对于单表格,表头固定以及第一列固定
对tbody设置宽高,溢出的采用overflow:auto
对tbody的滚动条事件监听,第一列采用translatex方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <style> div{ position: relative; } table{ border-collapse: collapse; table-layout: fixed; } th{ padding: 10px 25px; background-color: #3498db; } td{ padding: 10px 14px; border: 1px solid black; } tbody{ display: block; height: 200px; width: 214px; overflow: auto; } thead{ display: block; width: 200px; overflow: hidden; } th:nth-child(1){ background: #1abc9c; } .td-1{ background: #ecdada; } </style> <body> <div> <table> <thead> <tr id="theadtr"> <th id="theadth">1</th> <th>2</th> <th>3</th> <th>4</th> <th>5</th> </tr> </thead> <tbody id="tbodyZone"> <tr> <td class="td-1">111</td> <td>222</td> <td>333</td> <td>444</td> <td>555</td> </tr> <tr> <td class="td-1">111</td> <td>222</td> <td>333</td> <td>444</td> <td>555</td> </tr> <tr> <td class="td-1">111</td> <td>222</td> <td>333</td> <td>444</td> <td>555</td> </tr> <tr> <td class="td-1">111</td> <td>222</td> <td>333</td> <td>444</td> <td>555</td> </tr> <tr> <td class="td-1">111</td> <td>222</td> <td>333</td> <td>444</td> <td>555</td> </tr> <tr> <td class="td-1">111</td> <td>222</td> <td>333</td> <td>4444</td> <td>555</td> </tr> <tr> <td class="td-1">111</td> <td>222</td> <td>333</td> <td>4444</td> <td>555</td> </tr> <tr> <td class="td-1">111</td> <td>222</td> <td>333</td> <td>4444</td> <td>555</td> </tr> <tr> <td class="td-1">111</td> <td>222</td> <td>333</td> <td>4444</td> <td>555</td> </tr> <tr> <td class="td-1">111</td> <td>222</td> <td>333</td> <td>4444</td> <td>555</td> </tr> </tbody> </table> </div> </body> <script> window.onload = function(){ let tds = document.querySelectorAll(‘.td-1‘); let theads = document.getElementById("theadtr"); let theadth = document.getElementById("theadth"); document.getElementById("tbodyZone").addEventListener("scroll", function(event){ let offsetleft = event.target.scrollLeft; tds.forEach(function(td,index){ td.style.transform = ‘translateX(‘ + offsetleft + ‘px)‘; }); theads.style.transform = ‘translateX(-‘ + offsetleft + ‘px)‘; theadth.style.transform = ‘translateX(‘ + offsetleft + ‘px)‘; }) } </script> </html>
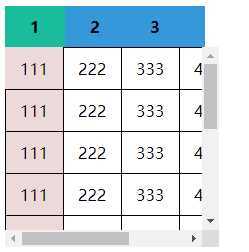
表格未滚动时

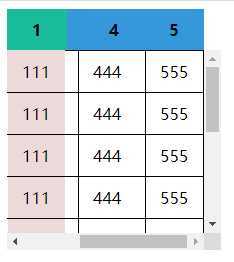
滚动条拖动后
原文:https://www.cnblogs.com/feiyangyao/p/12466400.html