1 先创建一个module 命名为 rabbit

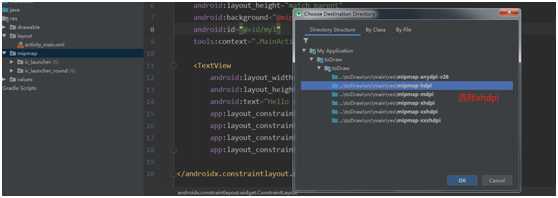
2 导入照片

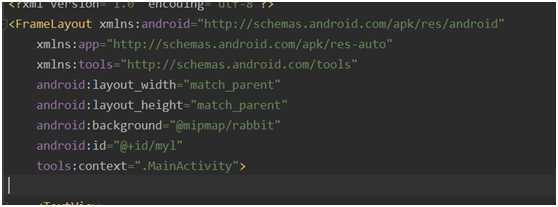
3设置布局管理器 加入id

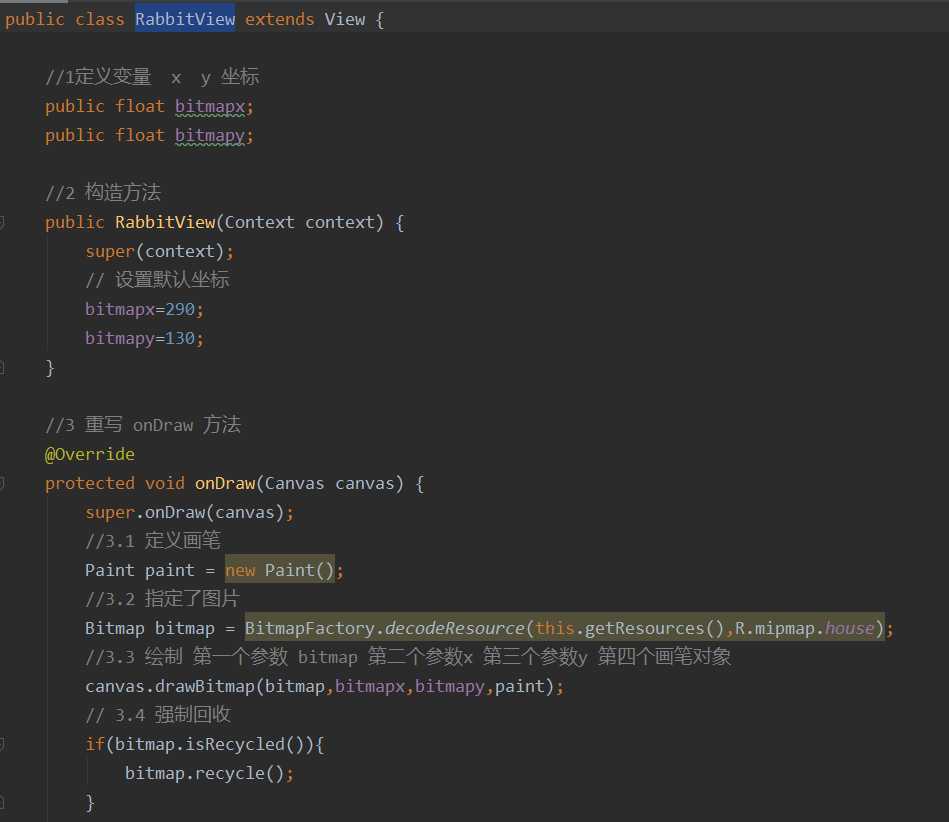
4 编写java代码
4.1编写兔子属性

4.2 编写兔子加载

代码:
public class RabbitView extends View {
//1定义变量 x y 坐标
public float bitmapx;
public float bitmapy;
//2 构造方法
public RabbitView(Context context) {
super(context);
// 设置默认坐标
bitmapx=290;
bitmapy=130;
}
//3 重写 onDraw 方法
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//3.1 定义画笔
Paint paint = new Paint();
//3.2 指定了图片
Bitmap bitmap = BitmapFactory.decodeResource(this.getResources(),R.mipmap.house);
//3.3 绘制 第一个参数 bitmap 第二个参数x 第三个参数y 第四个画笔对象
canvas.drawBitmap(bitmap,bitmapx,bitmapy,paint);
// 3.4 强制回收
if(bitmap.isRecycled()){
bitmap.recycle();
}
}}
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取布局管理器
FrameLayout frameLayout = (FrameLayout)findViewById(R.id.mybk);
// 实例化小兔子
final RabbitView rabbitView = new RabbitView(this);
//跟随移动 触摸监听器
rabbitView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
rabbitView.bitmapx=event.getX();
rabbitView.bitmapy=event.getY();
rabbitView.invalidate();
return true;
}
});
//加载到FrameLayout
frameLayout.addView(rabbitView);
}}
原文:https://www.cnblogs.com/chianw877466657/p/12518104.html