

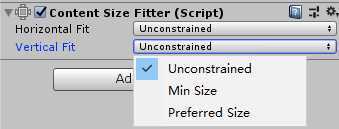
组件有两个属性:
水平符合(Horizontal Fit):修改的是Width
垂直符合(Vertical Fit):修改的是Height
属性上有三个值:(这三个值是用来改变Rect Tranform 的Width 和 height)
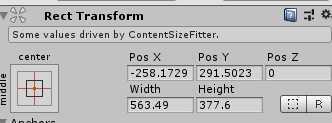
Unconstrained(无约束的):允许手动修改尺寸大小。
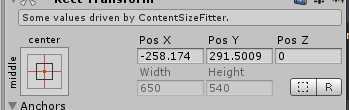
Min Size(最小尺寸):会将对应的值改为0,且不能手动修改。
Preferred Size(首选尺寸):会根据内容自动调节尺寸大小,且不能手动修改。

(不能手动修改就是此输入框会变为灰色,且代码修改也无效)
罗嗦的解释:
(一般用于Scroll View 下的View Port 下的Content上,动态创建物体时使用Preferred自动改变content大小)
基于NGUI的解释:
(Content 相当于NGUI的Grid,Grid可以根据子物体的多少改变自身的大小,而 Content不行,所以需要添加Content Size Fitter组件)
原文:https://www.cnblogs.com/StupidLittleBlue/p/12382956.html