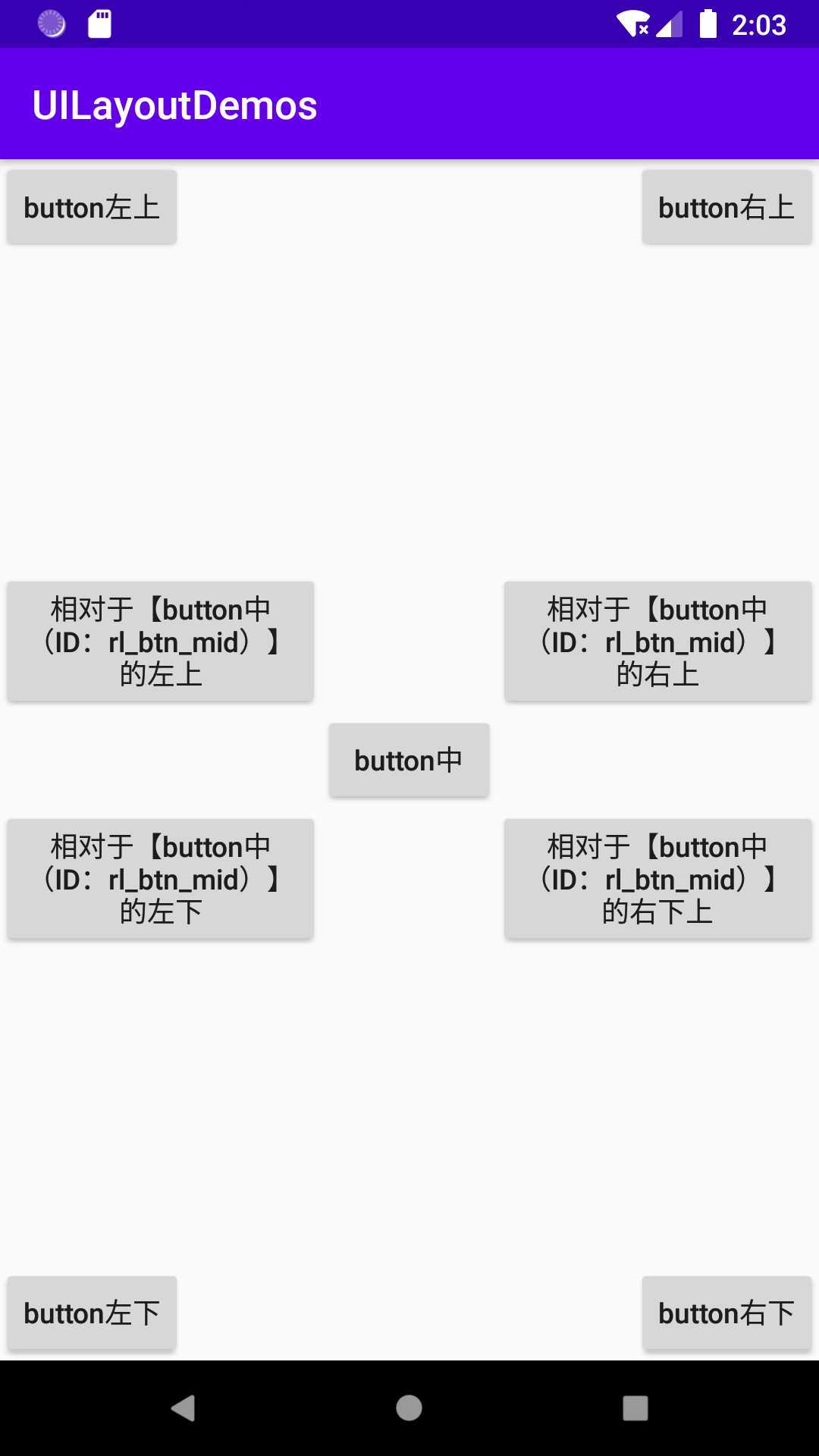
RelativeLayout又称作相对布局,通过相对定位的方式让控件出现在布局的任何位置。也正因为如此,RelativeLayout中的属性非常多,不过这些属性都是有规律可循的。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<!--相对于RelativeLayout布局-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAllCaps="false"
android:text="button左上"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAllCaps="false"
android:text="button右上"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"/>
<Button android:id="@+id/rl_btn_mid"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAllCaps="false"
android:text="button中"
android:layout_centerInParent="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAllCaps="false"
android:text="button左下"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAllCaps="false"
android:text="button右下"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"/>
<!--相对于控件 【button中(ID:rl_btn_mid】-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAllCaps="false"
android:text="相对于【button中(ID:rl_btn_mid)】的左上"
android:layout_toLeftOf="@+id/rl_btn_mid"
android:layout_above="@+id/rl_btn_mid"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAllCaps="false"
android:text="相对于【button中(ID:rl_btn_mid)】的右上"
android:layout_toRightOf="@+id/rl_btn_mid"
android:layout_above="@+id/rl_btn_mid"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAllCaps="false"
android:text="相对于【button中(ID:rl_btn_mid)】的左下"
android:layout_toLeftOf="@+id/rl_btn_mid"
android:layout_below="@+id/rl_btn_mid"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAllCaps="false"
android:text="相对于【button中(ID:rl_btn_mid)】的右下上"
android:layout_toRightOf="@+id/rl_btn_mid"
android:layout_below="@+id/rl_btn_mid"
/>
</RelativeLayout>
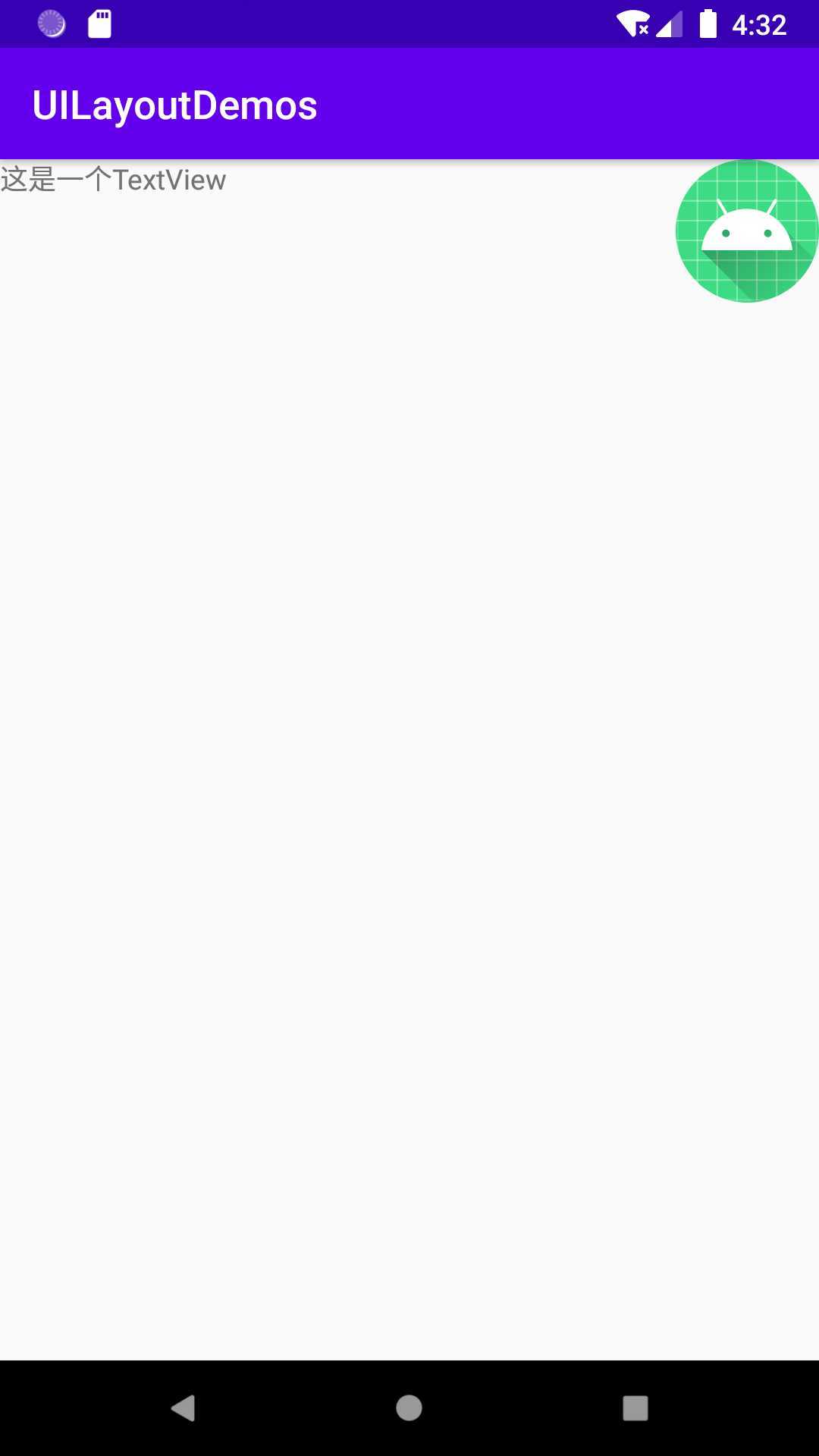
FrameLayout又称作帧布局,它相比于前面两种布局就简单太多了,因此它的应用场景也少了很多。这种布局没有方便的定位方式,所有的控件都会默认摆放在布局的左上角。
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="这是一个TextView"
android:layout_gravity="left"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"
android:layout_gravity="right"
/>
</FrameLayout>
原文:https://www.cnblogs.com/easy5weikai/p/12459588.html