盒模型,指定元素如何显示以及如何相互交互。
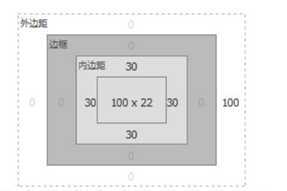
页面上的每个元素被看做一个矩形框,这个框由元素的内容、内边距、边框和外边距组成,如下图:

内边距、边框和外边距都是可选的,默认值为零。但是,许多元素将由用户代理样式表设置外边距和内边距。可以通过将元素的margin和padding设置为零来覆盖这些浏览器样式,这可以分别进行,也可以使用通用选择器对所有元素进行设置。
* {
margin: 0;
padding: 0;
}
但是,这种方式不区分元素,所以它对option等元素有不利影响。因此,很多网站采用全局reset的方式来把元素的内外边距设置为零。
width和height用来设置内容区域的宽度和高度。
增加内边距、边框和外边距不影响内容区域的尺寸,但是会增加元素框的总尺寸。
内边距、外边距及边框可以应用于一个元素的所有边,也可以应用于单独的边。
外边距还可以是负值。
在IE的早期版本,包括IE6,在混杂模式中使用自己的非标准盒模型。这些浏览器的width属性不是内容的宽度,而是内容、内边距和边框的宽度综合。
CSS3的box-sizing属性可以定义要使用哪一种盒模型,但是除了一些非常特殊的场合之外很少需要使用这个属性。
当两个或者更多垂直外边距相遇时,它们将形成一个外边距。这个外边距的高度等于两个发生叠加的外边距的高度中的较大者。
注意,只有普通文档流中块框的垂直外边距才会发生外边距叠加。行内框(display:inline)、浮动框或绝对定位框之间的外边距不会叠加。
原文:https://www.cnblogs.com/zh7676/p/12484595.html