
之前版本没问题,新增功能后出问题可能是新增的页面或者路由问题
/*webpackChunkName:"user-list"*/
// 上面这块不能少,否则打包会出问题
component:() => import(/*webpackChunkName:"user-list"*/'@view/user-manage/user-list.vue')
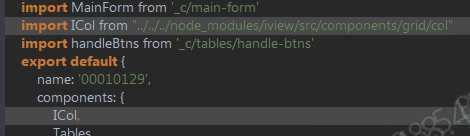
去掉新增文件中直接引入的node_modules中的组件改用下面的方法引入
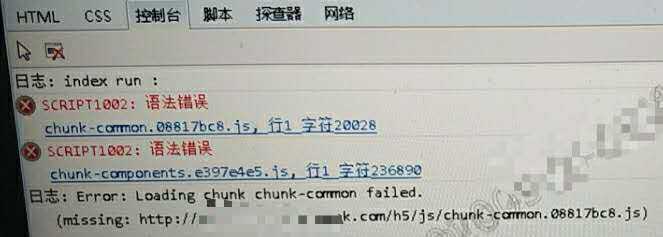
import ICol from iviewvue+iview使用webpack打包工具上线后丢包问题Loading chunk xxx failed
原文:https://www.cnblogs.com/codebook/p/12431134.html