
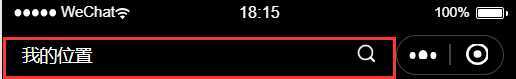
样式如上图所示它的要求:一个头部样式自定义,它在胶囊左边的内容又分为左右两部分,如何让它屏幕宽自适应?只需要用到wx.getMenuButtonBoundingClientRect()获取胶囊信息就可以写出来
例子如下
1 let menuButton=wx.getMenuButtonBoundingClientRect() 2 this.setData({ 3 signaHeight:menuButton.height 4 signaTop:menuButton.top 5 signaRight:menuButton.right 6 signaLeft:menuButton.left 7 signaWidth:menuButton.width 8 })
然后在页面中的样式就可以写了,红色区域的宽就是胶囊距离左边的距离{{signaLeft}}px,距离上面的距离用padding-top写{{signaTop}},高也就是胶囊的高{{signaHeight}}
原文:https://www.cnblogs.com/zhd09/p/12421766.html