<div class="ui inverted secondary stackable menu"> <h2 class="ui teal header item">管理后台</h2> <a href="#" class="active my-margin-top-small my-item item my-mobile-hide"><i class="mini home icon"></i>博客管理</a> <a href="#" class="my-margin-top-small my-item item my-mobile-hide"><i class="mini idea icon"></i>分类管理</a> <a href="#" class="my-margin-top-small my-item item my-mobile-hide"><i class="mini tags icon"></i>标签管理</a> <div class="right my-item my-mobile-hide menu my-margin-top-small"> <div class="ui dropdown inline item"> <div class="text"> <img class="ui avatar image" src="../static/images/index-image/006.png"> 杨宇航 </div> <i class="dropdown icon"></i> <div class="menu"> <a href="#" class="item">注销</a> </div> </div> </div> </div>
<form action="#" method="post" class="ui segment form"> <!-- 标题 --> <div class=" inline fields"> <div class="field"> <input type="text" name="title" placeholder="标题"> </div> <!-- 分类下拉框 --> <div class="field"> <div class="ui selection dropdown"> <input type="hidden" name="type"> <i class="dropdown icon"></i> <div class="default text">分类</div> <div class="menu"> <div class="item" data-value="1">错误日志</div> <div class="item" data-value="2">开发者手册</div> </div> </div> </div> <!-- 推荐复选框 --> <div class="field"> <div class="ui checkbox"> <input type="checkbox" name="recommend"> <label for="recommend">推荐</label> </div> </div> <!-- 搜索按钮 --> <div class="field"> <button class="ui teal mini basic button"><i class="search icon"></i>搜索</button> </div> </div> </form>
<!-- table 列表--> <table class="ui celled table"> <thead> <tr> <th></th> <th>标题</th> <th>类型</th> <th>推荐</th> <th>更新时间</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>你知道什么是财富自由吗</td> <td>认知升级</td> <td>是</td> <td>2019-06-22 16:52</td> <td> <a href="#" class="ui mini teal button">编辑</a> <a href="#" class="ui mini red button">删除</a> </td> </tr> ... ... ... </tbody> </table>
<!-- 翻页按钮 --> <tfoot> <tr> <th colspan="6"> <div class="ui teal pagination menu"> <a class="item">上一页</a> <a class="item">下一页</a> </div> <div class="ui right floated primary basic mini button">新增</div> </th> </tr> </tfoot>
<div class="ui inverted attached pointing menu"> <div class="ui container"> <div class="right menu"> <a href="#" class="item">发布</a> <a href="#" class="active teal item">列表</a> </div> </div> </div>
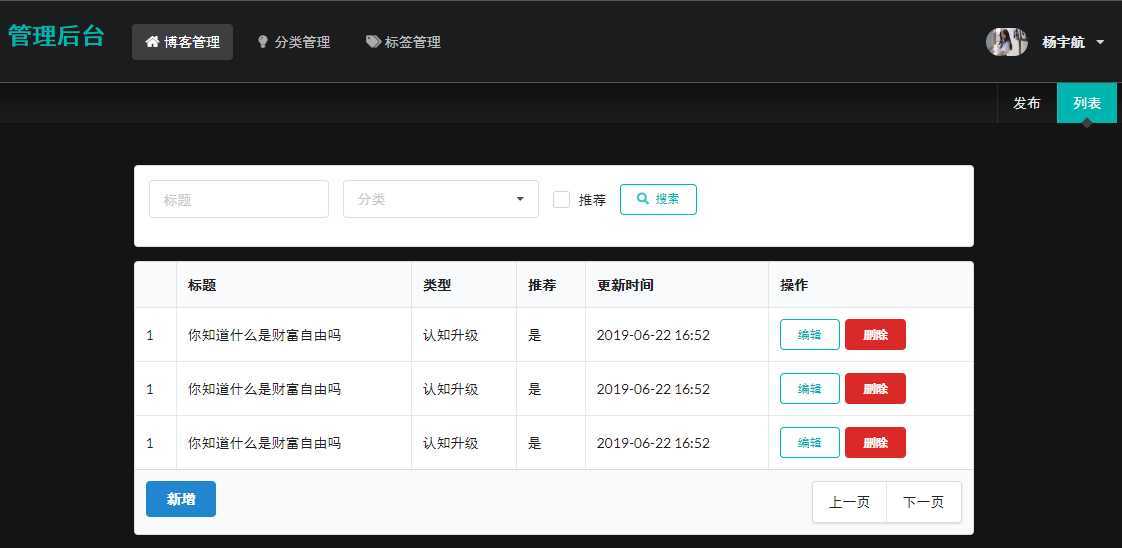
最终如下效果:
<!-- 博文标题及类型 --> <div class="field"> <div class="ui left labeled input"> <div class="ui selection teal compact basic dropdown label"> <input type="hidden"> <i class="dropdown icon"></i> <div class="text">原创</div> <div class="menu"> <div class="item" data-value="原创">原创</div> <div class="item" data-value="转载">转载</div> <div class="item" data-value="翻译">翻译</div> </div> </div> <input type="text" name="title" placeholder="标题"> </div> </div>
<!-- 博文内容 --> <div class="field"> <textarea placeholder="博文内容" name="content"></textarea> </div>
<!-- 分类和标签 --> <div class="two fields"> <div class="field"> <div class="ui left labeled action input"> <label class="ui compact teal basic label">分类</label> <div class="ui fluid selection dropdown"> <input type="hidden" name="type"> <i class="dropdown icon"></i> <div class="default text">分类</div> <div class="menu"> <div class="item" data-value="1">错误日志</div> <div class="item" data-value="2">开发者手册</div> </div> </div> </div> </div> <div class="field"> <div class="ui left labeled action input"> <label class="ui compact teal basic label">标签</label> <div class="ui fluid multiple selection search dropdown"> <input type="hidden" name="tag"> <i class="dropdown icon"></i> <div class="default text">标签</div> <div class="menu"> <div class="item" data-value="1">Python</div> <div class="item" data-value="2">Java</div> </div> </div> </div> </div> </div>
<!-- 自定义复选框 --> <div class="inline fields"> <div class="field"> <div class="ui checkbox"> <input type="checkbox" id="recommend" name="recommend" class="hidden"> <label for="recommend" style="color: beige">是否推荐</label> </div> </div> <div class="field"> <div class="ui checkbox"> <input type="checkbox" id="shareInfo" name="shareInfo" class="hidden" checked> <label for="shareInfo" style="color: beige">转载声明</label> </div> </div> <div class="field"> <div class="ui checkbox"> <input type="checkbox" id="appreciation" name="appreciation" class="hidden"> <label for="appreciation" style="color: beige">赞赏功能</label> </div> </div> <div class="field"> <div class="ui checkbox"> <input type="checkbox" id="comment" name="comment" class="hidden" checked> <label for="comment" style="color: beige">允许评论</label> </div> </div> </div>
<!-- 发布按钮 --> <div class="ui right aligned container"> <!-- 返回上级页面 --> <button type="button" class="ui teal basic button" onclick="window.history.go(-1)">返回</button> <button class="ui green button">存为草稿</button> <button class="ui blue button">发布</button> </div>
<script> $(‘.ui.form‘).form({ fields : { title : { indentifier:‘title‘, rules: [{ type : ‘empty‘, prompt : ‘标题:请输入博客标题‘, }] } } }) </script>
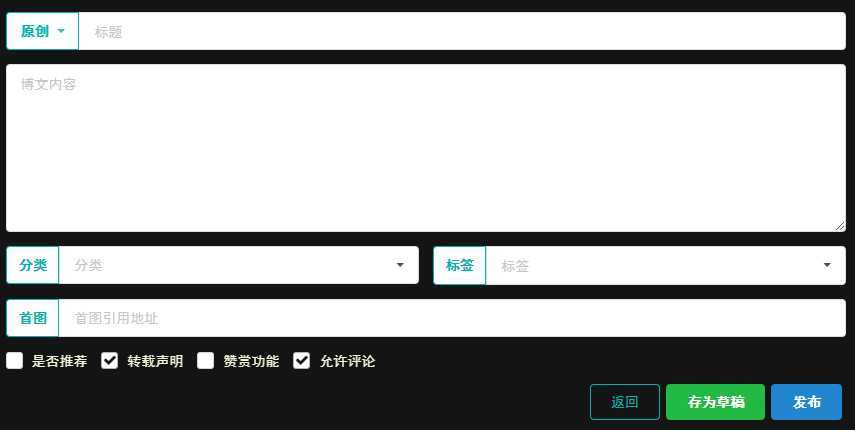
效果页面如下:

原文:https://www.cnblogs.com/skygrass0531/p/12488957.html