
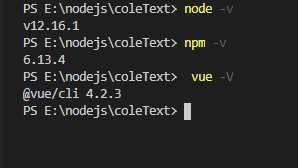
先查看版本号。如果低的话,就先把原来的卸载,再安装新的。
npm uninstall -g vue-cli
npm install -g @vue/cli
如果下载速度很慢,就配置一个淘宝镜像
npm config set registry https://registry.npm.taobao.org
查看是否配置成功
npm config get registry
安装完成之后就开始创建一个新的项目了,
如果有报错 vue:无法驾照文件xxxxxxxx,因为再次系统上禁止运行脚本……
这里提示是此系统禁止运行脚本,那么我们通过命令行打开次权限,以管理员的身份运行 PowerShell
进入之后运行:
1.执行:get-ExecutionPolicy,回复Restricted,表示状态是禁止的
2.执行:set-ExecutionPolicy RemoteSigned即可。
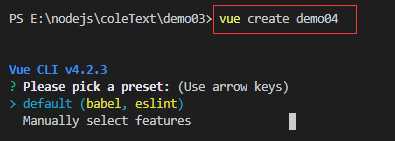
创建项目:
vue create XXXXX

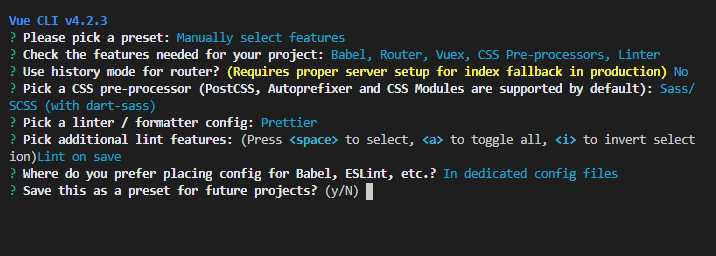
这里让你选一个预设值。第一个默认,第二个自定义配置,这里我们选第二个。

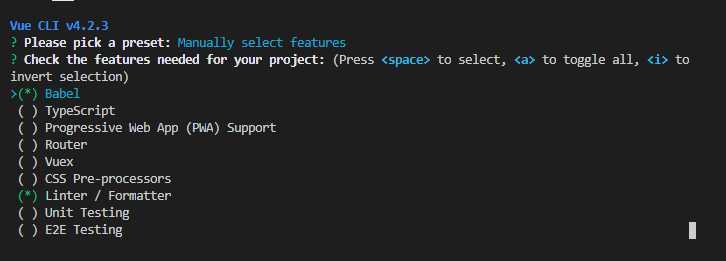
空格键选取你需要的。回车确认。

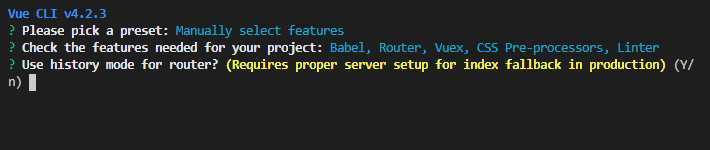
问你路由的模式。是不是用history模式。history模式的时候URL上面不会显示#。但需要服务器配置。 选N。

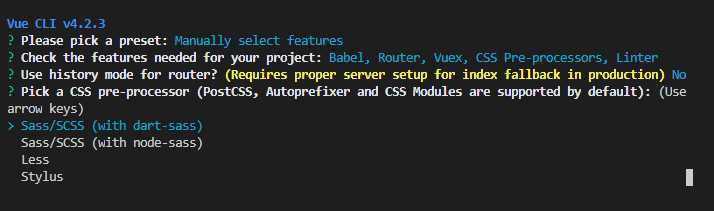
选择 css 的预处理器

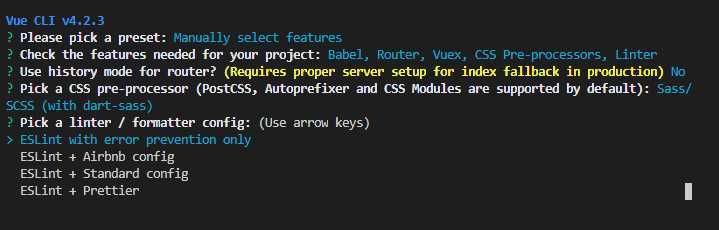
选择 ESLint 代码校验规则,提供一个插件化的javascript代码检测工具,ESLint + Prettier 使用较多

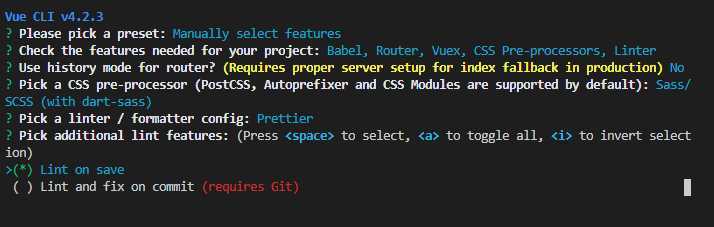
选择什么时候校验代码。这里我选第一个,保存的时候就校验。

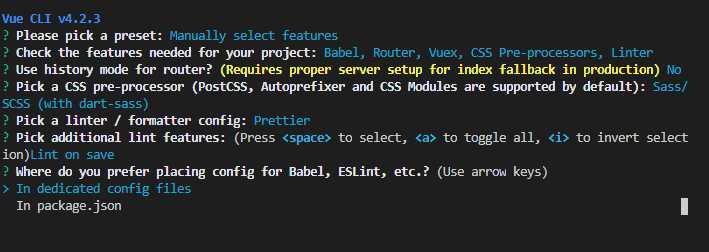
把这些文件放再哪里。单独放,还是都放再package.json里,你开心就好。

是否保存设置为将来项目的预设。

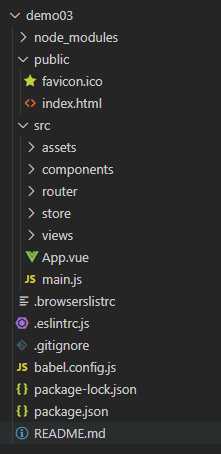
就开始创建了,这边我创建了一个,我已经有了,就终止了。目录结构如下:

可以看到比较以前,少了build和config目录,如果需要修改配置,可以在项目的根目录新建一个 vue.config.js 文件来覆盖项目的配置。
https://cli.vuejs.org/zh/config/#%E5%85%A8%E5%B1%80-cli-%E9%85%8D%E7%BD%AE 配置参考官网。
原文:https://www.cnblogs.com/wangnothings/p/12445905.html