第一种方法 通过调用父组件的方法改变值
子组件
MyDemo.vue
<template>
<div>
<span @click="test">{{title}}</span>
</div>
</template>
<script>
export default {
name: ‘mydemo‘,
props:{
title:String
},
components:{
},
data(){
return {
}
},
methods:{
test(){
//this.$emit("ceshi")
this.$emit(‘myclick‘, "方法一")
}
}
}
</script>
父组件调用
<template>
<el-container>
<el-header>Header</el-header>
<el-main> <my-demo :title="abc" @myclick="fangfayi" ></my-demo> </el-main>
<!-- <div>
<my-demo :title.sync="abc" ></my-demo>
</div> -->
<br/>
{{abc}}
<el-footer>Footer</el-footer>
</el-container>
</template>
<script>
import MyDemo from ‘../components/MyDemo.vue‘;
export default {
components: {
MyDemo
},
data(){
return{
msg:‘test7777‘,
abc:‘55555‘
}
},
methods:{
fangfayi(vale){
this.abc=vale
}
}
}
</script>
运行效果:

点击第一个55555:显示

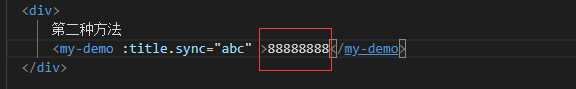
第二种方法: 通过
sync 修饰符修改子组件,注释方法一
<template>
<div>
<span @click="test2">{{title}}</span>
</div>
</template>
<script>
export default {
name: ‘mydemo‘,
props:{
title:String
},
components:{
},
data(){
return {
}
},
methods:{
test(){
//this.$emit("ceshi")
this.$emit(‘myclick‘, "方法一")
},
test2(){
//this.$emit("ceshi")
this.$emit(‘update:title‘, "方法二")
}
}
}
</script>
父组件调用
<template> <el-container> <el-header>Header</el-header> <!-- <el-main> <my-demo :title="abc" @myclick="fangfayi" ></my-demo> </el-main> --> <div> 第二种方法 <my-demo :title.sync="abc" ></my-demo> </div> <br/> {{abc}} <el-footer>Footer</el-footer> </el-container> </template> <script> import MyDemo from ‘../components/MyDemo.vue‘; export default { components: { MyDemo }, data(){ return{ msg:‘test7777‘, abc:‘55555‘ } }, methods:{ // fangfayi(vale){ // this.abc=vale // } } } </script>
运行

点击第一个55555 显示

参考: https://cn.vuejs.org/v2/guide/components-custom-events.html
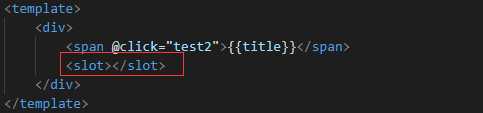
插槽
加上 <slot></slot>

在父组件中调用

这样在页面上才会显示值。

没有插槽就不会显示
注意 v-slot 只能添加在 <template> 上 (只有一种例外情况),这一点和已经废弃的 slotattribute不同。
参考:https://cn.vuejs.org/v2/guide/components-slots.html
原文:https://www.cnblogs.com/xiaohuasan/p/12423753.html