


<script type="text/javascript">
/* --------let关键字就是用来声明变量的-------- */
// let a = 10;
// console.log(a);//10
/* --------使用let关键字声明的变量具有块级作用域-------- */
// if (true) {
// let b = 20;
// console.log(b);//20
// if (true) {
// let c = 30;
// }
// console.log(c);//报错
// }
// console.log(b)
/* -------在一个大括号中 使用let关键字声明的变量才具有块级作用域 var关键字是不具备这个特点的--------- */
// if (true) {
// let num = 100;
// var abc = 200;
// }
// console.log(abc); //200
// console.log(num); //报错
/* -------防止循环变量变成全局变量--------- */
for (let i = 0; i < 2; i++) {}
console.log(i); //报错
</script>
/*-----使用let关键字声明的变量没有变量提升------*/
console.log(a); //报错 必须先声明再使用
let a = 100;
在块级作用域内声明的变量,就和这个块级作用域整体进行了绑定,不会受到外部影响
/* -------使用let关键字声明的变量具有暂时性死区特性------- */
var num = 10
if (true) {
console.log(num); //报错 因为{}内外的num毫无关系,这里在{}内先使用后定义就会报错;
//{}内的num不会向上一级作用域查找num
let num = 20;
}
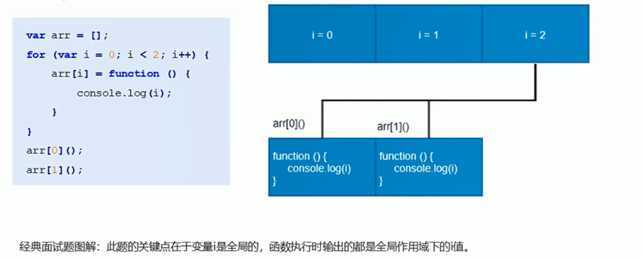
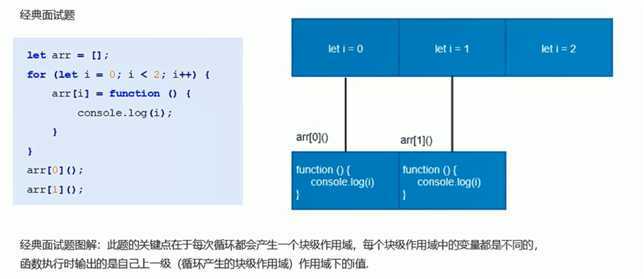
上述代码两个的执行结果分别是2、2.
注意:在执行循环的时候,循环体里面的函数并没有被调用,程序没有走到函数内部,也就是说执行循环体的时候,函数内部的i并没有被替换为具体的数值,在循环结束后,函数才开始调用

<script type="text/javascript">
let arr = [];
// for (let i = 0; i < 2; i++) {
// arr[i] = function() {
// console.log(i);
// }
// }
//等效于
if (i == 0) {
arr[i] = function() {
console.log(i);
}
}
if (i == 1) {
arr[i] = function() {
console.log(i);
}
}
arr[0](); //0
arr[1](); //1
</script>原文:https://www.cnblogs.com/deer-cen/p/12409448.html