前几天把flutter for web环境搭建好了,一直没有时间尝试,今天刚好有时间,尝试了一下flutter for web开发
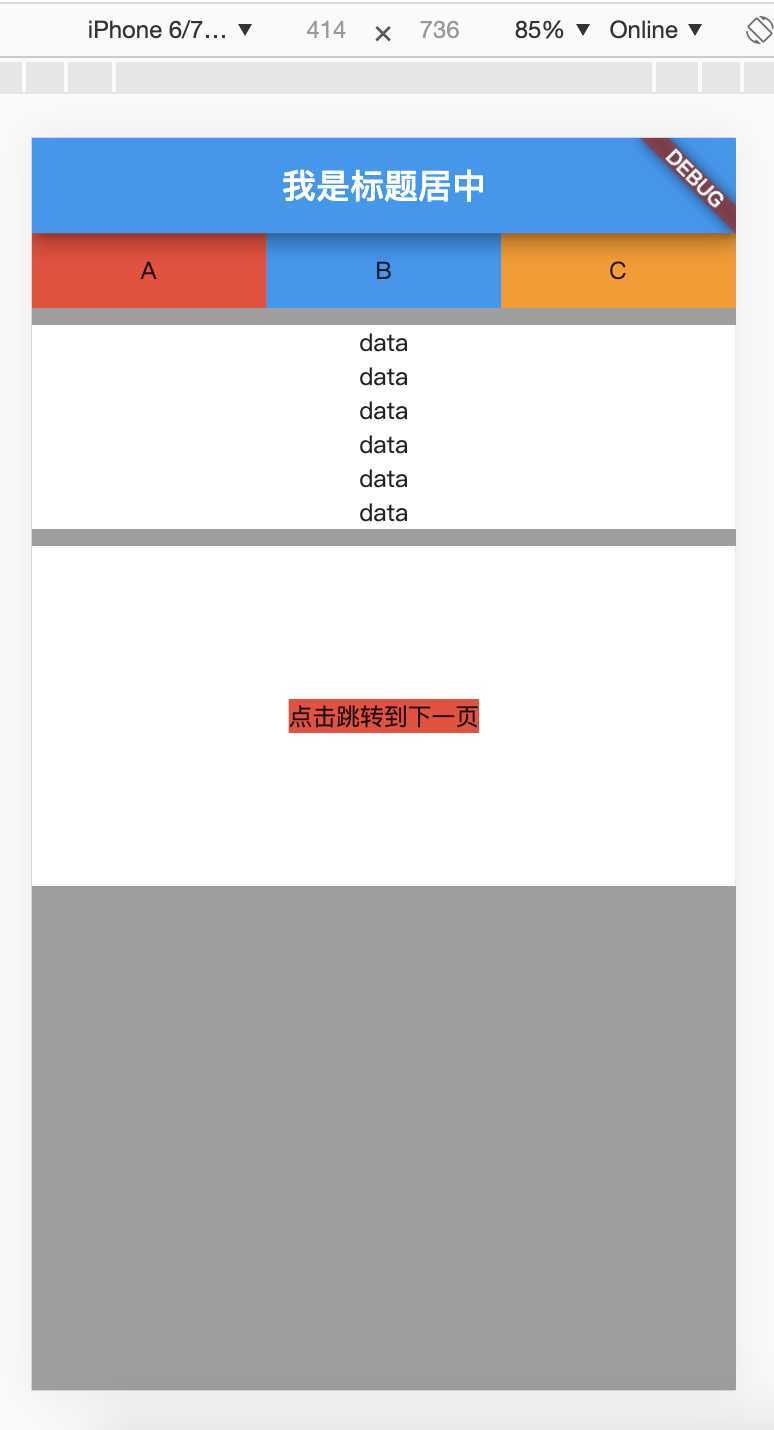
下载到flutter_web项目,找到hello world项目,运行起hello world项目,找到lib文件夹,修改main.dart里面的内容,并尝试修改里面的内容,试了几个widget的使用 row colume container 还试了push到下一级页面,感觉都还挺不错,之前的wiget基本上都能正常使用。有了一个新的开始,以后就可以使用flutter开发简单的web项目了

代码部分
// Copyright 2018 The Chromium Authors. All rights reserved.
// Use of this source code is governed by a BSD-style license that can be
// found in the LICENSE file.
import 'package:flutter_web/material.dart';
import 'home.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: '我是title',
home: HomePage(),
);
}
}
import 'package:flutter_web/material.dart';
import 'other.dart';
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.grey,
appBar: AppBar(
title: Text('我是标题居中'),
centerTitle: true,
),
body: ListView(
children: <Widget>[
_rowTest(),
SizedBox(height: 10),
_columeTest(),
SizedBox(height: 10),
_pushTest(context),
],
),
);
}
Widget _pushTest(BuildContext context) {
return Container(
height: 200,
color: Colors.white,
child: Center(
child: GestureDetector(
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => OtherPage(),
),
);
},
child: Container(
color: Colors.red,
child: Text('点击跳转到下一页'),
),
),
),
);
}
Widget _columeTest() {
return Container(
color: Colors.white,
alignment: Alignment.center,
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Text('data'),
Text('data'),
Text('data'),
Text('data'),
Text('data'),
Text('data'),
],
),
);
}
Widget _rowTest() {
return Row(
children: <Widget>[
Expanded(
child: Container(
alignment: Alignment.center,
color: Colors.red,
height: 44,
child: Text('A'),
),
flex: 1,
),
Expanded(
child: Container(
alignment: Alignment.center,
color: Colors.blue,
height: 44,
child: Text('B'),
),
flex: 1,
),
Expanded(
child: Container(
alignment: Alignment.center,
color: Colors.orange,
height: 44,
child: Text('C'),
),
flex: 1,
),
],
);
}
}
import 'package:flutter_web/material.dart';
class OtherPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('我是二级页面'),centerTitle: true,),
body: Center(
child: Text('aaaaaa'),
),
);
}
}原文:https://www.cnblogs.com/qqcc1388/p/12458318.html