本期任务:
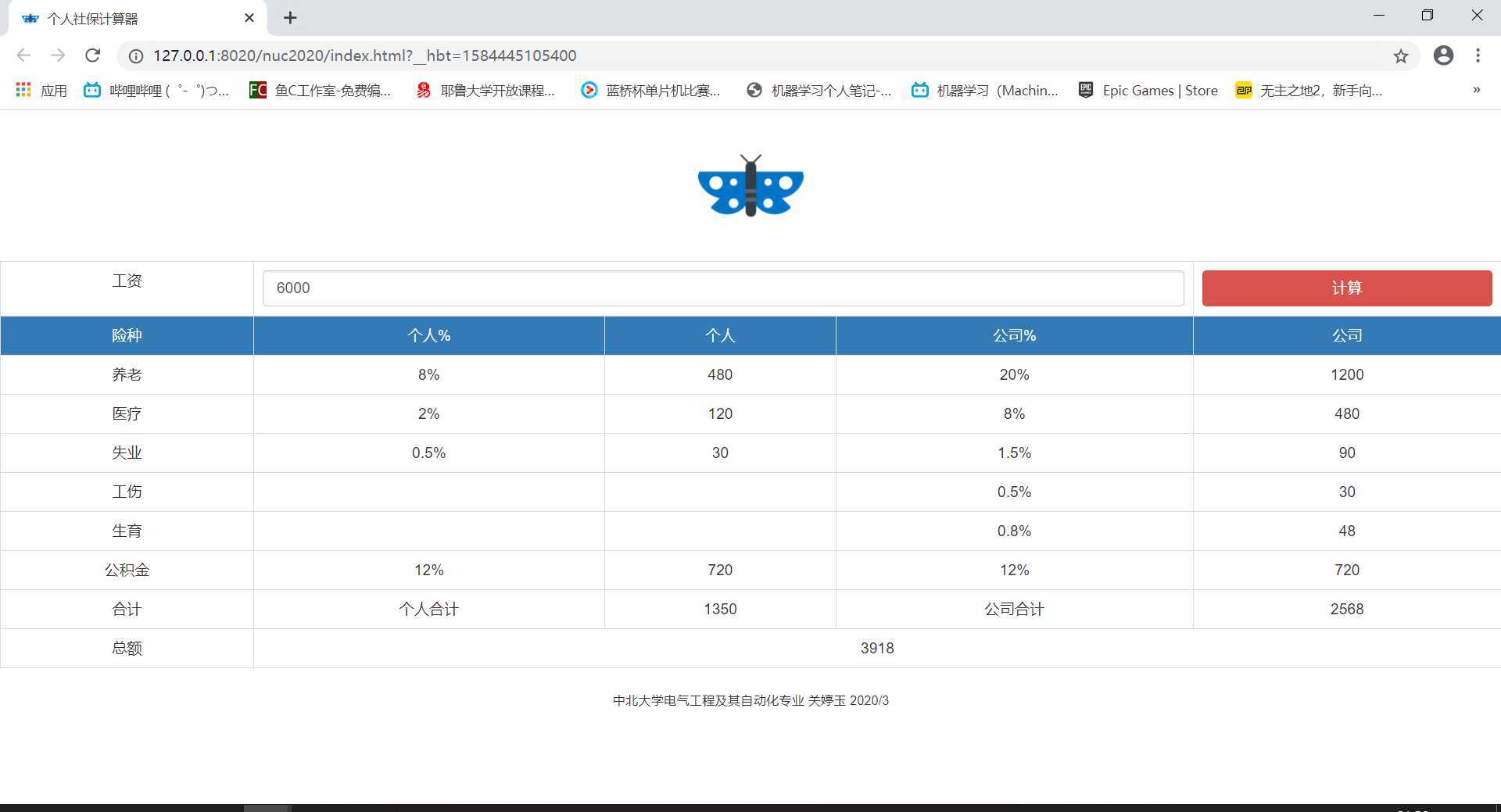
完成效果:

在<title><\title>之上添加语句
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
表示是根据手机屏幕1:1显示的页面。
接着找一个.ico格式的logo图片作为网站logo(通常命名为favicon.ico)
放入img之中,然后添加语句
<link rel="shortcut icon" href="img/favicon.ico" type="html/sandboxed" />
完成后效果图: logo:
logo:
添加计算功能
<script> //Javascript function calc(){ sal = $("#sal") .val();//取得用户输入在工资文本框里的值 salnum = parseInt(sal);//字符串转数字 ylgr = salnum *0.08; ylgs = salnum *0.2; ybgr = salnum *0.02; ybgs = salnum *0.08; sygr = salnum *0.005; sygs = salnum *0.015; gsgs = salnum *0.005; shygs = salnum *0.008; gjjgr= salnum *0.12; gjjgs= salnum *0.12; $("#ylgr").html(ylgr); $("#ylgs").html(ylgs); $("#ybgr").html(ybgr); $("#ybgs").html(ybgs); $("#sygr").html(sygr); $("#sygs").html(sygs); $("#gsgs").html(gsgs); $("#shygs").html(shygs); $("#gjjgr").html(gjjgr); $("#gjjgs").html(gjjgs); grhj = ylgr+ybgr+sygr+gjjgr; gshj = ylgs+ybgs+sygs+gsgs+shygs+gjjgs; $("#grhj").html(grhj); $("#gshj").html(gshj); total = grhj+gshj; $("#total").html(total); } </script>
calc()为计算功能函数,
$().html()表示取值再填入该单元格,
ylgr/ybgr等为第一次编辑时给各单元格取的id,表示该单元格。
说明:“生育公司“与“失业公司”的缩写重复,已将“生育公司”的Id修改为“shygs”
<td><button onclick="calc()" class="btn btn-danger btn-block">计算</button></td>
“计算”格添加 onclick="calc()" 表示按下按钮则实现计算功能
右键文件,点击“转换成移动App”

左栏会产生一个manifest.json文件,双击打开

此时若没有产生Appid ,则手动点击 云端获取
注意:必须注册HBuilder才可以
接着依次点击下方图标配置、启动图片配置设置App图标及启动画面
启动图片设置页面打开延时

启动图片:

然后点击“发行”,打安装包

选择安卓系统,即可生成Apk文件,可在安卓系统手机上安装使用
附完整代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title>个人社保计算器</title> <link rel="shortcut icon" href="img/favicon.ico" type="html/sandboxed" /> <script src="jquery.min.js"></script> <script src="bootstrap.min.js" ></script> <link rel="stylesheet" href="bootstrap.min.css" /> <style> .mypic{ margin: 0 auto; text-align: center; margin-bottom: 20px; margin-top: 20px; } </style> <script> //Javascript function calc(){ sal = $("#sal") .val();//取得用户输入在工资文本框里的值 salnum = parseInt(sal);//字符串转数字 ylgr = salnum *0.08; ylgs = salnum *0.2; ybgr = salnum *0.02; ybgs = salnum *0.08; sygr = salnum *0.005; sygs = salnum *0.015; gsgs = salnum *0.005; shygs = salnum *0.008; gjjgr= salnum *0.12; gjjgs= salnum *0.12; $("#ylgr").html(ylgr); $("#ylgs").html(ylgs); $("#ybgr").html(ybgr); $("#ybgs").html(ybgs); $("#sygr").html(sygr); $("#sygs").html(sygs); $("#gsgs").html(gsgs); $("#shygs").html(shygs); $("#gjjgr").html(gjjgr); $("#gjjgs").html(gjjgs); grhj = ylgr+ybgr+sygr+gjjgr; gshj = ylgs+ybgs+sygs+gsgs+shygs+gjjgs; $("#grhj").html(grhj); $("#gshj").html(gshj); total = grhj+gshj; $("#total").html(total); } </script> </head> <body> <div class="mypic"> <img class="img-circle" src="img/22xiaodongwu_05.png" width="100px" height="100px" /> </div> <p></p> <div> <table class="table table-bordered text-center"> <tr> <td >工资</td> <td colspan="3"><input class="form-control" placeholder="请输入个人工资" id="sal"</td> <td><button onclick="calc()" class="btn btn-danger btn-block">计算</button></td> </tr> <tr class="bg-primary"> <td>险种</td> <td>个人%</td> <td>个人</td> <td>公司%</td> <td>公司</td> </tr> <tr> <td>养老</td> <td>8%</td> <td id="ylgr"></td> <td>20%</td> <td id="ylgs"></td> </tr> <tr> <td>医疗</td> <td>2%</td> <td id="ybgr"></td> <td>8%</td> <td id="ybgs"></td> </tr> <tr> <td>失业</td> <td>0.5%</td> <td id="sygr"</td> <td>1.5%</td> <td id="sygs"></td> </tr> <tr> <td>工伤</td> <td></td> <td></td> <td>0.5%</td> <td id="gsgs"></td> </tr> <tr> <td>生育</td> <td></td> <td></td> <td>0.8%</td> <td id="shygs"></td> </tr> <tr> <td>公积金</td> <td>12%</td> <td id="gjjgr"></td> <td>12%</td> <td id="gjjgs"></td> </tr> <tr> <td>合计</td> <td>个人合计</td> <td id="grhj"></td> <td>公司合计</td> <td id="gshj"></td> </tr> <tr> <td>总额</td> <td colspan="4" id="total"></td> </tr> </table> </div> <div class="text-center"><small>中北大学电气工程及其自动化专业 关婷玉 2020/3 </small></div> </body> </html>
原文:https://www.cnblogs.com/shenlan99/p/12520245.html