Stack 这个是Flutter中布局用到的组件,跟Android中FrameLayout很像,都是可以叠加的现实View。
Stack({ Key key, this.alignment = AlignmentDirectional.topStart, this.textDirection, this.fit = StackFit.loose, this.overflow = Overflow.clip, List<Widget> children = const <Widget>[], })
alignment : 指的是子Widget的对其方式,默认情况是以左上角为开始点 ,这个属性是最难理解的,它区分为使用了Positioned和未使用Positioned定义两种情况,没有使用Positioned情况还是比较好理解的,下面会详细讲解的
fit :用来决定没有Positioned方式时候子Widget的大小,StackFit.loose 指的是子Widget 多大就多大,StackFit.expand使子Widget的大小和父组件一样大
overflow :指子Widget 超出Stack时候如何显示,默认值是Overflow.clip,子Widget超出Stack会被截断,
Overflow.visible超出部分还会显示的
例:
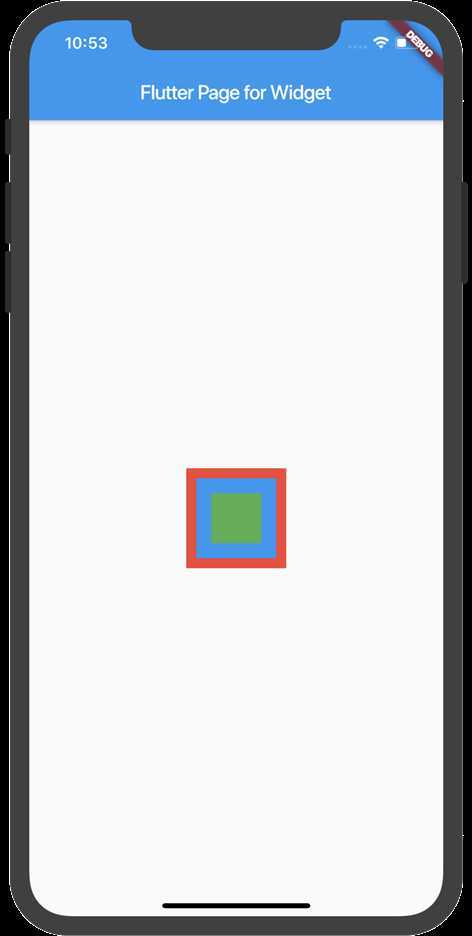
class StackWidget extends StatelessWidget { @override Widget build(BuildContext context) { return Stack( alignment: AlignmentDirectional.center, textDirection: TextDirection.ltr, fit: StackFit.loose, overflow: Overflow.clip, children: [ Container( width: 100, height: 100, color: Colors.red, ), Container( width: 80, height: 80, color: Colors.blue, ), Container( width: 50, height: 50, color: Colors.green, ), ], ); } }
效果:

原文:https://www.cnblogs.com/wjw334/p/12495007.html