直接贴码



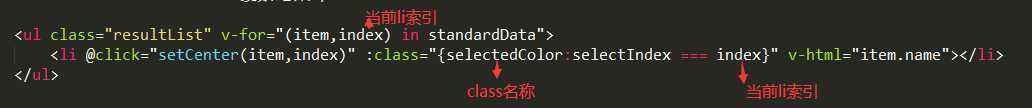
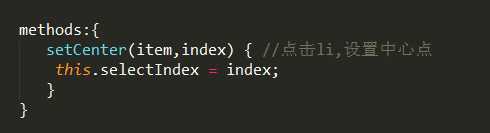
1 <template> 2 <div> 3 <ul class="resultList" v-for="(item,index) in standardData"> 4 <li @click="setCenter(index)" :class="{selectedColor:selectIndex === index}" ></li> 5 </ul> 6 </div> 7 </template> 8 <script> 9 export default { 10 data(){ 11 return{ 12 standardData:[], 13 selectIndex:null //搜索结果,被选中的li index 14 } 15 }, 16 methods:{ 17 setCenter(index) { 18 this.selectIndex = index; 19 } 20 } 21 </script> 22 <style lang="scss"> 23 .selectedColor{ 24 color:#4b7dff; 25 background-color: #f6f6f6; 26 } 27 </style>
setCenter方法内的item是因为项目需要才传的,如果只是单纯的给li增加样式,则为setCenter(index)
原文:https://www.cnblogs.com/chr506029589/p/12522780.html