各位大佬周末好,又到我们最喜欢的知识交流环节
??今天我们一起来看一下==cookie设置==的相关知识
??首先让我们看下什么是==cookie==。==cookie==是一个保存在客户机中的简单的文本文件, 这个文件与特定的 Web 文档关联在一起, 保存了该客户机访问这个Web 文档时的信息, 当客户机再次访问这个 Web 文档时这些信息可供该文档使用。 说人话就是一种==本地缓存技术==
说人话就是一种==本地缓存技术==
cookie
特点:
1、最大只有4kb
2、数据有限制,一个域名下,最多只能存储50条数据
3、有时效性,可以设置过期时间
4、有域名的限制,你设置谁能读取,才能读取
cookie的组成部分:
name=value;[expires=date];[path=path];[domain=somewhere.com];[secure]
必选项:name和value
可选项:后面中括号里面填写的参数。
那我们看下cookie是什么样子的
//设置cookie
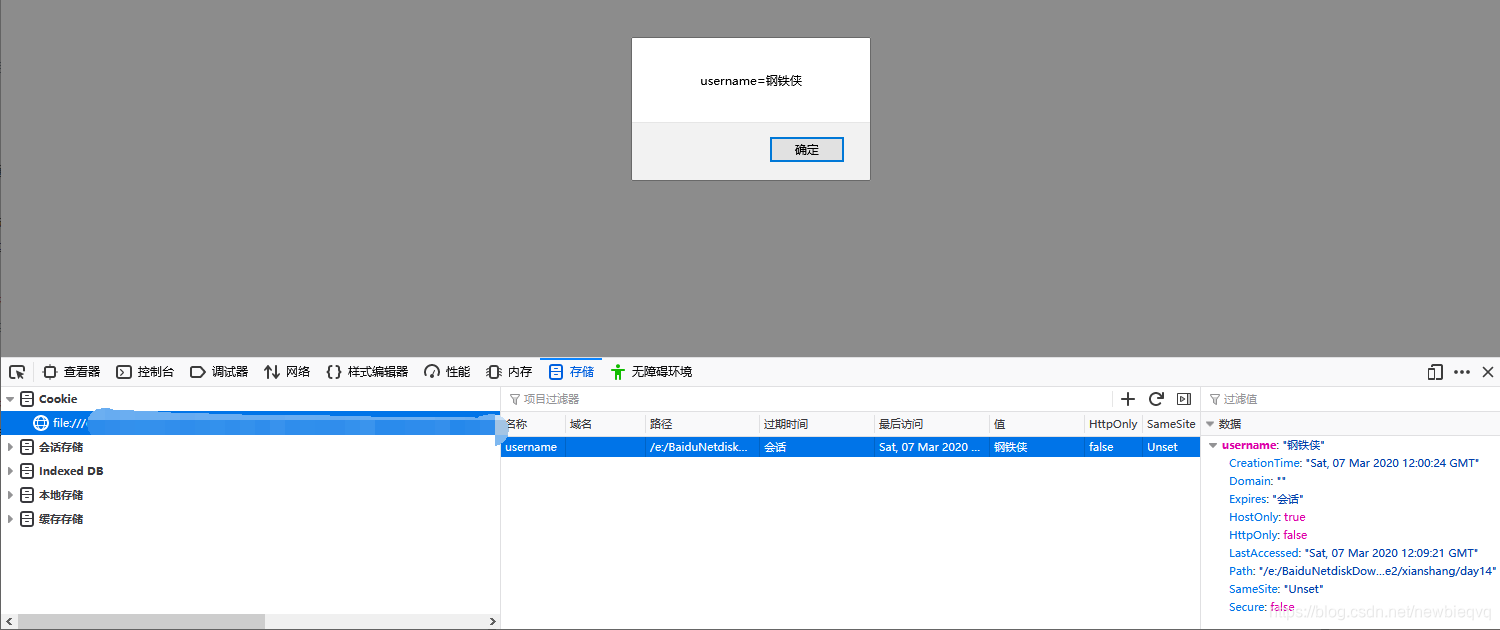
document.cookie = 'username=钢铁侠';
alert(document.cookie); //username=钢铁侠
这里要补充一点
【注】如果大家想要设置中文不乱码,我们可以通过编码进行存储,通过解码进行读取。
encodeURIComponent 将中文编码成字符
decodeURIComponent 将字符解码转成中文
document.cookie = "username=" + encodeURIComponent("钢铁侠");
alert(document.cookie); //username=%E9%92%A2%E9%93%81%E4%BE%A0document.cookie = "username=" + encodeURIComponent("钢铁侠");
alert(decodeURIComponent(document.cookie));//username=钢铁侠除此之外我们还有可以设置cookie的过期时间
expires 过期时间
【注】设置cookie的过期时间的,赋值必须是日期对象,如果过期,系统会自动清除过期的cookie。
【注】如果不设置这个值,默认是"会话",一次会话(打开浏览器-关闭浏览器)
【注】主动删除cookie,设置cookie时间是过去的时间。
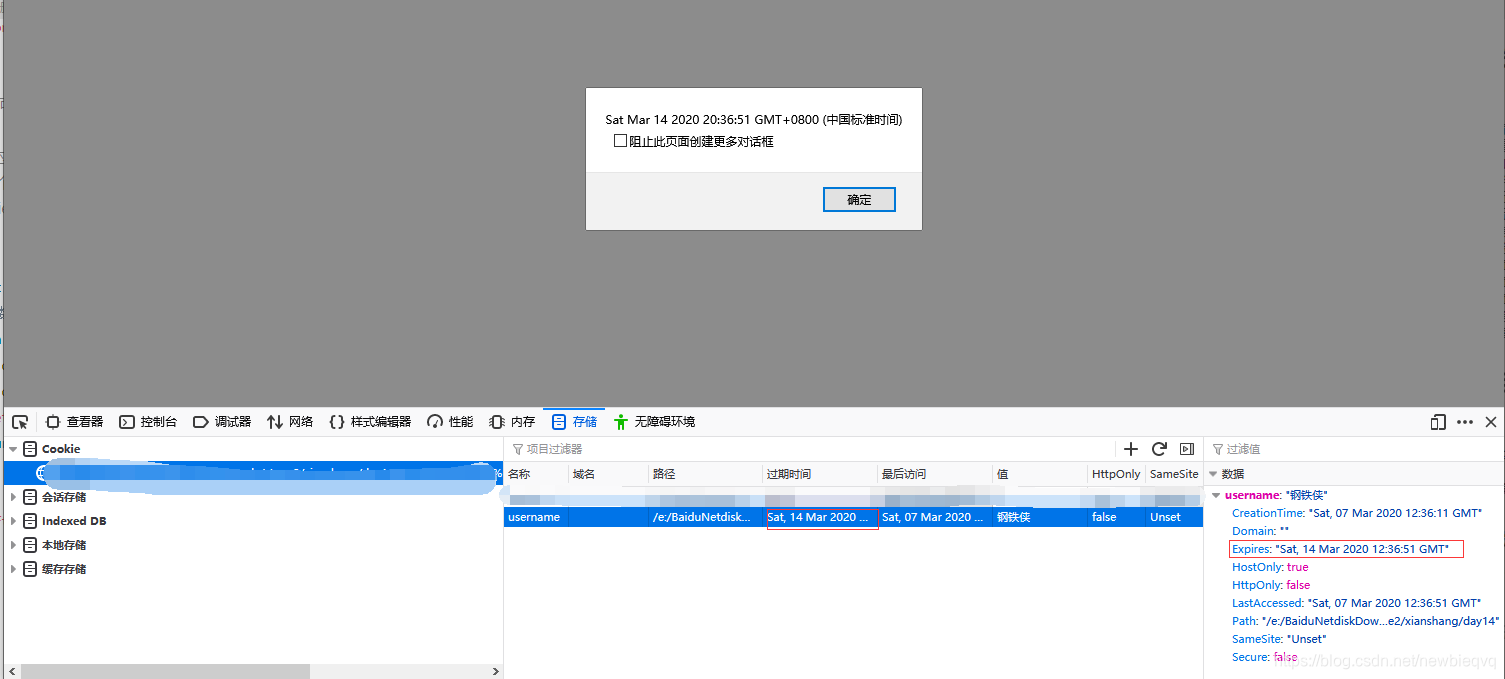
document.cookie = 'username=钢铁侠;expires=' + afterOfDate(7);
//封装函数,获取n天后的时间
function afterOfDate(n){
var d = new Date();
var day = d.getDate();
d.setDate(day + n);
return d;
}
alert(afterOfDate(7));
通过上述代码可以设置cookie过期日期为7天后。

看了上述案例希望对你了解cookie有所帮助
点关注不迷路 大家一起共进步~
如果你对前端开发的学习有兴趣,可以在B站上,找码农雨飞的免费前端学习视频,代码免费送!!! https://www.bilibili.com/video/av77505416
“哪里会有人喜欢孤独, 不过是不喜欢失望罢了。 ——村上春树《挪威的森林》
原文:https://www.cnblogs.com/qiu-wei/p/12442557.html