在进行vue项目开发的时候页面中的需要对查看过的页面进行缓存,普通的页面不进行缓存不会出现问题,最多就是在打开页面的时候重新进行渲染,但是当涉及到带有参数的路由跳转的时候在第一次跳转过后页面不会出现问题,但是在切换标签页后,在切换回带有路由参数进行查询的页面的时候,原来带的查询条件就会消失,传过去的参数就是undefined了,查出来的数据就是全部数据,而不是原来的带有参数查询出来的数据了,所以要对页面进行缓存

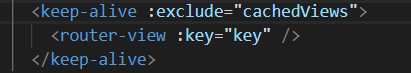
使用keep-alive进行缓存
进行缓存后存在的问题:在进行新的路由跳转的时候带有的查询条件变化但是页面还是缓存的上次带有的查询条件的页面,不会进行新的查询条件的重新渲染,所以要用到vue中keep-alive的生命周期函数

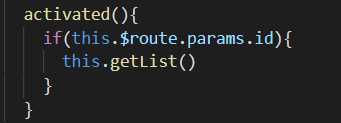
当进入缓存的页面的时候在activated中进行参数的判断,如果为空就是进行的标签切换,如果参数不是空的时候就进行重新的初始化渲染
原文:https://www.cnblogs.com/wyongz/p/12407918.html