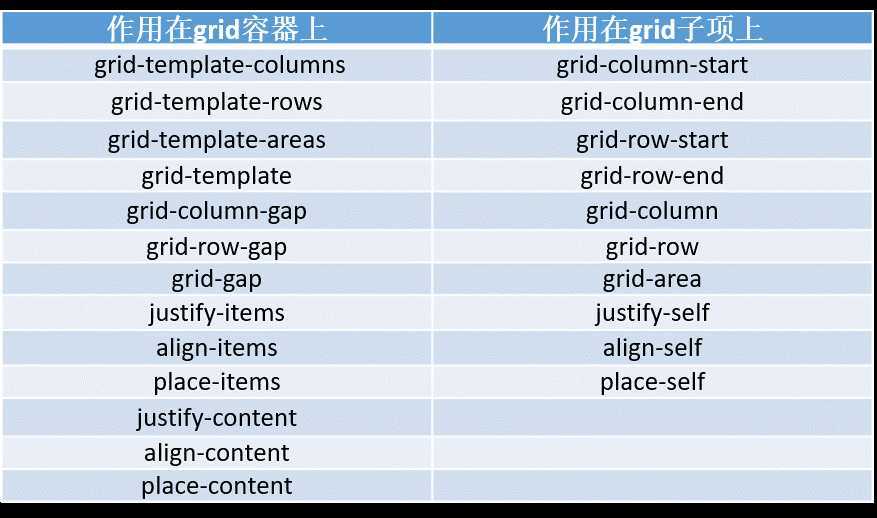
网格布局有作用于容器上的,也有子项上的,具体如下图:

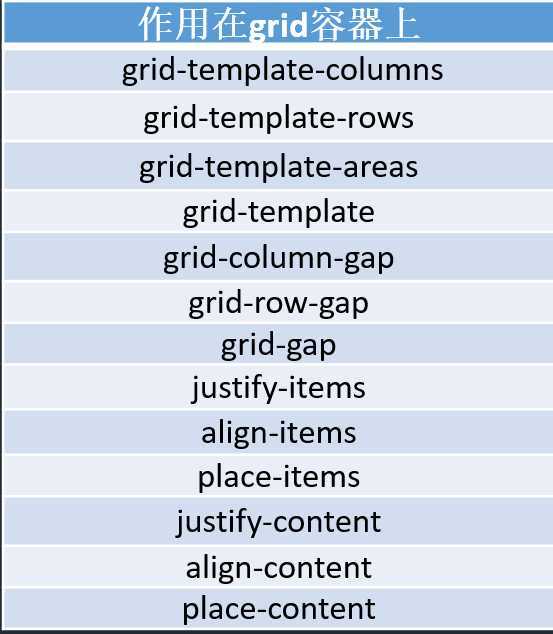
作用在grid容器上的:

1.grid-template-columns(设置列)和grid-template-rows(设置行)?
对网格进行横纵划分,形成二维布局。单位可以是像素,百分比,自适应以及fr单位(网格剩余空间比例单位)。
注:网格中提供了一个新的单位:fr ( 比例单位 )
2.grid-template-areas?
area是区域的意思,grid-template-areas就是给我们的网格划分区域的。此时grid子项只要使用grid-area属性指定其隶属于那个区。
3.grid-template?
grid-template是grid-template-rows,grid-template-columns和grid-template-areas属性的缩写。
写法: grid-template:
"a1 a1 a1" 1fr
"a3 a3 a2" 1fr
"a3 a3 a2" 1fr
1fr 1fr 1fr;
4. grid-column-gap和grid-row-gap?
grid-column-gap和grid-row-gap属性用来定义网格中网格间隙的尺寸。
注:CSS中 grid-gap属性是grid-column-gap和grid-row-gap属性的缩写。
5.justify-items和align-items?
justify-items指定了网格元素的水平呈现方式,是水平拉伸显示,还是左中右对齐。align-items指定了网格元素的垂直呈现方式,是垂直拉伸显示,还是上中下对齐。
place-items可以让align-items和justify-items属性写在单个声明中。
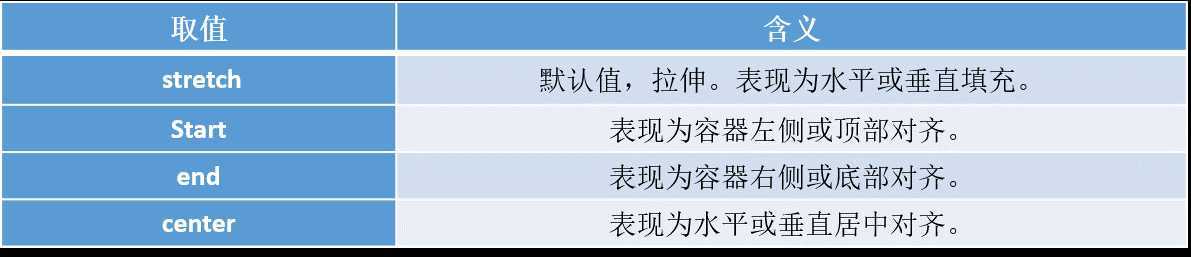
justify-items和align-items的具体取值如下图:

6. justify-content和align-content?
justify-content指定了网格元素的水平分布方式。align-content指定了网格元素的垂直分布方式。place-content可以让align-content和justify-content属性写在一个CSS声明中。
其具体取值如下图:

作用在grid子项上的:

grid子项上的具体的CSS属性如下图:

注意:以上图片均出自逆战班
原文:https://www.cnblogs.com/WAnG-C/p/12439322.html