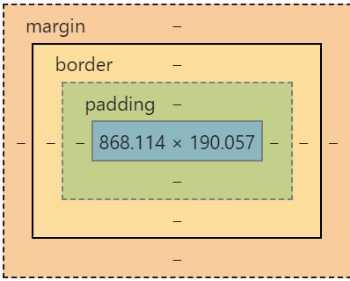
任务:制作如下图片

学到的语句:

1 <style>
2 div{
3 width: 210px;
4 height: 110px;
5 background-color:red;
6 border: red double 1px;
7 /*设置圆角*/
8 border-radius: 5px;
9 /*设置阴影(外,内)*/
10 box-shadow: 1px 0px 3px black,inset 1px 1px 3px black;
11 /*文字居中*/
12 text-align: center;
13 /*文字阴影*/
14 text-shadow: 0px 0px 2px black;
15 /*字体颜色*/
16 color:red;
17 /*字体的上下位置(=div高度时为上下居中)*/
18 line-height: 110px;
19 }
20 </style>
其他:

padding:Apx Bpx Cpx Dpx(ABCD 分别代表上 右 下 左的数值 )

未完待续。。。。。。
原文:https://www.cnblogs.com/Sky-Jasmine/p/12422790.html