前言:博主自从使用了markdown编辑器之后,就像坠入爱河,其他编辑器抛诸脑后,眼里只有markdown,它的语法其实并不难,花点心思,多敲几下就能上手,本篇是我自己使用过程中整理的一些语法,内容较多,有需要的同学可以自行收录,后续如果有新的比较好用的语法也会更新在本篇随笔。其中部分内容的收录源自菜鸟教程,WebFX,W3school。
Markdown 标题有两种格式。
= 和 - 标记语法格式如下:
我展示的是一级标题
=================
我展示的是二级标题
-----------------显示效果如下图:

使用 # 号可表示 1-6 级标题,一级标题对应一个 # 号,二级标题对应两个 # 号,以此类推。
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题显示效果如下图:

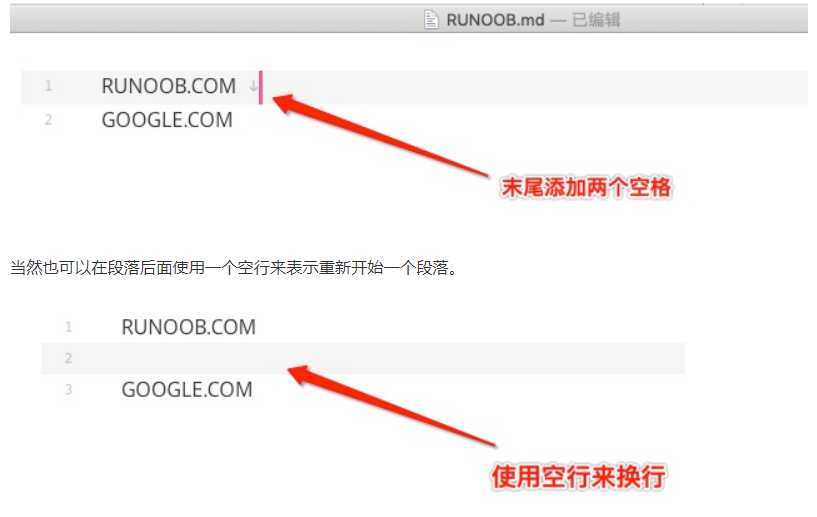
Markdown 段落没有特殊的格式,直接编写文字就好,段落的换行是使用两个以上空格加上回车。

Markdown 可以使用以下几种字体:
*斜体文本*
_斜体文本_
**粗体文本**
__粗体文本__
***粗斜体文本***
___粗斜体文本___效果如下:
斜体文本
斜体文本
粗体文本
粗体文本
粗斜体文本
粗斜体文本
你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
***
* * *
*****
- - -
----------效果如下:
第一种
第二种
第三种
第四种
第五种
如果段落上的文字要添加删除线,只需要在文字的两端加上两个波浪线 ~~ 即可,实例如下:
RUNOOB.COM
GOOGLE.COM
~~BAIDU.COM~~显示效果如下所示:
RUNOOB.COM
GOOGLE.COM
BAIDU.COM
下划线可以通过 HTML 的 <u></u> 标签来实现:
<u>带下划线文本</u>显示效果如下所示:
带下划线文本
脚注是对文本的补充说明,Markdown 脚注的格式如下:
[^要注明的文本]以下实例演示了脚注的用法:
创建脚注格式类似这样 [^RUNOOB]。
[^RUNOOB]: 菜鸟教程 -- 学的不仅是技术,更是梦想!!!演示效果如下:
创建脚注格式类似这样 1。
Markdown 支持有序列表和无序列表。
无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记:
* 第一项
* 第二项
* 第三项
------ 分割线 ------
+ 第一项
+ 第二项
+ 第三项
------ 分割线 ------
- 第一项
- 第二项
- 第三项显示结果如下:
有序列表使用数字并加上 . 号来表示,如:
1. 第一项
2. 第二项
3. 第三项显示结果如下:
列表嵌套只需在子列表中的选项添加四个空格即可:
1. 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
2. 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素显示结果如下:
Markdown 区块引用是在段落开头使用 > 符号 ,然后后面紧跟一个空格符号:
> 区块引用
> 菜鸟教程
> 学的不仅是技术更是梦想效果如下:
区块引用
菜鸟教程
学的不仅是技术更是梦想
区块中使用列表实例如下:
> 区块中使用列表
> 1. 第一项
> 2. 第二项
> + 第一项
> + 第二项
> + 第三项显示结果如下:
区块中使用列表
- 第一项
- 第二项
- 第一项
- 第二项
- 第三项
如果要在列表项目内放进区块,那么就需要在 > 前添加四个空格的缩进。
区块中使用列表实例如下:
* 第一项
> 菜鸟教程
> 学的不仅是技术更是梦想
* 第二项显示结果如下:
第一项
菜鸟教程
学的不仅是技术更是梦想
第二项
如果是单行代码或段落上的一个函数或片段的代码可以用反引号把它包起来(`),例如:
`printf()` 函数显示结果如下:
printf() 函数
代码区块使用三个反引号对``` 包裹一段代码,并指定一种语言(也可以不指定):
?```python
class CaseData:
"""这是一个存放测试用例数据的类"""
pass
?```显示结果如下:
class CaseData:
"""这是一个存放测试用例数据的类"""
pass[链接名称](链接地址)
或者
<链接地址>例如:
这是一个链接 miki的测试笔记
直接使用链接地址:
<https://www.cnblogs.com/miki-peng>显示结果如下:
https://www.cnblogs.com/miki-peng
链接也可以用变量来代替,文档末尾附带变量地址:
这个链接用 1 作为网址变量 [Google][1]
这个链接用 runoob 作为网址变量 [Runoob][runoob]
然后在文档的结尾为变量赋值(网址)
[1]: http://www.google.com/
[runoob]: http://www.runoob.com/显示结果如下:
链接也可以用变量来代替,文档末尾附带变量地址:
这个链接用 1 作为网址变量 Google
这个链接用 runoob 作为网址变量 Runoob
然后在文档的结尾为变量赋值(网址)
Markdown 图片语法格式如下

使用实例:

显示结果如下:


当然,你也可以像网址那样对图片网址使用变量:
这个链接用 1 作为网址变量 [RUNOOB][1].
然后在文档的结尾位变量赋值(网址)
[1]: http://static.runoob.com/images/runoob-logo.png显示结果如下:
这个链接用 1 作为网址变量 RUNOOB.
然后在文档的结尾位变量赋值(网址)
Markdown 还没有办法指定图片的高度与宽度,如果你需要的话,你可以使用普通的 标签。
<img src="http://static.runoob.com/images/runoob-logo.png" width="50%">显示结果如下:

Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行。
语法格式如下:
| 表头 | 表头 |
| ---- | ---- |
| 单元格 | 单元格 |
| 单元格 | 单元格 |以上代码显示结果如下:
| 表头 | 表头 |
|---|---|
| 单元格 | 单元格 |
| 单元格 | 单元格 |
对齐方式
我们可以设置表格的对齐方式:
实例如下:
| 左对齐 | 右对齐 | 居中对齐 |
| :-----| ----: | :----: |
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |以上代码显示结果如下:
| 左对齐 | 右对齐 | 居中对齐 |
|---|---|---|
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。
目前支持的 HTML 元素有:` ` 等 ,如:
使用 <kbd>Ctrl</kbd>+<kbd>Alt</kbd>+<kbd>Del</kbd> 重启电脑输出结果为:
使用 Ctrl+Alt+Del 重启电脑
Markdown 使用了很多特殊符号来表示特定的意义,如果需要显示特定的符号则需要使用转义字符,Markdown 使用反斜杠转义特殊字符:
**文本加粗**
\*\* 正常显示星号 \*\*输出结果为:
文本加粗
** 正常显示星号 **
Markdown 支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
\ 反斜线
` 反引号
* 星号
_ 下划线
{} 花括号
[] 方括号
() 小括号
# 井字号
+ 加号
- 减号
. 英文句点
! 感叹号在markdown中采用如下方式能够控制文字的颜色:
<font color="#dd0000">文字颜色预览</font>效果如下:
文字颜色预览
颜色名列表:
| 颜色名 | 十六进制颜色值 | 颜色 |
|---|---|---|
| AliceBlue | #F0F8FF | rgb(240, 248, 255) |
| AntiqueWhite | #FAEBD7 | rgb(250, 235, 215) |
| Aqua | #00FFFF | rgb(0, 255, 255) |
| Aquamarine | #7FFFD4 | rgb(127, 255, 212) |
| Azure | #F0FFFF | rgb(240, 255, 255) |
| Beige | #F5F5DC | rgb(245, 245, 220) |
| Bisque | #FFE4C4 | rgb(255, 228, 196) |
| Black | #000000 | rgb(0, 0, 0) |
| BlanchedAlmond | #FFEBCD | rgb(255, 235, 205) |
| Blue | #0000FF | rgb(0, 0, 255) |
| BlueViolet | #8A2BE2 | rgb(138, 43, 226) |
| Brown | #A52A2A | rgb(165, 42, 42) |
| BurlyWood | #DEB887 | rgb(222, 184, 135) |
| CadetBlue | #5F9EA0 | rgb(95, 158, 160) |
| Chartreuse | #7FFF00 | rgb(127, 255, 0) |
| Chocolate | #D2691E | rgb(210, 105, 30) |
| Coral | #FF7F50 | rgb(255, 127, 80) |
| CornflowerBlue | #6495ED | rgb(100, 149, 237) |
| Cornsilk | #FFF8DC | rgb(255, 248, 220) |
| Crimson | #DC143C | rgb(220, 20, 60) |
| Cyan | #00FFFF | rgb(0, 255, 255) |
| DarkBlue | #00008B | rgb(0, 0, 139) |
| DarkCyan | #008B8B | rgb(0, 139, 139) |
| DarkGoldenRod | #B8860B | rgb(184, 134, 11) |
| DarkGray | #A9A9A9 | rgb(169, 169, 169) |
| DarkGreen | #006400 | rgb(0, 100, 0) |
| DarkKhaki | #BDB76B | rgb(189, 183, 107) |
| DarkMagenta | #8B008B | rgb(139, 0, 139) |
| DarkOliveGreen | #556B2F | rgb(85, 107, 47) |
| Darkorange | #FF8C00 | rgb(255, 140, 0) |
| DarkOrchid | #9932CC | rgb(153, 50, 204) |
| DarkRed | #8B0000 | rgb(139, 0, 0) |
| DarkSalmon | #E9967A | rgb(233, 150, 122) |
| DarkSeaGreen | #8FBC8F | rgb(143, 188, 143) |
| DarkSlateBlue | #483D8B | rgb(72, 61, 139) |
| DarkSlateGray | #2F4F4F | rgb(47, 79, 79) |
| DarkTurquoise | #00CED1 | rgb(0, 206, 209) |
| DarkViolet | #9400D3 | rgb(148, 0, 211) |
| DeepPink | #FF1493 | rgb(255, 20, 147) |
| DeepSkyBlue | #00BFFF | rgb(0, 191, 255) |
| DimGray | #696969 | rgb(105, 105, 105) |
| DodgerBlue | #1E90FF | rgb(30, 144, 255) |
| Feldspar | #D19275 | rgb(209, 146, 117) |
| FireBrick | #B22222 | rgb(178, 34, 34) |
| FloralWhite | #FFFAF0 | rgb(255, 250, 240) |
| ForestGreen | #228B22 | rgb(34, 139, 34) |
| Fuchsia | #FF00FF | rgb(255, 0, 255) |
| Gainsboro | #DCDCDC | rgb(220, 220, 220) |
| GhostWhite | #F8F8FF | rgb(248, 248, 255) |
| Gold | #FFD700 | rgb(255, 215, 0) |
| GoldenRod | #DAA520 | rgb(218, 165, 32) |
| Gray | #808080 | rgb(128, 128, 128) |
| Green | #008000 | rgb(0, 128, 0) |
| GreenYellow | #ADFF2F | rgb(173, 255, 47) |
| HoneyDew | #F0FFF0 | rgb(240, 255, 240) |
| HotPink | #FF69B4 | rgb(255, 105, 180) |
| IndianRed | #CD5C5C | rgb(205, 92, 92) |
| Indigo | #4B0082 | rgb(75, 0, 130) |
| Ivory | #FFFFF0 | rgb(255, 255, 240) |
| Khaki | #F0E68C | rgb(240, 230, 140) |
| Lavender | #E6E6FA | rgb(230, 230, 250) |
| LavenderBlush | #FFF0F5 | rgb(255, 240, 245) |
| LawnGreen | #7CFC00 | rgb(124, 252, 0) |
| LemonChiffon | #FFFACD | rgb(255, 250, 205) |
| LightBlue | #ADD8E6 | rgb(173, 216, 230) |
| LightCoral | #F08080 | rgb(240, 128, 128) |
| LightCyan | #E0FFFF | rgb(224, 255, 255) |
| LightGoldenRodYellow | #FAFAD2 | rgb(250, 250, 210) |
| LightGrey | #D3D3D3 | rgb(211, 211, 211) |
| LightGreen | #90EE90 | rgb(144, 238, 144) |
| LightPink | #FFB6C1 | rgb(255, 182, 193) |
| LightSalmon | #FFA07A | rgb(255, 160, 122) |
| LightSeaGreen | #20B2AA | rgb(32, 178, 170) |
| LightSkyBlue | #87CEFA | rgb(135, 206, 250) |
| LightSlateBlue | #8470FF | rgb(132, 112, 255) |
| LightSlateGray | #778899 | rgb(119, 136, 153) |
| LightSteelBlue | #B0C4DE | rgb(176, 196, 222) |
| LightYellow | #FFFFE0 | rgb(255, 255, 224) |
| Lime | #00FF00 | rgb(0, 255, 0) |
| LimeGreen | #32CD32 | rgb(50, 205, 50) |
| Linen | #FAF0E6 | rgb(250, 240, 230) |
| Magenta | #FF00FF | rgb(255, 0, 255) |
| Maroon | #800000 | rgb(128, 0, 0) |
| MediumAquaMarine | #66CDAA | rgb(102, 205, 170) |
| MediumBlue | #0000CD | rgb(0, 0, 205) |
| MediumOrchid | #BA55D3 | rgb(186, 85, 211) |
| MediumPurple | #9370D8 | rgb(147, 112, 216) |
| MediumSeaGreen | #3CB371 | rgb(60, 179, 113) |
| MediumSlateBlue | #7B68EE | rgb(123, 104, 238) |
| MediumSpringGreen | #00FA9A | rgb(0, 250, 154) |
| MediumTurquoise | #48D1CC | rgb(72, 209, 204) |
| MediumVioletRed | #C71585 | rgb(199, 21, 133) |
| MidnightBlue | #191970 | rgb(25, 25, 112) |
| MintCream | #F5FFFA | rgb(245, 255, 250) |
| MistyRose | #FFE4E1 | rgb(255, 228, 225) |
| Moccasin | #FFE4B5 | rgb(255, 228, 181) |
| NavajoWhite | #FFDEAD | rgb(255, 222, 173) |
| Navy | #000080 | rgb(0, 0, 128) |
| OldLace | #FDF5E6 | rgb(253, 245, 230) |
| Olive | #808000 | rgb(128, 128, 0) |
| OliveDrab | #6B8E23 | rgb(107, 142, 35) |
| Orange | #FFA500 | rgb(255, 165, 0) |
| OrangeRed | #FF4500 | rgb(255, 69, 0) |
| Orchid | #DA70D6 | rgb(218, 112, 214) |
| PaleGoldenRod | #EEE8AA | rgb(238, 232, 170) |
| PaleGreen | #98FB98 | rgb(152, 251, 152) |
| PaleTurquoise | #AFEEEE | rgb(175, 238, 238) |
| PaleVioletRed | #D87093 | rgb(216, 112, 147) |
| PapayaWhip | #FFEFD5 | rgb(255, 239, 213) |
| PeachPuff | #FFDAB9 | rgb(255, 218, 185) |
| Peru | #CD853F | rgb(205, 133, 63) |
| Pink | #FFC0CB | rgb(255, 192, 203) |
| Plum | #DDA0DD | rgb(221, 160, 221) |
| PowderBlue | #B0E0E6 | rgb(176, 224, 230) |
| Purple | #800080 | rgb(128, 0, 128) |
| Red | #FF0000 | rgb(255, 0, 0) |
| RosyBrown | #BC8F8F | rgb(188, 143, 143) |
| RoyalBlue | #4169E1 | rgb(65, 105, 225) |
| SaddleBrown | #8B4513 | rgb(139, 69, 19) |
| Salmon | #FA8072 | rgb(250, 128, 114) |
| SandyBrown | #F4A460 | rgb(244, 164, 96) |
| SeaGreen | #2E8B57 | rgb(46, 139, 87) |
| SeaShell | #FFF5EE | rgb(255, 245, 238) |
| Sienna | #A0522D | rgb(160, 82, 45) |
| Silver | #C0C0C0 | rgb(192, 192, 192) |
| SkyBlue | #87CEEB | rgb(135, 206, 235) |
| SlateBlue | #6A5ACD | rgb(106, 90, 205) |
| SlateGray | #708090 | rgb(112, 128, 144) |
| Snow | #FFFAFA | rgb(255, 250, 250) |
| SpringGreen | #00FF7F | rgb(0, 255, 127) |
| SteelBlue | #4682B4 | rgb(70, 130, 180) |
| Tan | #D2B48C | rgb(210, 180, 140) |
| Teal | #008080 | rgb(0, 128, 128) |
| Thistle | #D8BFD8 | rgb(216, 191, 216) |
| Tomato | #FF6347 | rgb(255, 99, 71) |
| Turquoise | #40E0D0 | rgb(64, 224, 208) |
| Violet | #EE82EE | rgb(238, 130, 238) |
| VioletRed | #D02090 | rgb(208, 32, 144) |
| Wheat | #F5DEB3 | rgb(245, 222, 179) |
| White | #FFFFFF | rgb(255, 255, 255) |
| WhiteSmoke | #F5F5F5 | rgb(245, 245, 245) |
| Yellow | #FFFF00 | rgb(255, 255, 0) |
| YellowGreen | #9ACD32 | rgb(154, 205, 50) |
size为1:<font size="1">size为1</font>
size为2:<font size="2">size为2</font>
size为3:<font size="3">size为3</font>
size为4:<font size="4">size为4</font>
size为6:<font size="6">size为6</font>效果如下:
size为1:size为1
size为2:size为2
size为3:size为3
size为4:size为4
size为6:size为6
<font face="黑体">我是黑体字</font>
<font face="宋体">我是宋体字</font>
<font face="楷体">我是楷体字</font>
<font face="微软雅黑">我是微软雅黑字</font>
<font face="fantasy">我是fantasy字</font>
<font face="Helvetica">我是Helvetica字</font> 效果如下:
我是黑体字
我是宋体字
我是楷体字
我是微软雅黑字
我是fantasy字
我是Helvetica字
语法如下:
<table><tr><td bgcolor=#FF00FF>背景色的设置是按照十六进制颜色值:#7FFFD4</td></tr></table>
<table><tr><td bgcolor=#FF83FA>背景色的设置是按照十六进制颜色值:#FF83FA</td></tr></table> 效果如下:
| 背景色的设置是按照十六进制颜色值:#7FFFD4 |
| 背景色的设置是按照十六进制颜色值:#FF83FA |
emoji使用时复制后面的md代码即可(包括两个冒号),也可以直接复制emoji表情,博客园的md编辑器是支持的。
?? :scream: |
?? :smile: |
?? :laughing: |
|---|---|---|
?? :blush: |
?? :smiley: |
?? :relaxed: |
?? :smirk: |
?? :heart_eyes: |
?? :kissing_heart: |
?? :kissing_closed_eyes: |
?? :flushed: |
?? :relieved: |
?? :satisfied: |
?? :grin: |
?? :wink: |
?? :stuck_out_tongue_winking_eye: |
?? :stuck_out_tongue_closed_eyes: |
?? :grinning: |
?? :kissing: |
?? :kissing_smiling_eyes: |
?? :stuck_out_tongue: |
?? :sleeping: |
?? :worried: |
?? :frowning: |
?? :anguished: |
?? :open_mouth: |
?? :grimacing: |
?? :confused: |
?? :hushed: |
?? :expressionless: |
?? :unamused: |
?? :sweat_smile: |
?? :sweat: |
?? :disappointed_relieved: |
?? :weary: |
?? :pensive: |
?? :disappointed: |
?? :confounded: |
?? :fearful: |
?? :cold_sweat: |
?? :persevere: |
?? :cry: |
?? :sob: |
?? :joy: |
?? :astonished: |
?? :sunglasses: |
?? :dizzy_face: |
?? :tired_face: |
?? :angry: |
?? :rage: |
?? :triumph: |
?? :sleepy: |
?? :yum: |
?? :mask: |
?? :imp: |
?? :neutral_face: |
?? :no_mouth: |
?? :smiling_imp: |
?? :innocent: |
?? :alien: |
?? :innocent: |
?? :droplet: |
?? :yellow_heart: |
?? :blue_heart: |
?? :purple_heart: |
?? :heart: |
?? :green_heart: |
?? :broken_heart: |
?? :heartbeat: |
?? :heartpulse: |
?? :two_hearts: |
?? :revolving_hearts: |
?? :cupid: |
?? :sparkling_heart: |
? :sparkles: |
?? :star: |
?? :star2: |
?? :dizzy: |
?? :boom: |
?? :collision: |
?? :anger: |
?? :exclamation: |
? :question: |
? :grey_exclamation: |
? :grey_question: |
?? :zzz: |
?? :dash: |
?? :sweat_drops: |
?? :notes: |
?? :musical_note: |
?? :fire: |
?? :hankey: |
?? :poop: |
?? :shit: |
?? :+1: |
?? :thumbsup: |
?? :-1: |
?? :thumbsdown: |
?? :ok_hand: |
?? :punch: |
?? :facepunch: |
? :fist: |
?? :v: |
?? :wave: |
? :hand: |
? :raised_hand: |
?? :open_hands: |
?? :point_up: |
?? :point_down: |
?? :point_left: |
?? :point_right: |
?? :raised_hands: |
?? :pray: |
?? :point_up_2: |
?? :clap: |
?? :muscle: |
?? :metal: |
?? :fu: |
?? :walking: |
?? :runner: |
?? :running: |
?? :couple: |
?? :family: |
?? :two_men_holding_hands: |
?? :two_women_holding_hands: |
?? :dancer: |
?? :dancers: |
?? :ok_woman: |
?? :no_good: |
?? :information_desk_person: |
?? :raising_hand: |
?? :bride_with_veil: |
?? :person_with_pouting_face: |
?? :person_frowning: |
?? :bow: |
?? :couple_with_heart: |
?? :massage: |
?? :busts_in_silhouette: |
?? :haircut: |
?? :nail_care: |
?? :boy: |
?? :girl: |
?? :woman: |
?? :man: |
?? :baby: |
?? :older_woman: |
?? :older_man: |
?? :person_with_blond_hair: |
?? :man_with_gua_pi_mao: |
?? :man_with_turban: |
?? :construction_worker: |
?? :cop: |
?? :angel: |
?? :princess: |
?? :smiley_cat: |
?? :smile_cat: |
?? :heart_eyes_cat: |
?? :kissing_cat: |
?? :smirk_cat: |
?? :scream_cat: |
?? :crying_cat_face: |
?? :joy_cat: |
?? :pouting_cat: |
?? :japanese_ogre: |
?? :japanese_goblin: |
?? :see_no_evil: |
?? :hear_no_evil: |
?? :speak_no_evil: |
?? :guardsman: |
?? :skull: |
?? :feet: |
?? :lips: |
?? :kiss: |
?? :speech_balloon: |
?? :ear: |
?? :eyes: |
?? :nose: |
?? :tongue: |
?? :love_letter: |
?? :bust_in_silhouette: |
?? :busts_in_silhouette: |
?? :thought_balloon: |
?? :sunny: |
?? :umbrella: |
?? :cloud: |
|---|---|---|
?? :snowflake: |
?? :snowman: |
?? :zap: |
?? :cyclone: |
?? :foggy: |
?? :ocean: |
?? :cat: |
?? :dog: |
?? :mouse: |
?? :hamster: |
?? :rabbit: |
?? :wolf: |
?? :frog: |
?? :tiger: |
?? :koala: |
?? :bear: |
?? :pig: |
?? :pig_nose: |
?? :cow: |
?? :boar: |
?? :monkey_face: |
?? :monkey: |
?? :horse: |
?? :racehorse: |
?? :camel: |
?? :sheep: |
?? :elephant: |
?? :panda_face: |
?? :snake: |
?? :bird: |
?? :baby_chick: |
?? :hatched_chick: |
?? :hatching_chick: |
?? :chicken: |
?? :penguin: |
?? :turtle: |
?? :bug: |
?? :honeybee: |
?? :ant: |
?? :beetle: |
?? :snail: |
?? :octopus: |
?? :tropical_fish: |
?? :fish: |
?? :whale: |
?? :whale2: |
?? :dolphin: |
?? :cow2: |
?? :ram: |
?? :rat: |
?? :water_buffalo: |
?? :tiger2: |
?? :rabbit2: |
?? :dragon: |
?? :goat: |
?? :rooster: |
?? :dog2: |
?? :pig2: |
?? :mouse2: |
?? :ox: |
?? :dragon_face: |
?? :blowfish: |
?? :crocodile: |
?? :dromedary_camel: |
?? :leopard: |
?? :cat2: |
?? :poodle: |
?? :paw_prints: |
?? :bouquet: |
?? :cherry_blossom: |
?? :tulip: |
?? :four_leaf_clover: |
?? :rose: |
?? :sunflower: |
?? :hibiscus: |
?? :maple_leaf: |
?? :leaves: |
?? :fallen_leaf: |
?? :herb: |
?? :mushroom: |
?? :cactus: |
?? :palm_tree: |
?? :evergreen_tree: |
?? :deciduous_tree: |
?? :chestnut: |
?? :seedling: |
?? :blossom: |
?? :ear_of_rice: |
?? :shell: |
?? :globe_with_meridians: |
?? :sun_with_face: |
?? :full_moon_with_face: |
?? :new_moon_with_face: |
?? :new_moon: |
?? :waxing_crescent_moon: |
?? :first_quarter_moon: |
?? :waxing_gibbous_moon: |
?? :full_moon: |
?? :waning_gibbous_moon: |
?? :last_quarter_moon: |
?? :waning_crescent_moon: |
?? :last_quarter_moon_with_face: |
?? :first_quarter_moon_with_face: |
?? :moon: |
?? :earth_africa: |
?? :earth_americas: |
?? :earth_asia: |
?? :volcano: |
?? :milky_way: |
?? :partly_sunny: |
?? :bamboo: |
?? :gift_heart: |
?? :dolls: |
|---|---|---|
?? :school_satchel: |
?? :mortar_board: |
?? :flags: |
?? :fireworks: |
?? :sparkler: |
?? :wind_chime: |
?? :rice_scene: |
?? :jack_o_lantern: |
?? :ghost: |
?? :santa: |
?? :christmas_tree: |
?? :gift: |
?? :bell: |
?? :no_bell: |
?? :tanabata_tree: |
?? :tada: |
?? :confetti_ball: |
?? :balloon: |
?? :crystal_ball: |
?? :cd: |
?? :dvd: |
?? :floppy_disk: |
?? :camera: |
?? :video_camera: |
?? :movie_camera: |
?? :computer: |
?? :tv: |
?? :iphone: |
?? :phone: |
?? :telephone: |
?? :telephone_receiver: |
?? :pager: |
?? :fax: |
?? :minidisc: |
?? :vhs: |
?? :sound: |
?? :speaker: |
?? :mute: |
?? :loudspeaker: |
?? :mega: |
?? :hourglass: |
? :hourglass_flowing_sand: |
? :alarm_clock: |
?? :watch: |
?? :radio: |
?? :satellite: |
? :loop: |
?? :mag: |
?? :mag_right: |
?? :unlock: |
?? :lock: |
?? :lock_with_ink_pen: |
?? :closed_lock_with_key: |
?? :key: |
?? :bulb: |
?? :flashlight: |
?? :high_brightness: |
?? :low_brightness: |
?? :electric_plug: |
?? :battery: |
?? :calling: |
?? :email: |
?? :mailbox: |
?? :postbox: |
?? :bath: |
?? :bathtub: |
?? :shower: |
?? :toilet: |
?? :wrench: |
?? :nut_and_bolt: |
?? :hammer: |
?? :seat: |
?? :moneybag: |
?? :yen: |
?? :dollar: |
?? :pound: |
?? :euro: |
?? :credit_card: |
?? :money_with_wings: |
?? :e-mail: |
?? :inbox_tray: |
?? :outbox_tray: |
?? :envelope: |
?? :incoming_envelope: |
?? :postal_horn: |
?? :mailbox_closed: |
?? :mailbox_with_mail: |
?? :mailbox_with_no_mail: |
?? :door: |
?? :smoking: |
?? :bomb: |
?? :gun: |
?? :hocho: |
?? :pill: |
?? :syringe: |
?? :page_facing_up: |
?? :page_with_curl: |
?? :bookmark_tabs: |
?? :bar_chart: |
?? :chart_with_upwards_trend: |
?? :chart_with_downwards_trend: |
?? :scroll: |
?? :clipboard: |
?? :calendar: |
?? :date: |
?? :card_index: |
?? :file_folder: |
?? :open_file_folder: |
?? :scissors: |
?? :pushpin: |
?? :paperclip: |
?? :black_nib: |
?? :pencil2: |
?? :straight_ruler: |
?? :triangular_ruler: |
?? :closed_book: |
?? :green_book: |
?? :blue_book: |
?? :orange_book: |
?? :notebook: |
?? :notebook_with_decorative_cover: |
?? :ledger: |
?? :books: |
?? :bookmark: |
?? :name_badge: |
?? :microscope: |
?? :telescope: |
?? :newspaper: |
?? :football: |
?? :basketball: |
?? :soccer: |
?? :baseball: |
?? :tennis: |
?? :8ball: |
?? :rugby_football: |
?? :bowling: |
?? :golf: |
?? :mountain_bicyclist: |
?? :bicyclist: |
?? :horse_racing: |
?? :snowboarder: |
?? :swimmer: |
?? :surfer: |
?? :ski: |
?? :spades: |
?? :hearts: |
?? :clubs: |
?? :diamonds: |
?? :gem: |
?? :ring: |
?? :trophy: |
?? :musical_score: |
?? :musical_keyboard: |
?? :violin: |
?? :space_invader: |
?? :video_game: |
?? :black_joker: |
?? :flower_playing_cards: |
?? :game_die: |
?? :dart: |
??? :mahjong: |
?? :clapper: |
?? :memo: |
?? :pencil: |
?? :book: |
?? :art: |
?? :microphone: |
?? :headphones: |
?? :trumpet: |
?? :saxophone: |
?? :guitar: |
?? :shoe: |
?? :sandal: |
?? :high_heel: |
?? :lipstick: |
?? :boot: |
?? :shirt: |
?? :tshirt: |
?? :necktie: |
?? :womans_clothes: |
?? :dress: |
?? :running_shirt_with_sash: |
?? :jeans: |
?? :kimono: |
?? :bikini: |
?? :ribbon: |
?? :tophat: |
?? :crown: |
?? :womans_hat: |
?? :mans_shoe: |
?? :closed_umbrella: |
?? :briefcase: |
?? :handbag: |
?? :pouch: |
?? :purse: |
?? :eyeglasses: |
?? :fishing_pole_and_fish: |
?? :coffee: |
?? :tea: |
?? :sake: |
?? :baby_bottle: |
?? :beer: |
?? :beers: |
?? :cocktail: |
?? :tropical_drink: |
?? :wine_glass: |
?? :fork_and_knife: |
?? :pizza: |
?? :hamburger: |
?? :fries: |
?? :poultry_leg: |
?? :meat_on_bone: |
?? :spaghetti: |
?? :curry: |
?? :fried_shrimp: |
?? :bento: |
?? :sushi: |
?? :fish_cake: |
?? :rice_ball: |
?? :rice_cracker: |
?? :rice: |
?? :ramen: |
?? :stew: |
?? :oden: |
?? :dango: |
?? :egg: |
?? :bread: |
?? :doughnut: |
?? :custard: |
?? :icecream: |
?? :ice_cream: |
?? :shaved_ice: |
?? :birthday: |
?? :cake: |
?? :cookie: |
?? :chocolate_bar: |
?? :candy: |
?? :lollipop: |
?? :honey_pot: |
?? :apple: |
?? :green_apple: |
?? :tangerine: |
?? :lemon: |
?? :cherries: |
?? :grapes: |
?? :watermelon: |
?? :strawberry: |
?? :peach: |
?? :melon: |
?? :banana: |
?? :pear: |
?? :pineapple: |
?? :sweet_potato: |
?? :eggplant: |
?? :tomato: |
?? :corn: |
?? :house: |
?? :house_with_garden: |
?? :school: |
|---|---|---|
?? :office: |
?? :post_office: |
?? :hospital: |
?? :bank: |
?? :convenience_store: |
?? :love_hotel: |
?? :hotel: |
?? :wedding: |
?? :church: |
?? :department_store: |
?? :european_post_office: |
?? :city_sunrise: |
?? :city_sunset: |
?? :japanese_castle: |
?? :european_castle: |
?? :tent: |
?? :factory: |
?? :tokyo_tower: |
?? :japan: |
?? :mount_fuji: |
?? :sunrise_over_mountains: |
?? :sunrise: |
?? :stars: |
?? :statue_of_liberty: |
?? :bridge_at_night: |
?? :carousel_horse: |
?? :rainbow: |
?? :ferris_wheel: |
?? :fountain: |
?? :roller_coaster: |
?? :ship: |
?? :speedboat: |
?? :boat: |
?? :sailboat: |
?? :rowboat: |
?? :anchor: |
?? :rocket: |
?? :airplane: |
?? :helicopter: |
?? :steam_locomotive: |
?? :tram: |
?? :mountain_railway: |
?? :bike: |
?? :aerial_tramway: |
?? :suspension_railway: |
?? :mountain_cableway: |
?? :tractor: |
?? :blue_car: |
?? :oncoming_automobile: |
?? :car: |
?? :red_car: |
?? :taxi: |
?? :oncoming_taxi: |
?? :articulated_lorry: |
?? :bus: |
?? :oncoming_bus: |
?? :rotating_light: |
?? :police_car: |
?? :oncoming_police_car: |
?? :fire_engine: |
?? :ambulance: |
?? :minibus: |
?? :truck: |
?? :train: |
?? :station: |
?? :train2: |
?? :bullettrain_front: |
?? :bullettrain_side: |
?? :light_rail: |
?? :monorail: |
?? :railway_car: |
?? :trolleybus: |
?? :ticket: |
?? :fuelpump: |
?? :vertical_traffic_light: |
?? :traffic_light: |
?? :warning: |
?? :construction: |
?? :beginner: |
?? :atm: |
?? :slot_machine: |
?? :busstop: |
?? :barber: |
?? :hotsprings: |
?? :checkered_flag: |
?? :crossed_flags: |
?? :izakaya_lantern: |
?? :moyai: |
?? :circus_tent: |
?? :performing_arts: |
?? :round_pushpin: |
?? :triangular_flag_on_post: |
???? :jp: |
???? :kr: |
???? :cn: |
???? :us: |
???? :fr: |
???? :es: |
???? :it: |
???? :ru: |
???? :gb: |
???? :uk: |
???? :de: |
1?? :one: |
2?? :two: |
3?? :three: |
|---|---|---|
4?? :four: |
5?? :five: |
6?? :six: |
7?? :seven: |
8?? :eight: |
9?? :nine: |
?? :keycap_ten: |
?? :1234: |
0?? :zero: |
#?? :hash: |
?? :symbols: |
?? :arrow_backward: |
?? :arrow_down: |
?? :arrow_forward: |
?? :arrow_left: |
?? :capital_abcd: |
?? :abcd: |
?? :abc: |
↙? :arrow_lower_left: |
↘? :arrow_lower_right: |
?? :arrow_right: |
?? :arrow_up: |
↖? :arrow_upper_left: |
↗? :arrow_upper_right: |
? :arrow_double_down: |
? :arrow_double_up: |
?? :arrow_down_small: |
?? :arrow_heading_down: |
?? :arrow_heading_up: |
??:leftwards_arrow_with_hook: |
?? :arrow_right_hook: |
?? :left_right_arrow: |
?? :arrow_up_down: |
?? :arrow_up_small: |
?? :arrows_clockwise: |
?? :arrows_counterclockwise: |
? :rewind: |
? :fast_forward: |
?? :information_source: |
?? :ok: |
?? :twisted_rightwards_arrows: |
?? :repeat: |
?? :repeat_one: |
?? :new: |
?? :top: |
?? :up: |
?? :cool: |
?? :free: |
?? :ng: |
?? :cinema: |
?? :koko: |
?? :signal_strength: |
?? :u5272: |
?? :u5408: |
?? :u55b6: |
??? :u6307: |
??? :u6708: |
?? :u6709: |
?? :u6e80: |
??? :u7121: |
?? :u7533: |
?? :u7a7a: |
?? :u7981: |
??? :sa: |
?? :restroom: |
?? :mens: |
?? :womens: |
?? :baby_symbol: |
?? :no_smoking: |
??? :parking: |
?? :wheelchair: |
?? :metro: |
?? :baggage_claim: |
?? :accept: |
?? :wc: |
?? :potable_water: |
?? :put_litter_in_its_place: |
秘? :secret: |
祝? :congratulations: |
?? :m: |
?? :passport_control: |
?? :left_luggage: |
?? :customs: |
?? :ideograph_advantage: |
?? :cl: |
?? :sos: |
?? :id: |
?? :no_entry_sign: |
?? :underage: |
?? :no_mobile_phones: |
?? :do_not_litter: |
?? :non-potable_water: |
?? :no_bicycles: |
?? :no_pedestrians: |
?? :children_crossing: |
?? :no_entry: |
?? :eight_spoked_asterisk: |
?? :eight_pointed_black_star: |
?? :heart_decoration: |
?? :vs: |
?? :vibration_mode: |
?? :mobile_phone_off: |
?? :chart: |
?? :currency_exchange: |
?? :aries: |
?? :taurus: |
?? :gemini: |
?? :cancer: |
?? :leo: |
?? :virgo: |
?? :libra: |
?? :scorpius: |
?? :sagittarius: |
?? :capricorn: |
?? :aquarius: |
?? :pisces: |
? :ophiuchus: |
?? :six_pointed_star: |
?:negative_squared_cross_mark: |
??? :a: |
??? :b: |
?? :ab: |
??? :o2: |
??:diamond_shape_with_a_dot_inside: |
?? :recycle: |
?? :end: |
?? :on: |
?? :soon: |
?? :clock1: |
?? :clock130: |
?? :clock10: |
?? :clock1030: |
?? :clock11: |
?? :clock1130: |
?? :clock12: |
?? :clock1230: |
?? :clock2: |
?? :clock230: |
?? :clock3: |
?? :clock330: |
?? :clock4: |
?? :clock430: |
?? :clock5: |
?? :clock530: |
?? :clock6: |
?? :clock630: |
?? :clock7: |
?? :clock730: |
?? :clock8: |
?? :clock830: |
?? :clock9: |
?? :clock930: |
?? :heavy_dollar_sign: |
?? :copyright: |
?? :registered: |
?? :tm: |
? :x: |
?? :heavy_exclamation_mark: |
?? :bangbang: |
?? :interrobang: |
?? :o: |
?? :heavy_multiplication_x: |
? :heavy_plus_sign: |
? :heavy_minus_sign: |
? :heavy_division_sign: |
?? :white_flower: |
?? :100: |
?? :heavy_check_mark: |
?? :ballot_box_with_check: |
?? :radio_button: |
?? :link: |
? :curly_loop: |
?? :wavy_dash: |
?? :part_alternation_mark: |
?? :trident: |
:black_square: :black_square: |
:white_square: :white_square: |
? :white_check_mark: |
?? :black_square_button: |
?? :white_square_button: |
?? :black_circle: |
?? :white_circle: |
?? :red_circle: |
?? :large_blue_circle: |
?? :large_blue_diamond: |
?? :large_orange_diamond: |
?? :small_blue_diamond: |
?? :small_orange_diamond: |
?? :small_red_triangle: |
?? :small_red_triangle_down: |
菜鸟教程 -- 学的不仅是技术,更是梦想!!!?
原文:https://www.cnblogs.com/miki-peng/p/12502985.html