mtl文件 模型的材质信息,比如模型颜色、透明度等信息,还有纹理贴图的路径,比如颜色贴图、法线贴图、高光贴图等等。
obj 模型 2进制模型文件

js 文件去官网下载就行了
其他代码普通的一样就省略了
官方文档: https://threejs.org/docs/index.html#examples/en/loaders/OBJLoader
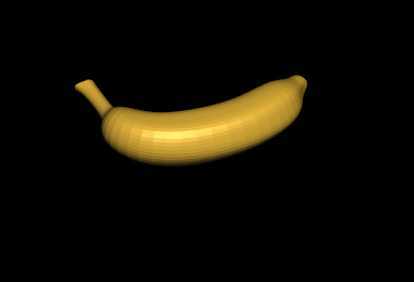
function loadObj(){ var loader = new OBJLoader(); loader.load( ‘./3d/banana.obj‘, function ( obj ) { let object = obj; object.scale.set(3,3,3); object.children[0].material.color.set(0xe8b73b); object.rotation.x = 1; object.rotation.y = 0.3; scene.add(object); }); var light = new THREE.DirectionalLight(0xffffff);//光源颜色 light.position.set(20, 10, 1305);//光源位置 scene.add(light);//光源添加到场景中 }
原文:https://www.cnblogs.com/chenyi4/p/12452047.html