1.使用PyCharm搭建一个Python+PyQt5项目
2.使用QtDesigner建立信号和槽的关系
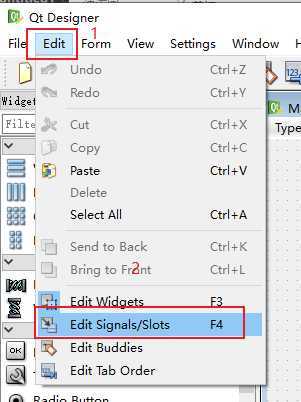
2.1编辑信号和槽

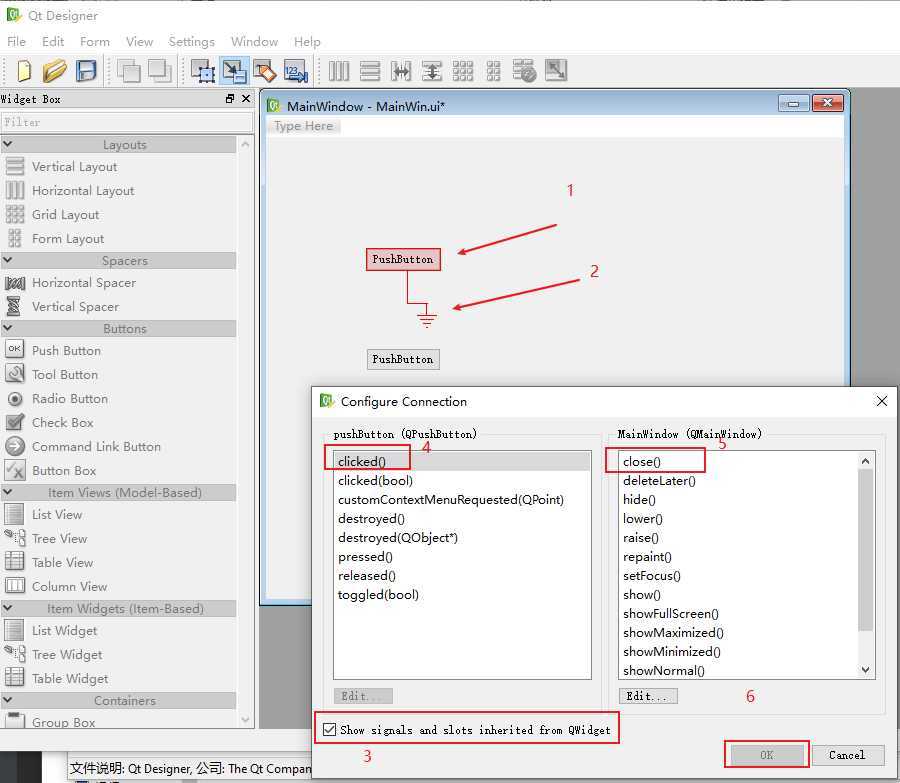
2.2进入编辑槽和信号环境后,点击PushButton按钮,按钮变成红色,然后按住鼠标左键向下拖出一条红线箭头。
松开鼠标左键后,弹出如下对话框。就是为当前控件设置信号和槽的。(为当前控件设置了一个关闭对话框的命令)

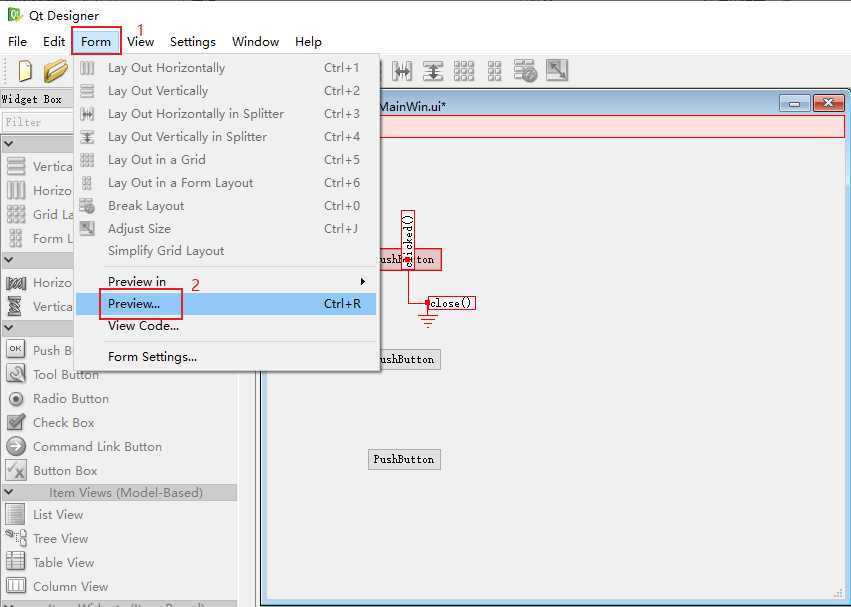
2.3在QtDesigner里预览控件

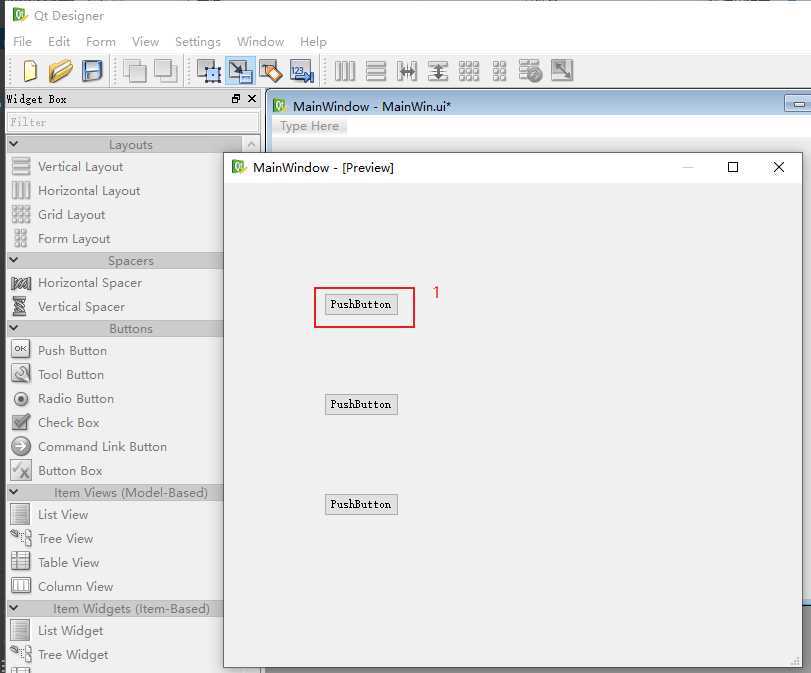
2.4点击PushButton,就关闭了对话框.(最后保存文件)

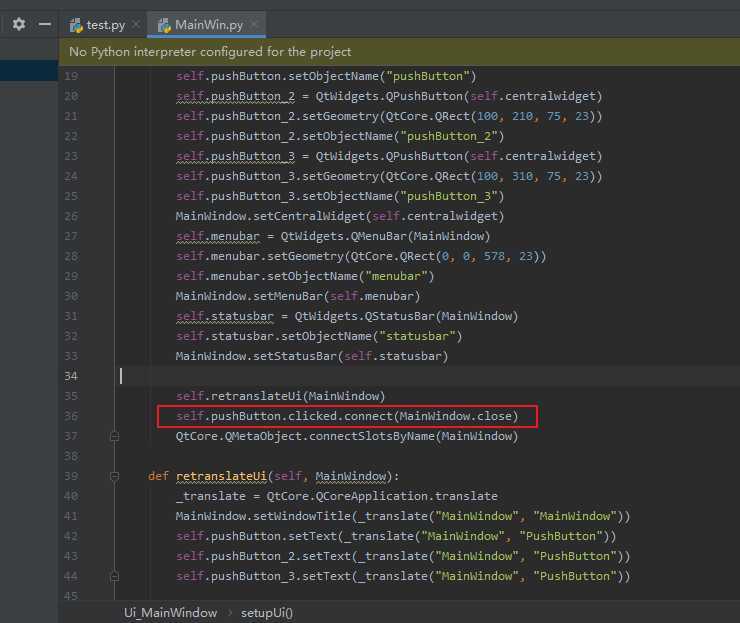
3.使用PyUIC转换ui为py
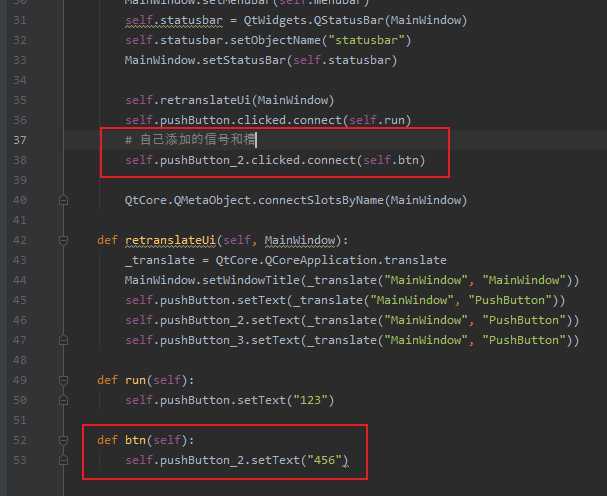
3.1去生成出来的py文件里面可以找到我们定义的信号和槽(就是这一句)

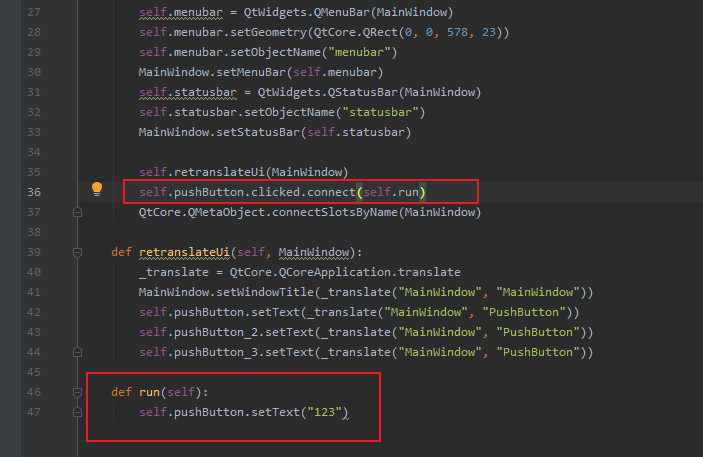
3.2我们换成点击按钮后,执行自己的函数 (在最底下加自己的函数,修改槽)

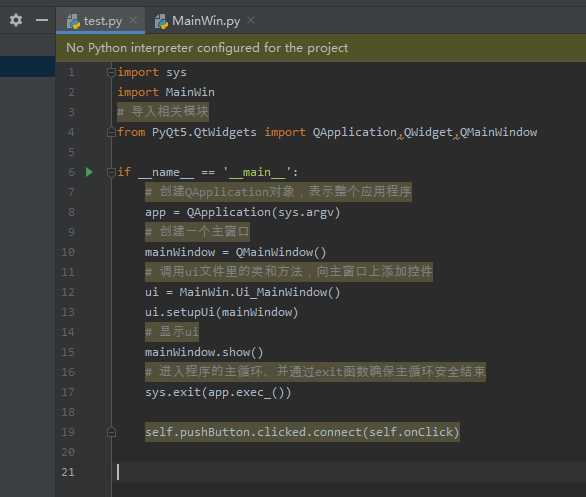
3.3建立一个主函数py文件

import sys import MainWin # 导入相关模块 from PyQt5.QtWidgets import QApplication,QWidget,QMainWindow if __name__ == ‘__main__‘: # 创建QApplication对象,表示整个应用程序 app = QApplication(sys.argv) # 创建一个主窗口 mainWindow = QMainWindow() # 调用ui文件里的类和方法,向主窗口上添加控件 ui = MainWin.Ui_MainWindow() ui.setupUi(mainWindow) # 显示ui mainWindow.show() # 进入程序的主循环、并通过exit函数确保主循环安全结束 sys.exit(app.exec_()) self.pushButton.clicked.connect(self.onClick)
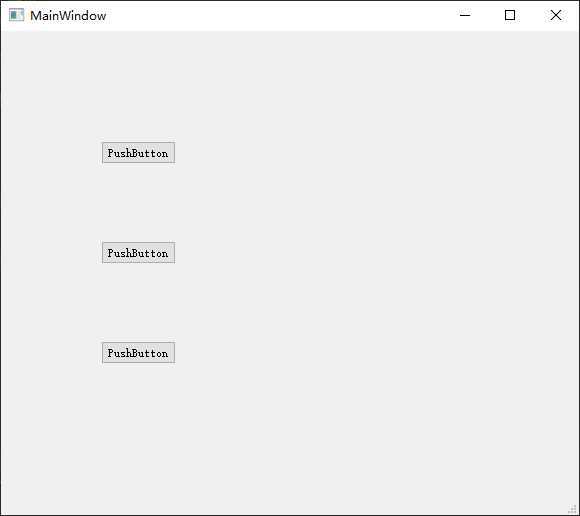
3.4运行程序 (点击PushButton,发现显示的名字变了)


4.自己在代码里加信号和槽(和上面的代码是一样的,如果想换不同的槽和信号,就去查QT API就行了)


Caesar卢尚宇
2020年3月16日
Python+PyQt5界面开发例子3(QtDesigner界面建立槽和信号)
原文:https://www.cnblogs.com/nxopen2018/p/12503397.html