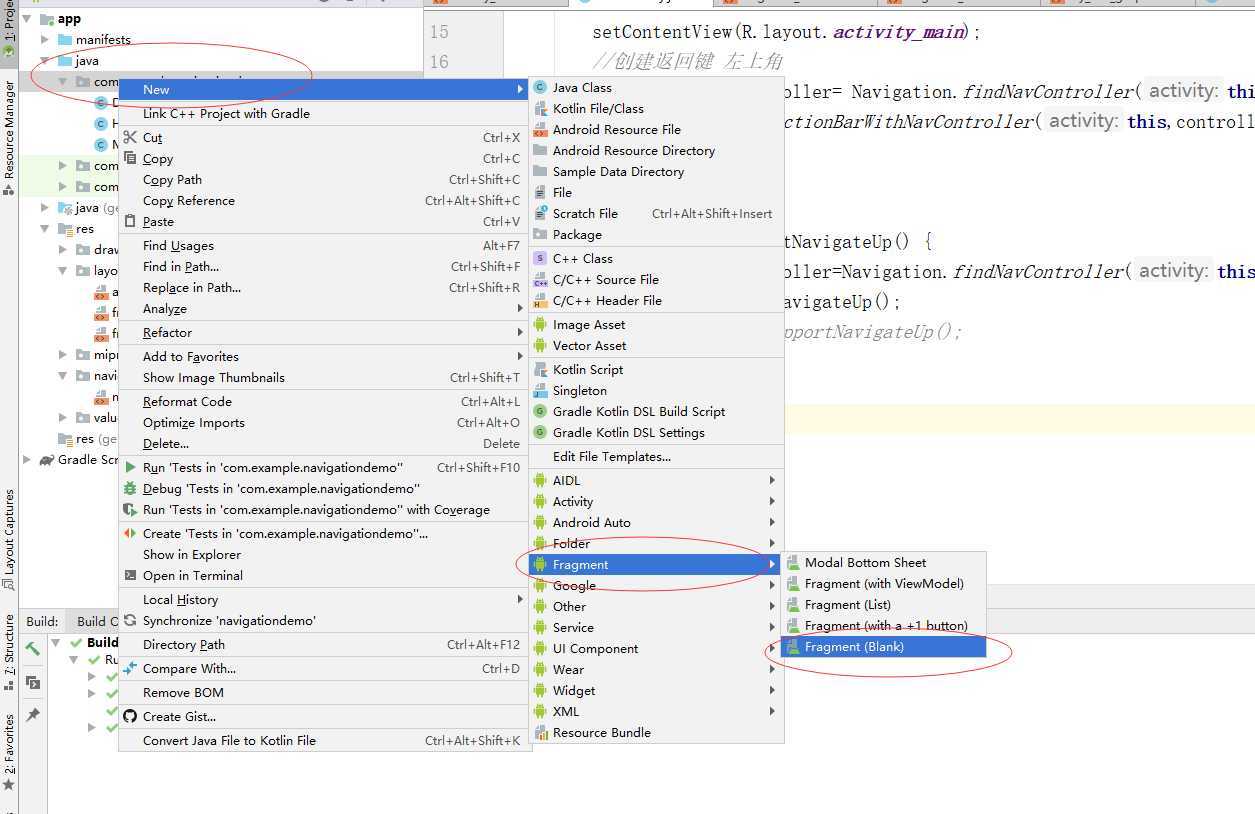
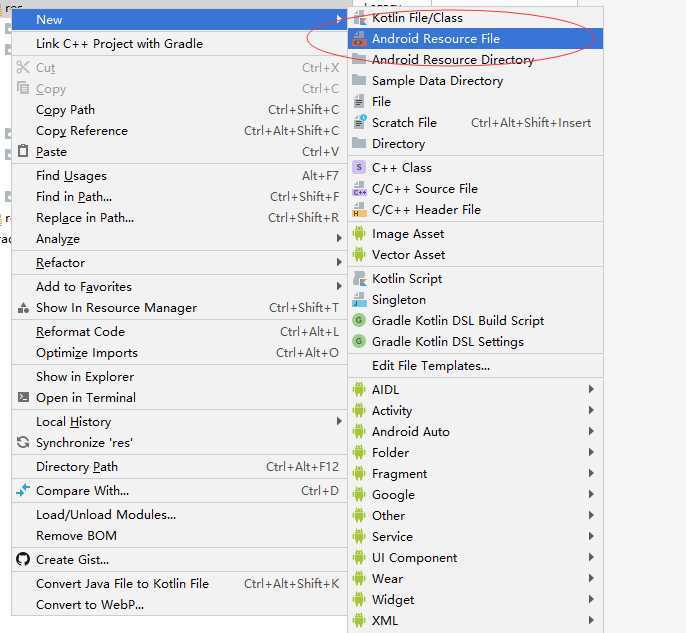
1.创建 Fragment 类 演示如下:

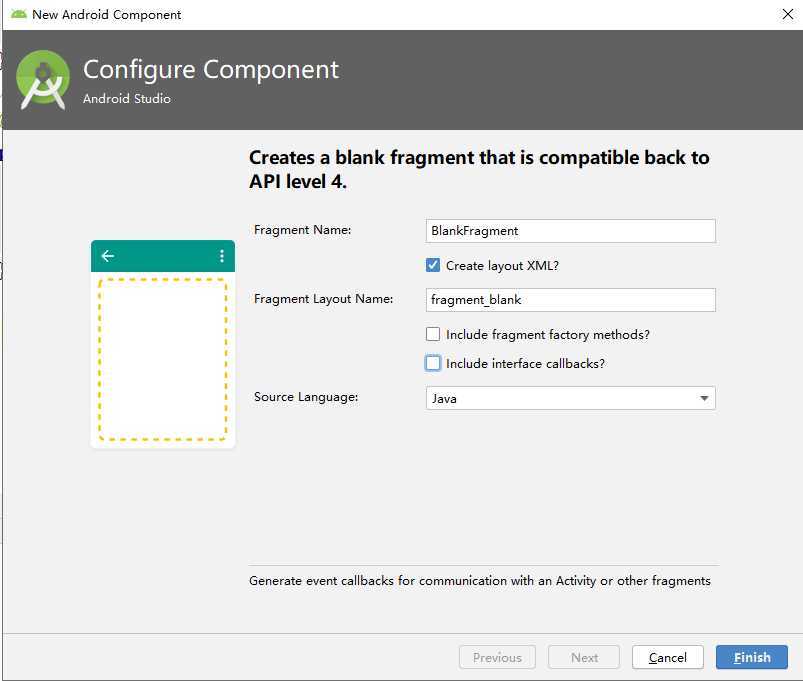
下面两个选项如非必要无需选择

如图:
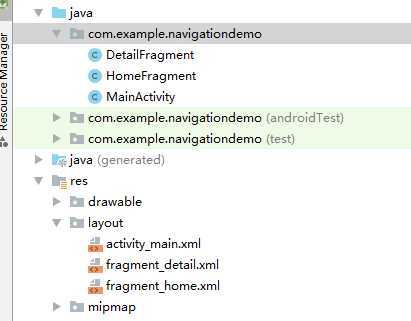
我创建的是DetailFragment 和HomeFragment创建成功会出现 Java 文件 和xml 文件

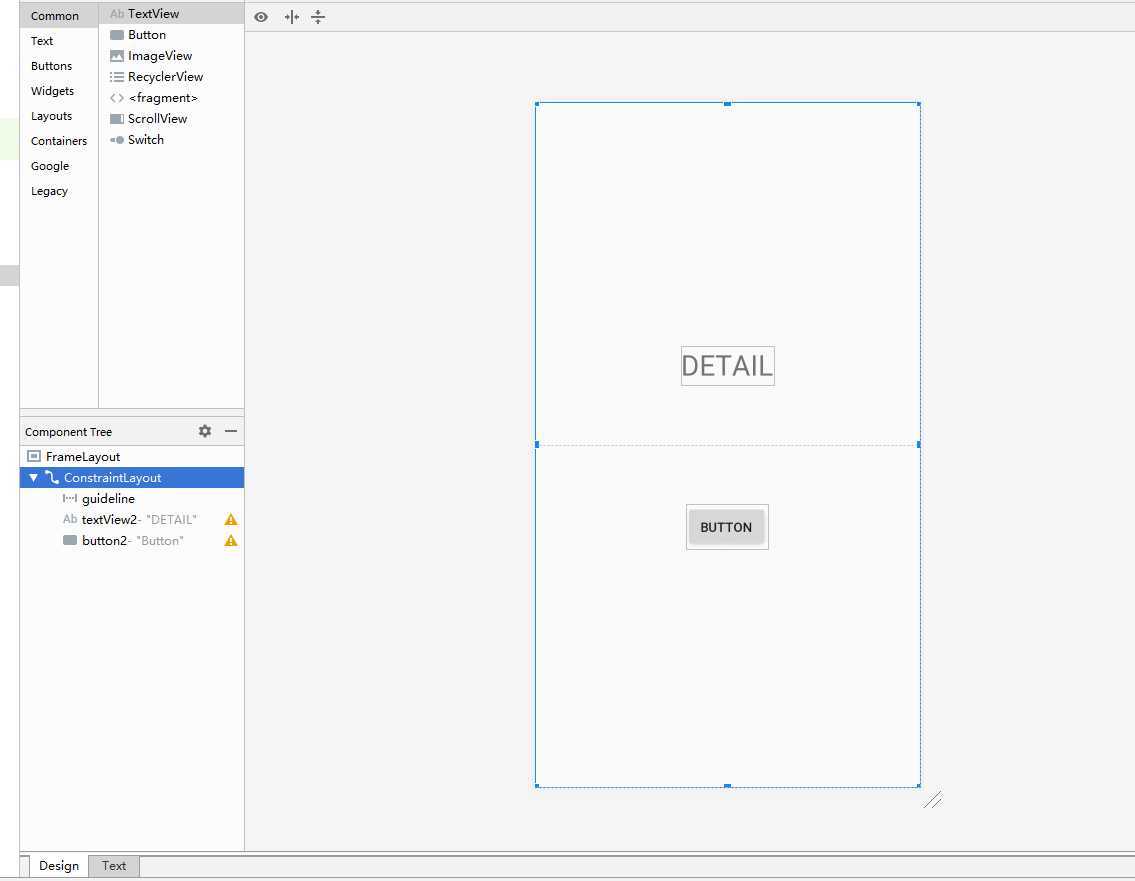
2. 设计布局 ,实现代码
点击需要的编辑的界面的xml 文件,编辑界面,最好引进ConstraintLayout 方便布局

3. 在res 创建 新的资源文件 如图所示:

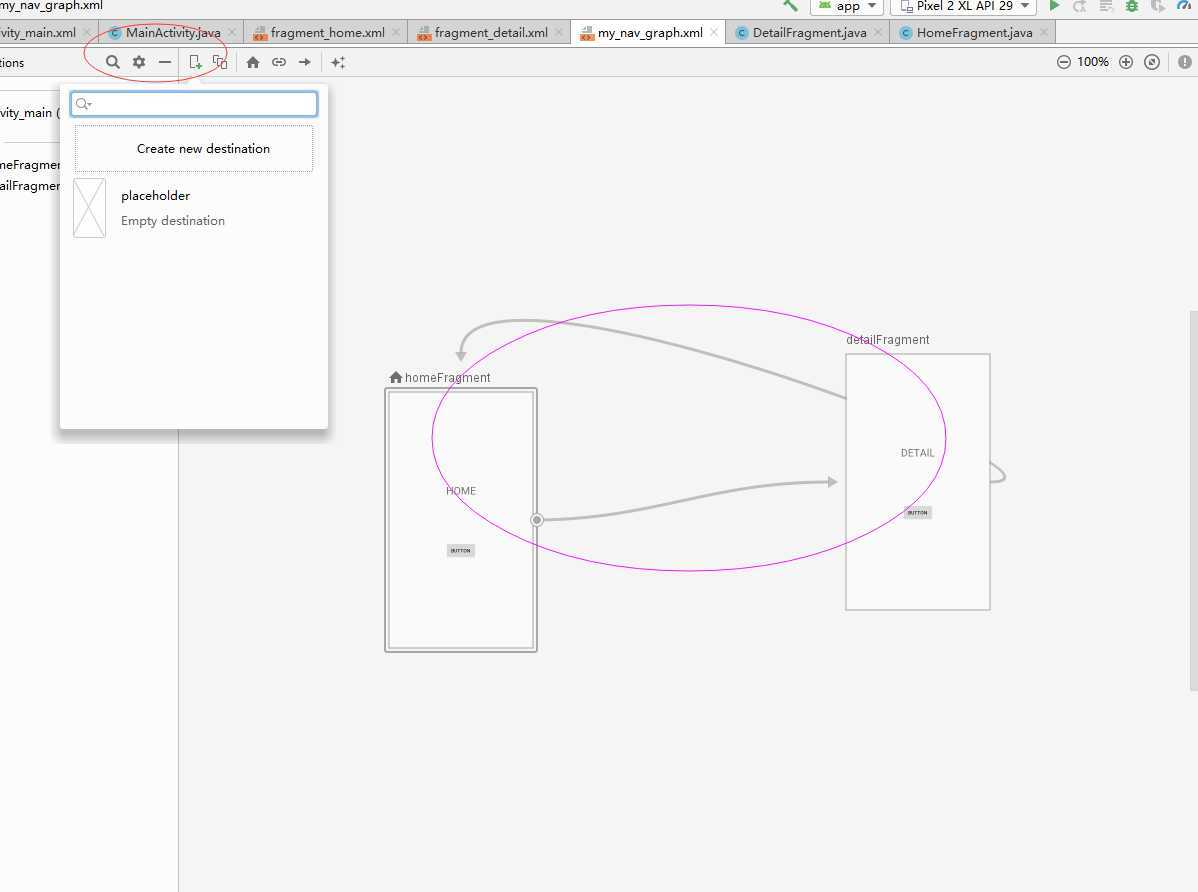
创建成功之后将设计好的两个界面引入: 红色的为引入界面 紫色的地方为引入之后界面 箭头的方向(需要自己手动连接箭头)及界面跳转的方式

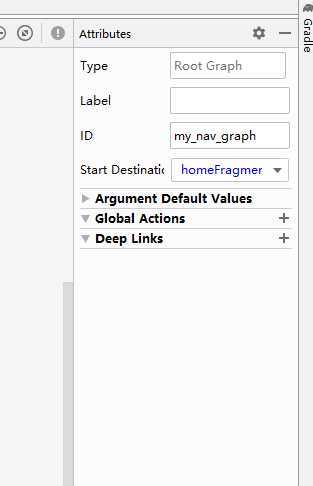
在如下的侧边栏可以设计界面跳转的动画 和开始界面 等等。

4. 最容易忘记的一步 :
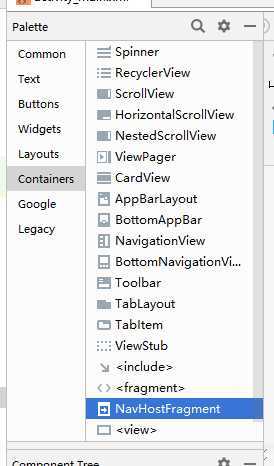
在main_activity.xml 将设计好的 fragment 引入:
找到 Containers 当中的 NavHostFragment 将设计好的导入即可。

后台实现代码:
HomeFragment :

1 package com.example.navigationdemo; 2 3 4 import android.os.Bundle; 5 6 import androidx.annotation.NavigationRes; 7 import androidx.annotation.Nullable; 8 import androidx.fragment.app.Fragment; 9 import androidx.navigation.NavController; 10 import androidx.navigation.Navigation; 11 12 import android.view.LayoutInflater; 13 import android.view.View; 14 import android.view.ViewGroup; 15 import android.widget.Button; 16 17 18 /** 19 * A simple {@link Fragment} subclass. 20 */ 21 public class HomeFragment extends Fragment { 22 23 24 public HomeFragment() { 25 // Required empty public constructor 26 } 27 28 29 @Override 30 public View onCreateView(LayoutInflater inflater, ViewGroup container, 31 Bundle savedInstanceState) { 32 // Inflate the layout for this fragment 33 return inflater.inflate(R.layout.fragment_home, container, false); 34 } 35 36 @Override 37 public void onActivityCreated(@Nullable Bundle savedInstanceState) { 38 super.onActivityCreated(savedInstanceState); 39 Button button; 40 button=getView().findViewById(R.id.button); 41 button.setOnClickListener(new View.OnClickListener() { 42 @Override 43 public void onClick(View v) { 44 //找到button 所归属的Controller 45 NavController controller= Navigation.findNavController(v); 46 controller.navigate(R.id.action_homeFragment_to_detailFragment); 47 } 48 }); 49 50 } 51 }
DetailFragment:

1 package com.example.navigationdemo; 2 3 4 import android.os.Bundle; 5 6 import androidx.annotation.Nullable; 7 import androidx.fragment.app.Fragment; 8 import androidx.navigation.Navigation; 9 10 import android.view.LayoutInflater; 11 import android.view.View; 12 import android.view.ViewGroup; 13 import android.widget.Button; 14 15 16 /** 17 * A simple {@link Fragment} subclass. 18 */ 19 public class DetailFragment extends Fragment { 20 21 22 public DetailFragment() { 23 // Required empty public constructor 24 } 25 26 27 @Override 28 public View onCreateView(LayoutInflater inflater, ViewGroup container, 29 Bundle savedInstanceState) { 30 // Inflate the layout for this fragment 31 return inflater.inflate(R.layout.fragment_detail, container, false); 32 } 33 34 @Override 35 public void onActivityCreated(@Nullable Bundle savedInstanceState) { 36 super.onActivityCreated(savedInstanceState); 37 //Button button; 38 getView().findViewById(R.id.button2).setOnClickListener(Navigation.createNavigateOnClickListener(R.id.action_detailFragment_to_homeFragment)); 39 } 40 }
MainActivity

1 package com.example.navigationdemo; 2 3 import androidx.appcompat.app.AppCompatActivity; 4 import androidx.navigation.NavController; 5 import androidx.navigation.Navigation; 6 import androidx.navigation.ui.NavigationUI; 7 8 import android.os.Bundle; 9 10 public class MainActivity extends AppCompatActivity { 11 12 @Override 13 protected void onCreate(Bundle savedInstanceState) { 14 super.onCreate(savedInstanceState); 15 setContentView(R.layout.activity_main); 16 //创建返回键 左上角 17 NavController controller= Navigation.findNavController(this,R.id.fragment); 18 NavigationUI.setupActionBarWithNavController(this,controller); 19 } 20 //实现返回功能 21 @Override 22 public boolean onSupportNavigateUp() { 23 NavController controller=Navigation.findNavController(this,R.id.fragment); 24 return controller.navigateUp(); 25 //return super.onSupportNavigateUp(); 26 } 27 }
这里使用的是databinging;
还有些xml 的配置 就不写了。。
Android Studio - Navigation (页面之间的切换)
原文:https://www.cnblogs.com/cxy0210/p/12436956.html