使用webpack打包生成的文件就不会存在兼容性问题,可以使用es6的import语法
① 运行 npm install webpack webpack-cli –D 命令,安装 webpack 相关的包
② 在项目根目录中,创建名为 webpack.config.js 的 webpack 配置文件
③ 在 webpack 的配置文件中,初始化如下基本配置:
注:使用development开发模式打包不会混淆和压缩,编译快速
使用生产模式会压缩和混淆代码,编译速度慢
module.exports = { mode: ‘development‘ // mode 用来指定构建模式 }
④ 在 package.json 配置文件中的 scripts 节点下,新增 dev 脚本如下:
"scripts": { "dev": "webpack" // script 节点下的脚本,可以通过 npm run 执行 }
⑤ 在终端中运行 npm run dev 命令,启动 webpack 进行项目打包。
webpack 的 4.x 版本中默认约定: ?
打包的入口文件为 src -> index.js ?
打包的输出文件为 dist -> main.js
如果要修改打包的入口与出口,可以在 webpack.config.js 中新增如下配置信息:
const path = require(‘path‘) // 导入 node.js 中专门操作路径的模块 module.exports = { entry: path.join(__dirname, ‘./src/index.js‘), // 打包入口文件的路径 output: { path: path.join(__dirname, ‘./dist‘), // 输出文件的存放路径 filename: ‘bundle.js‘ // 输出文件的名称 } }
① 运行 npm install html-webpack-plugin –D 命令,安装生成预览页面的插件
② 修改 webpack.config.js 文件头部区域,添加如下配置信息:
// 导入生成预览页面的插件,得到一个构造函数 const HtmlWebpackPlugin = require(‘html-webpack-plugin‘) const htmlPlugin = new HtmlWebpackPlugin({ // 创建插件的实例对象 template: ‘./src/index.html‘, // 指定要用到的模板文件 filename: ‘index.html‘ // 指定生成的文件的名称,该文件存在于内存中,在目录中不显示 })
③ 修改 webpack.config.js 文件中向外暴露的配置对象,新增如下配置节点:
module.exports = { plugins: [ htmlPlugin ] // plugins 数组是 webpack 打包期间会用到的一些插件列表 }
① 运行 npm install webpack-dev-server –D 命令,安装支持项目自动打包的工具
② 修改 package.json -> scripts 中的 dev 命令如下:
"scripts": {
"dev": "webpack-dev-server" // script 节点下的脚本,可以通过 npm run 执行
}
③ 将 src -> index.html 中,script 脚本的引用路径,修改为 "/buldle.js“
④ 运行 npm run dev 命令,重新进行打包
⑤ 在浏览器中访问 http://localhost:8080 地址,查看自动打包效果
注意:
? webpack-dev-server 会启动一个实时打包的 http 服务器
? webpack-dev-server 打包生成的输出文件,默认放到了项目根目录中,而且是虚拟的、看不见的
// package.json中的配置 // --open 打包完成后自动打开浏览器页面 // --host 配置 IP 地址 // --port 配置端口 "scripts": { "dev": "webpack-dev-server --open --host 127.0.0.1 --port 8888" },
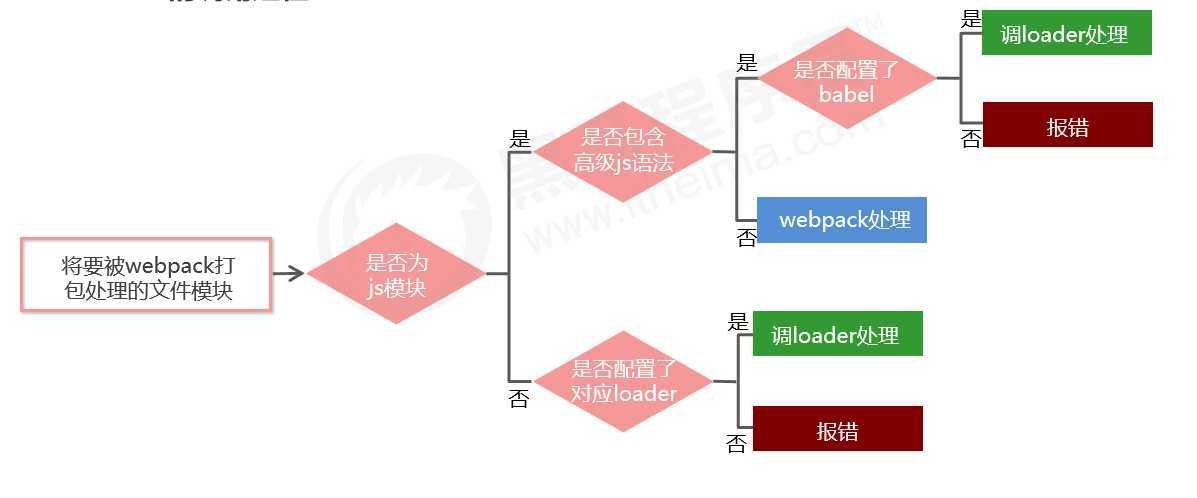
在实际开发过程中,webpack 默认只能打包处理以 .js 后缀名结尾的模块,其他非 .js 后缀名结 尾的模块,webpack 默认处理不了,需要调用 loader 加载器才可以正常打包,否则会报错!
loader 加载器可以协助 webpack 打包处理特定的文件模块,比如:
? less-loader 可以打包处理 .less 相关的文件
? sass-loader 可以打包处理 .scss 相关的文件
? url-loader 可以打包处理 css 中与 url 路径相关的文件

① 运行 npm i style-loader css-loader -D 命令,安装处理 css 文件的 loader
② 在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
// 所有第三方文件模块的匹配规则 module: { rules: [ { test: /\.css$/, use: [‘style-loader‘, ‘css-loader‘] } ] }
其中,test 表示匹配的文件类型, use 表示对应要调用的 loader
注意:
? use 数组中指定的 loader 顺序是固定的
? 多个 loader 的调用顺序是:从后往前调用
① 运行 npm i less-loader less -D 命令
② 在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
// 所有第三方文件模块的匹配规则 module: { rules: [ { test: /\.less$/, use: [‘style-loader‘, ‘css-loader‘, ‘less-loader‘] } ] }
① 运行 npm i sass-loader node-sass -D 命令
② 在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
// 所有第三方文件模块的匹配规则 module: {
rules: [
{ test: /\.scss$/, use: [‘style-loader‘, ‘css-loader‘, ‘sass-loader‘] }
]
}
① 运行 npm i postcss-loader autoprefixer -D 命令
② 在项目根目录中创建 postcss 的配置文件 postcss.config.js,并初始化如下配置:
const autoprefixer = require(‘autoprefixer‘) // 导入自动添加前缀的插件 module.exports = { plugins: [ autoprefixer ] // 挂载插件 }
③ 在 webpack.config.js 的 module -> rules 数组中,修改 css 的 loader 规则如下:
module: { rules: [ { test:/\.css$/, use: [‘style-loader‘, ‘css-loader‘, ‘postcss-loader‘] } ] }
① 运行 npm i url-loader file-loader -D 命令
② 在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
module: { rules: [ { test: /\.jpg|png|gif|bmp|ttf|eot|svg|woff|woff2$/, use: ‘url-loader?limit=16940‘ } ] }
其中 ? 之后的是 loader 的参数项。
limit 用来指定图片的大小,单位是字节(byte),只有小于 limit 大小的图片,才会被转为 base64 图片
① 安装babel转换器相关的包:npm i babel-loader @babel/core @babel/runtime -D
② 安装babel语法插件相关的包:npm i @babel/preset-env @babel/plugin-transformruntime @babel/plugin-proposal-class-properties –D
③ 在项目根目录中,创建 babel 配置文件 babel.config.js 并初始化基本配置如下:
module.exports = { presets: [ ‘@babel/preset-env‘ ], plugins: [ ‘@babel/plugin-transform-runtime‘, ‘@babel/plugin-proposal-class-properties’ ] }
④ 在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
// exclude 为排除项,表示 babel-loader 不需要处理 node_modules 中的 js 文件 { test: /\.js$/, use: ‘babel-loader‘, exclude: /node_modules/ }
单文件组件的组成结构
? template 组件的模板区域
? script 业务逻辑区域
? style 样式区域
<template> <!-- 这里用于定义Vue组件的模板内容 --> </template> <script> // 这里用于定义Vue组件的业务逻辑 export default { data: () { return {} }, // 私有数据 methods: {} // 处理函数 // ... 其它业务逻辑 } </script> <style scoped> /* 这里用于定义组件的样式 */ </style>
① 运行 npm i vue-loader vue-template-compiler -D 命令
② 在 webpack.config.js 配置文件中,添加 vue-loader 的配置项如下
const VueLoaderPlugin = require(‘vue-loader/lib/plugin‘) module.exports = { module: { rules: [ // ... 其它规则 { test: /\.vue$/, loader: ‘vue-loader‘ } ] }, plugins: [ // ... 其它插件 new VueLoaderPlugin() // 请确保引入这个插件! ] }
① 运行 npm i vue –S 安装 vue
② 在 src -> index.js 入口文件中,通过 import Vue from ‘vue‘ 来导入 vue 构造函数
③ 创建 vue 的实例对象,并指定要控制的 el 区域
④ 通过 render 函数渲染 App 根组件
// 1. 导入 Vue 构造函数 import Vue from ‘vue‘ // 2. 导入 App 根组件 import App from ‘./components/App.vue‘ const vm = new Vue({ // 3. 指定 vm 实例要控制的页面区域 el: ‘#app‘, // 4. 通过 render 函数,把指定的组件渲染到 el 区域中 render: h => h(App) })
原文:https://www.cnblogs.com/dlm17/p/12444664.html