上篇完成了Django环境快速搭建,这一篇我们再深入一些。
1、创建一个APP:
一个Django项目可以包含好多个App,一个APP就相当于一个子模块、分支系统这样的存在。
I:在CMD命令窗口,使用CD命令切换到mypysite目录。输入python manage.py startapp app的名字。

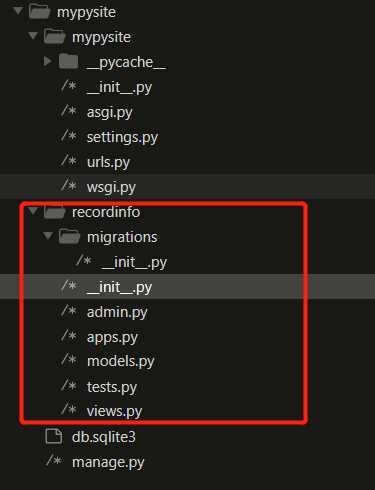
为了看清楚recordinfo的目录结构,我将项目拖到了文本编辑器中。

II:创建好APP,我们需要设置项目的settings.py来把我们的加入到整个项目的大家庭中。
# mypysite/settings.py # Application definition INSTALLED_APPS = [ ‘recordinfo‘, ‘django.contrib.admin‘, ‘django.contrib.auth‘, ‘django.contrib.contenttypes‘, ‘django.contrib.sessions‘, ‘django.contrib.messages‘, ‘django.contrib.staticfiles‘, ]
2、设置路由(URL)映射
用户在浏览器中输入的url就是路由,在Django中路由都写在urls.py中,在这个文件中,将url和业务处理函数(也就是视图)映射到一起。
为了防止以后我们的APP越来越多,我们要在项目一开始就把APP的路由配置和项目的路由配置区分开来。具体操作如下:
I:给应用recordinfo 添加一个urls.py文件:
from django.urls import path from . import views # . 代表当前目录即recordinfo app_name=‘recordinfo‘ #给应用添加一个命名空间 urlpatterns=[ #path函数是路由系统中很重要的方法 #参数1:URL、参数2:路由对应的视图函数 #参数3:传递给视图的字典信息 #参数4:给URL起个别名 path(‘‘,views.index,name=‘index‘), ]
说明:上面的path(‘‘,views.index,name=‘index‘)---是说:在app的视图处理文件中有一个index函数来响应URL为127.0.0.1/recordinfo的请求。
II:在项目主urls.py文件中,加入app独有的urls文件。
from django.contrib import admin from django.urls import path,include urlpatterns = [ path(‘admin/‘, admin.site.urls), path(‘recordinfo/‘,include(‘recordinfo.urls‘)), ]
注意:include()相当于多级路由,它会把接收到的url地址,跟前面的path()的第一个参数匹配,把匹配上的部分去掉,把剩下的字符串传递给下app的urls路由文件。由我们目标APP的路由进行判断。
3、编写视图处理函数
简单版:返回一串字符信息。在app下面的views.py文件中 添加下面代码:
from django.shortcuts import render,HttpResponse # Create your views here. def index(myrequest): return HttpResponse(‘我是首页,欢迎你。‘)
运行结果:

4、使用模板
我的理解:模板就是一个特殊的HTML文件,它里面包含了一些模板语言:变量、语句等。接收到视图处理函数传递过来的值后,这些值替换掉模板中的变量,最终相应给用户的就是一个纯正的HTML文件。
I:在app中添加templates文件夹、在templates文件夹中添加myindex.html。
<!DOCTYPE html> <html> <head> <title>首页</title> </head> <body> <h1>欢迎:{{name}}来到信息登记页</h1> </body> </html>
II:修改一下视图文件views.py。
from django.shortcuts import render # Create your views here. def index(myrequest): # return HttpResponse(‘我是首页,欢迎你。‘) pamdict={‘name‘:‘博哥‘} return render(myrequest,‘recordinfo/myindex.html‘,pamdict)
III:启动web服务,在浏览器中输入路径回车。

说明:render()函数将加载模板、传递参数、返回HttpResponse对象一套操作一气呵成,封装在了一起。
通过这篇了解了 路由、模板、视图。下篇记录Django如何进行数据库操作。
PythonWeb-Django框架学习-Demo2-创建你的小WEB应用
原文:https://www.cnblogs.com/bigbosscyb/p/12486370.html