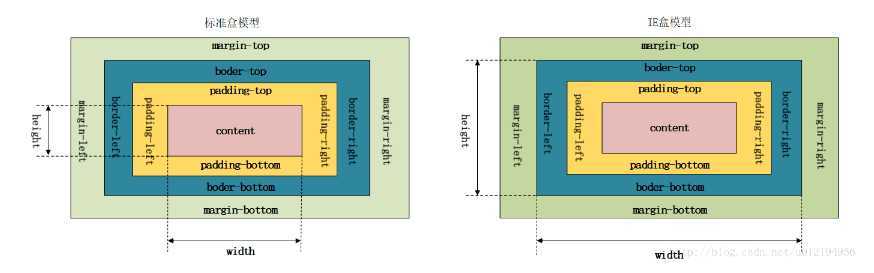
1)是什么:每个元素被表示为一个矩形的盒子,由四部分组成:内容(content)、内边距(padding)、边框(border)、外边距(margin)。它在页面中所占的实际大小(宽高)是content+padding+border+margin之和。
2)盒模型有两种:标准盒模型(W3C盒模型)、IE盒模型。

3)两种盒模型的区别:标准盒模型内容大小就是content大小,而IE盒模型内容大小则是content+padding+border总的大小。
4)怎么设置两种盒模型:通过设置box-sizing属性为content-box(默认值,标准盒模型)、border-box(IE盒模型)。
5)box-sizing使用场景:若设置子元素的margin或border时可能会撑破父元素的尺寸,就需要使用box-sizing:border-box来将border包含进元素的尺寸中。
1)是什么:相邻的两个或多个普通流中的块元素,如果它们设置了外边距,那么在垂直方向上,外边距会发生重叠,以绝对值大的那个为最终结果显示在页面上,即最终的外边距等于发生层叠的外边距中绝对值较大者。
2)最终外边距:margin全为正(取最大值)、margin全为负(取绝对值最大的负数)、margin有正有负(分别取正数最大值a,负数的最大绝对值b,a-b)
3)外边距重叠的应用:几个段落一起布局,第一个段落的上外边距正常显示,下外边距与第二个段落的上外边距重叠。
4)防止外边距重叠:创建BFC元素。
5)不会发生外边距重叠的情况:行内元素、浮动元素、绝对定位元素之间的外边距都不会叠加。
1)是什么:决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。简言之,就是一个特殊的块,内部的元素和外部的元素不会相互影响。BFC内的盒子会在垂直方向上一个接一个地放置,垂直方向上也会发生外边距重叠。
2)应用场景:自适应布局(BFC不与float box重叠)、清除浮动(计算BFC的高度时,内部的浮动元素也被计算在内)、防止外边距重叠。
3)如何触发BFC:float属性(不为none)、overflow属性(不为visible)、position属性(absolute,fixed)、display属性(inline-block,table-cell,table-caption,flex,inline-flex)。
1)行内元素:a,b,span,img,input,strong,label,button,select,textarea,em
2)块级元素:div,ul(无序列表),ol,li,dl(自定义列表),dt(自定义列表项),dd(自定义列表项的定义),p,h1-h6,blockquote(块引用)
3)空元素(void):即没有内容的HTML元素。br(换行),hr(水平分割线),meta,link,input,img
1)是什么:DOCTYPE是document type (文档类型) 的缩写。 < !DOCTYPE > 声明位于文档的最前面,处于标签之前,它不是html标签。主要作用是告诉浏览器的解析器使用哪种HTML规范或者XHTML规范来解析页面。
2)应用场景:严格模式和混杂模式都是浏览器的呈现模式,浏览器究竟使用混杂模式还是严格模式呈现页面与网页中的DTD(文件类型定义)有关,DTD里面包含了文档的规则。比如:loose.dtd
3)严格模式:又称标准模式,是指浏览器按照W3C标准来解析代码,呈现页面。
混杂模式:又称为怪异模式或者兼容模式,是指浏览器按照自己的方式来解析代码,使用一种比较宽松的向后兼容的方式来显示页面。
HTML5不基于 SGML (标准通用标记语言),因此不需要对DTD( DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容。)进行引用,但是需要doctype来规范浏览器的行为(让浏览器按照它们应该的方式来运行)。而HTML4.01基于SGML,所以需要对DTD进行引用,才能告知浏览器文档所使用的文档类型。
1) link属于XHTML标签,import是CSS提供的方式。link方式除了CSS,还可以定义RSS,定义rel连接属性等,而import只能加载CSS。
2) link是页面加载时同时执行的,而import是在页面加载完之后,才会执行的。
3) link支持使用Javascript控制DOM去改变样式;而@import不支持。
4) link是XHTML标签,无兼容问题;@import是在CSS2.1提出的,低版本(IE5及以下)的浏览器不支持。
主要分成两部分:渲染引擎(layout engineer或 Rendering Engine) 和 JS 引擎。
渲染引擎:用于获取html、css和图片,然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。
JS引擎:解析和执行 javascript 来实现网页的动态效果。
1)Trident:IE、360
2)Gecko:Firefox
3)Webkit:Safari、Chrome内核原型
4)Chromium/Blink:Chrome
5)Blink:opera
HTML5 现在已经不是SGML 的子集,主要是关于图像,位置,存储,多任务等功能的增加。
1)使用:
1.页面头部像下面一样加入一个manifest的属性 html <html manifest = "cache.manifest">
2.在cache.manifest文件的编写离线存储的资源
```html
CACHE MANIFEST
#v0.11
CACHE:
js/app.js
css/style.css
NETWORK:
resourse/logo.png
FALLBACK:
/ /offline.html
```
2)原理:
HTML5的离线存储是基于一个新建的.appcache文件的缓存机制(不是存储技术),通过这个文件上的解析清单离线存储资源,这些资源就会像cookie一样被存储了下来。之后当网络在处于离线状态下时,浏览器会通过被离线存储的数据进行页面展示。
在线的情况下,浏览器发现Html头部有manifest属性,它会请求manifest文件。
如果是第一次访问APP,那么浏览器就会根据manifest文件的内容下载相应的资源并且进行离线存储。
如果已经访问过APP并且资源已经离线存储了,那么浏览器就会使用离线的资源加载页面。然后浏览器会对比新的manifest文件与旧的manifest文件,如果文件没有发生改变,就不做任何操作,如果文件改变了,那么就会重新下载文件中的资源并进行离线存储。
离线的情况下,浏览器就直接使用离线存储的资源。
1)存储大小
cookie数据大小不能超过4k。
sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
2)有效时间
sessionStorage和localStorage:虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
sessionStorage:数据在当前浏览器窗口关闭后自动删除。
cookie:设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭。
3)数据与服务器之间的交互方式
cookie的数据会自动的传递到服务器,服务器端也可以写cookie到客户端。
sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。
1) iframe会阻塞主页面的Onload事件;
2)搜索引擎的检索程序无法解读这种页面,不利于SEO;
3)iframe和主页面共享连接池,而浏览器对相同域的连接有限制,所以会影响页面的并行加载。
使用iframe之前需要考虑这两个缺点。如果需要使用iframe,最好是通过javascript。动态给iframe添加src属性值,这样可以绕开以上两个问题。
1)解释:label标签来定义表单控制间的关系,当用户选择该标签时,浏览器会自动将焦点转到和标签相关的表单控件上。
2)例子:
<label for="Name">Number:</label>
<input type=“text“name="Name" id="Name"/>
或者
<label>Date:<input type="text" name="B" /></label>
给不想要的提示信息标签里设置:autocomplete:off
<!--在一个标签页里面使用 localStorage.setItem(key,value)添加(修改、删除)内容;--> <input id="name"> <input type="button" id="btn" value="提交"> <script type="text/javascript"> $(function(){ $("#btn").click(function(){ var name=$("#name").val(); localStorage.setItem("name", name); }); }); </script>
<!--在另一个标签页里面监听 storage 事件。 即可得到 localstorge 存储的值,实现不同标签页之间的通信。--> <script type="text/javascript"> $(function(){ window.addEventListener("storage", function(event){ console.log(event.key + "=" + event.newValue); }); }); </script>
将要传递的信息存储在cookie中,每隔一定时间读取cookie信息,即可随时获取要传递的信息。
页面1:
将:
localStorage.setItem("name", name);
改为:
document.cookie="name="+name;
页面2:
<script type="text/javascript"> $(function(){ function getCookie(key) { return JSON.parse("{\"" + document.cookie.replace(/;\s+/gim,"\",\"").replace(/=/gim, "\":\"") + "\"}")[key]; } setInterval(function(){ console.log("name=" + getCookie("name")); }, 10000); }); </script>
1.CSS3的选择器
1)E:last-child 匹配父元素的最后一个子元素E。
2)E:nth-child(n)匹配父元素的第n个子元素E。
3)E:nth-last-child(n) CSS3 匹配父元素的倒数第n个子元素E。
2. @Font-face 特性
Font-face 可以用来加载字体样式,而且它还能够加载服务器端的字体文件,让客户端显示客户端所没有安装的字体。
@font-face {
font-family: BorderWeb;
src:url(BORDERW0.eot);
}
@font-face {
font-family: Runic;
src:url(RUNICMT0.eot);
}
.border { FONT-SIZE: 35px; COLOR: black; FONT-FAMILY: "BorderWeb" }
.event { FONT-SIZE: 110px; COLOR: black; FONT-FAMILY: "Runic" }
3. 圆角
border-radius: 15px;
4. 多列布局 (multi-column layout)
<div class="mul-col"> <div> <h3>新手上路</h3> <p>新手专区 消费警示 交易安全 24小时在线帮助 免费开店</p> </div> <div> <h3>付款方式</h3> <p>快捷支付 信用卡 余额宝 蚂蚁花呗 货到付款</p> </div> <div> <h3>淘宝特色</h3> <p>手机淘宝 旺信 大众评审 B格指南</p> </div> </div> .mul-col{ column-count: 3; column-gap: 5px; column-rule: 1px solid gray; border-radius: 5px; border:1px solid gray; padding: 10px ; }
5.阴影(Shadow)
.class1{
text-shadow:5px 2px 6px rgba(64, 64, 64, 0.5);
}
6.CSS3 的渐变效果
background-image:-webkit-gradient(linear,0% 0%,100% 0%,from(#2A8BBE),to(#FE280E));
这里 linear 表示线性渐变,从左到右,由蓝色(#2A8BBE)到红色(#FE280E)的渐变。
在css中单位长度用的最多的是px、em、rem,这三个的区别是:
一、px是固定的像素,一旦设置了就无法因为适应页面大小而改变。
二、em和rem相对于px更具有灵活性,他们是相对长度单位,意思是长度不是定死了的,更适用于响应式布局。
三、em是相对于其父元素来设置字体大小的,一般都是以<body>的“font-size”为基准。这样就会存在一个问题,进行任何元素设置,都有可能需要知道他父元素的大小。而Rem是相对于根元素<html>,这样就意味着,我们只需要在根元素确定一个参考值。
总之:对于em和rem的区别一句话概括:em相对于父元素,rem相对于根元素。
原文:https://www.cnblogs.com/lax-17xu/p/12421150.html