的值
let initialValue = 0; let sum = [{x: 1}, {x:2}, {x:3}].reduce(function (accumulator, currentValue) { return accumulator + currentValue.x; },initialValue) console.log(sum) // logs 6 //你也可以写成箭头函数的形式: let initialValue = 0; let sum = [{x: 1}, {x:2}, {x:3}].reduce( (accumulator, currentValue) => accumulator + currentValue.x ,initialValue ); console.log(sum) // logs 6
2.3、将二维数组转化为一维
let flattened = [[0, 1], [2, 3], [4, 5]].reduce( function(a, b) { return a.concat(b); }, [] ); // flattened is [0, 1, 2, 3, 4, 5] //你也可以写成箭头函数的形式: let flattened = [[0, 1], [2, 3], [4, 5]].reduce( ( acc, cur ) => acc.concat(cur), [] );
2.4、计算数组中每个元素出现的次数
//计算数组中每个元素出现的次数 let names = [‘Alice‘, ‘Bob‘, ‘Tiff‘, ‘Bruce‘, ‘Alice‘]; let countedNames = names.reduce(function (allNames, name) { if (name in allNames) { allNames[name]++; } else { allNames[name] = 1; } return allNames; }, {}); //countedNames is: // { ‘Alice‘: 2, ‘Bob‘: 1, ‘Tiff‘: 1, ‘Bruce‘: 1 }
2.5、按属性对object分类
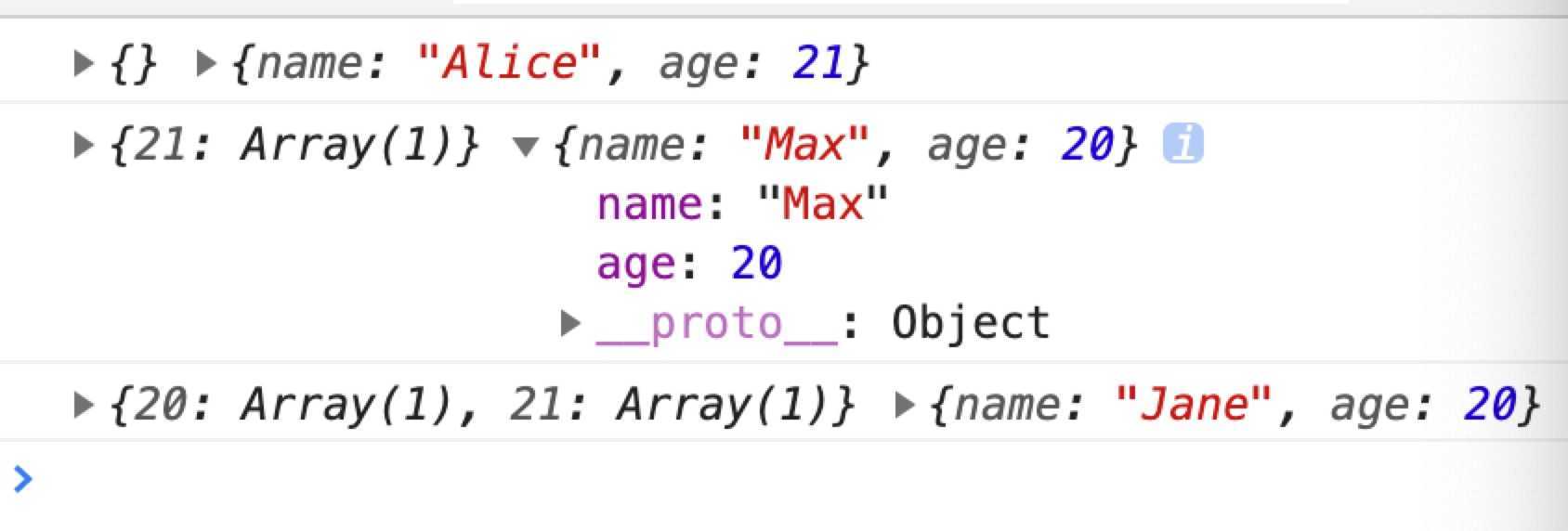
let people = [ { name: ‘Alice‘, age: 21 }, { name: ‘Max‘, age: 20 }, { name: ‘Jane‘, age: 20 } ]; function groupBy(objectArray, property) { return objectArray.reduce(function (acc, obj) { console.log(acc, obj) var key = obj[property]; if (!acc[key]) { acc[key] = []; } acc[key].push(obj); return acc; }, {}); } var groupedPeople = groupBy(people, ‘age‘); ------->result:: groupedPeople is: { 20: [ { name: ‘Max‘, age: 20 }, { name: ‘Jane‘, age: 20 } ], 21: [{ name: ‘Alice‘, age: 21 }] }

js数组篇2----ECMASCript5为数组定义了5个迭代方法和归并方法reduce()和reduceRght()
原文:https://www.cnblogs.com/pikachuworld/p/12405200.html