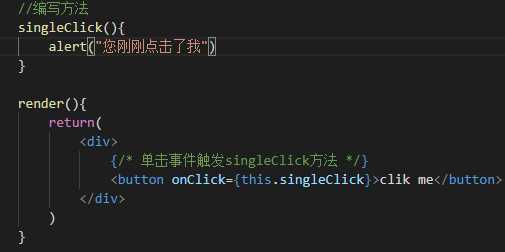
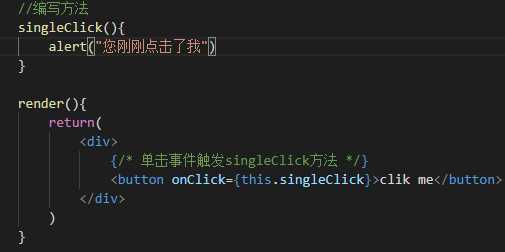
1 定义方法
与构造函数construct、和渲染函数render平级

2 在方法中获取数据
改变this指向的三种方式
①
getData1(){
alert(this.state.msg1);
}
<button onClick={this.getData1.bind(this)}>获取数据方式1</button>
②
在构造函数construct中写入
this.getData2=this.getData2.bind(this);
getData2(){
alert(this.state.msg2);
}
<button onClick={this.getData2}>获取数据方式2</button>
③
getData3=()=>{
alert(this.state.msg3);
}
<button onClick={this.getData3}>获取数据方式3</button>
A04 React+AntDesign 方法、事件
原文:https://www.cnblogs.com/nuister/p/12430846.html