可以使用 background-color 属性为元素设置背景色。这个属性接受任何合法的颜色值。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 h1 { 8 background-color: red; 9 } 10 div { 11 background-color: blue; 12 } 13 </style> 14 </head> 15 <body> 16 <h1>码海无际</h1> 17 <div>码海无际</div> 18 </body> 19 </html>

要把图像放入背景,需要使用 background-image 属性。background-image 属性的默认值是 none,表示背景上没有放置任何图像。
如果需要设置一个背景图像,必须为这个属性设置一个 URL 值。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 div { 8 width: 1200px; 9 height: 800px; 10 background-color: aqua; /*假设图片丢失,就使用背景颜色*/ 11 background-image: url("img/gsbj.jpg"); 12 } 13 </style> 14 </head> 15 <body> 16 <div> 17 码海无际苦作舟<br> 18 志向高远写春秋 19 </div> 20 </body> 21 </html>

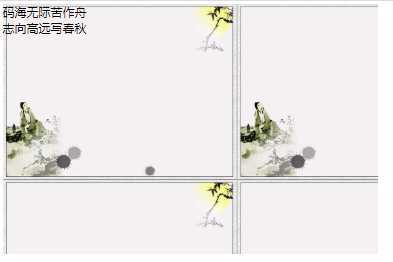
background-repeat 有四个属性值:
repeat:重复(默认值)
repeat-x:水平重复
repeat-y:纵向重复
no-repeat:不重复
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 div { 8 width: 1200px; 9 height: 800px; 10 background-color: aqua; /*假设图片丢失,就使用背景颜色*/ 11 background-image: url("img/gsbj.jpg"); 12 /*background-repeat: repeat-x;*/ 13 /*background-repeat: repeat-y;*/ 14 background-repeat: no-repeat; 15 } 16 </style> 17 </head> 18 <body> 19 <div> 20 码海无际苦作舟<br> 21 志向高远写春秋 22 </div> 23 </body> 24 </html>

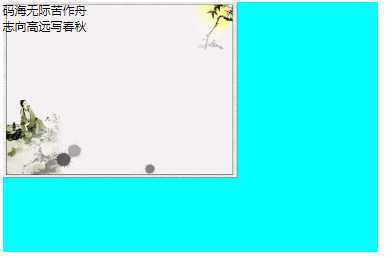
语法:
background-position : position || position
background-position : length || length
参数:
position : top | center | bottom | left | center | right
length : 百分数 | 由浮点数字和单位标识符组成的长度值。请参阅长度单位 。
说明:
设置或检索对象的背景图像位置。必须先指定background-image属性。默认值为:(0% 0%)。
如果只指定了一个值,该值将用于横坐标。纵坐标将默认为50%。第二个值将用于纵坐标。
注意:
position 后面是x坐标和y坐标。 可以使用方位名词或者 精确单位。
如果和精确单位和方位名字混合使用,则必须是x坐标在前,y坐标后面。比如 background-position: 15px top; 则 15px 一定是 x坐标 top是 y坐标。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 div { 8 width: 1200px; 9 height: 800px; 10 background-color: aqua; 11 background-image: url("img/gsbj.jpg"); 12 background-repeat: no-repeat; 13 /*background-position: center center;*/ 14 /* background-position: 20px 150px;*/ 15 background-position: 30% 70%; 16 } 17 </style> 18 </head> 19 <body> 20 <div> 21 码海无际苦作舟<br> 22 志向高远写春秋 23 </div> 24 </body> 25 </html>

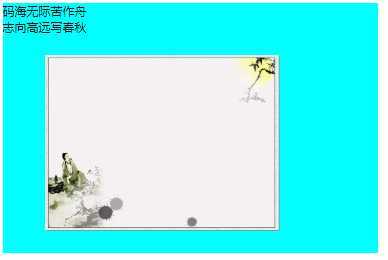
参数:
scroll:背景图像是随对象内容滚动
fixed:背景图像固定
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 div { 8 width: 1200px; 9 height: 800px; 10 background-color: aqua; 11 background-image: url("img/gsbj.jpg"); 12 background-repeat: no-repeat; 13 background-attachment: fixed; 14 } 15 </style> 16 </head> 17 <body> 18 <div> 19 码海无际苦作舟<br> 20 志向高远写春秋 21 </div> 22 </body> 23 </html>

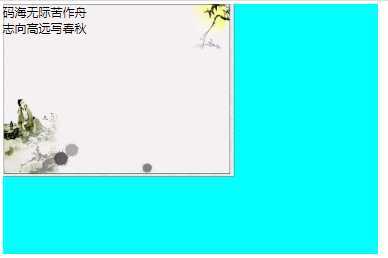
background属性的值的书写顺序官方并没有强制标准的。为了可读性,建议大家如下写:
background:背景颜色 背景图片地址 背景平铺 背景滚动 背景位置
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 div{ 8 width: 1200px; 9 height: 800px; 10 background: aqua url("img/gsbj.jpg") no-repeat fixed 200px 200px; 11 } 12 </style> 13 </head> 14 <body> 15 <div> 16 码海无际苦作舟<br> 17 志向高远写春秋 18 </div> 19 </body> 20 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 div { 8 width: 800px; 9 height: 700px; 10 background-image: url("img/gsbj.jpg"); 11 background-repeat: no-repeat; 12 font-size: 40px; 13 padding-left: 220px; 14 padding-top: 200px; 15 font-weight: bold; 16 font-family: 宋体; 17 text-shadow: #000000 5px 5px 5px; /*CSS3*/ 18 } 19 </style> 20 </head> 21 <body> 22 <div> 23 码海无际苦作舟<br> 24 志向高远写春秋 25 </div> 26 </body> 27 </html>

原文:https://www.cnblogs.com/mahaiwuji/p/12445509.html