1\
var element = document.querySelector("section article .css-1dbjc4n div > div[role=‘group‘]");
element.scrollHeight = element.Height
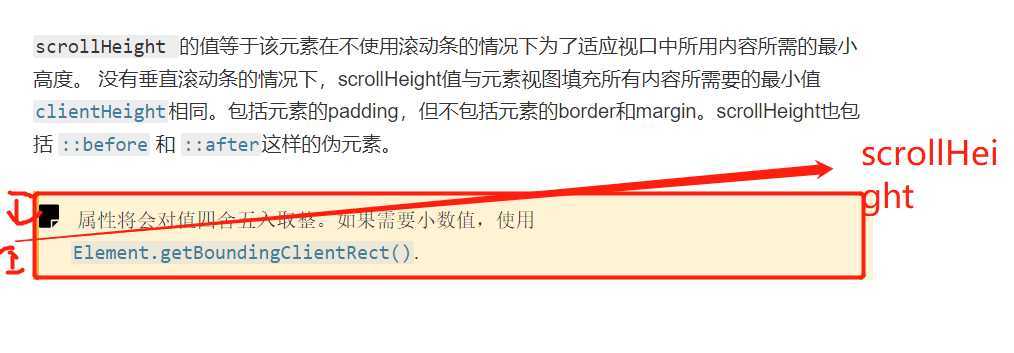
Element.scrollHeight 这个只读属性是一个元素内容高度的度量,包括由于溢出导致的视图中不可见内容。

2、
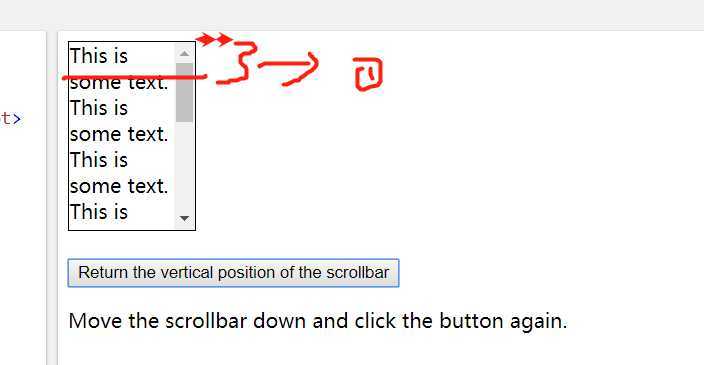
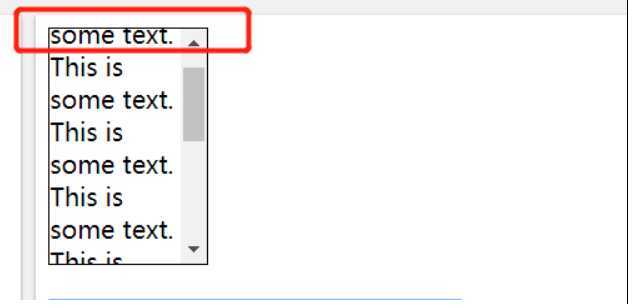
解释:元素滚动条内的顶部隐藏部分的高度。
scrollTop属性只有DOM元素才有,window/document没有。


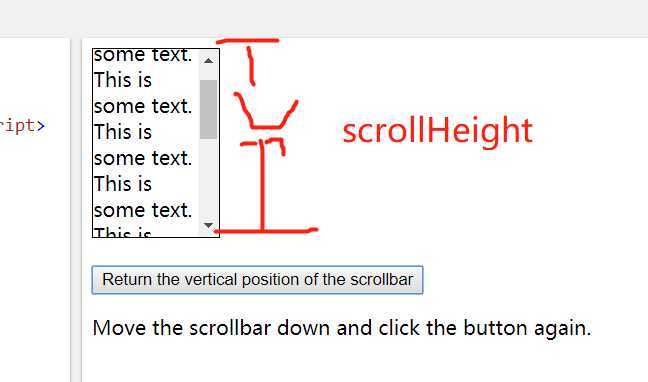
3、scrollHeight
解释:元素滚动条内的内容高度

相当于滚动的高度
scrollTop 可以被设置为任何整数值,同时注意:
scrollTop将被设置为0。scrollTop的值小于0,scrollTop 被设为0scrollTop 会被设为最大值
element.scrollHeight,scrollTop
原文:https://www.cnblogs.com/cbugs/p/12494959.html