
import _ from "lodash";
import numRef from "./ref.json";
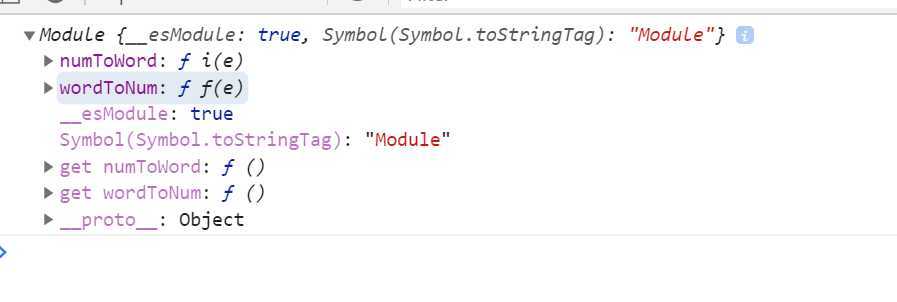
export function numToWord(num){
return _.reduce(numRef,(accum,ref) => {
return ref.num === num ? ref.word : accum;
},'')
};
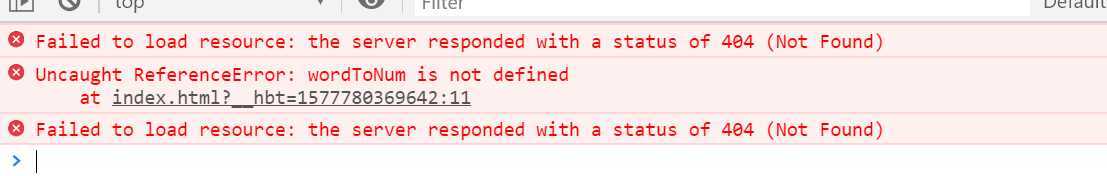
export function wordToNum(word){
return _.reduce(numRef,(accum,ref) => {
return ref.word === word && word.toLowerCase()? ref.num : accum
},-1);
}
[
{
"num":1,
"word":"One"
},
{
"num":2,
"word":"Two"
},
{
"num":3,
"word":"Three"
},
{
"num":4,
"word":"Four"
},
{
"num":5,
"word":"Five"
},
{
"num":0,
"word":"Zero"
}
]
const path = require("path");
module.exports = {
entry:path.resolve(__dirname,"src/index.js"),
output:{
filename:"[name].js",
path:path.resolve(__dirname,"library")
}
}
"webpackLibaray1":"webpack --config demo/webpack-library/webpack-library1/webpack.library1.js"
如果生成的输出文件,是在HTML页面中作为一个script标签引入,则可以通过设置webpack配置文件output.library和output.libraryTarget
libraryTarget:‘var‘)libraryTarget:‘this‘)libraryTarget:‘window‘)libraryTarget:‘umd‘)修改webpack配置文件如下
const path = require('path');
module.exports = {
mode: 'production',
entry:path.resolve(__dirname,"src/index.js"),
output: {
path: path.resolve(__dirname, './dist'),
filename: 'webpack-numbers.js',
libraryTarget: 'umd',
globalObject: 'this',
// libraryExport: 'default',
library: 'webpackNumbers'
},
externals: {
'lodash': {
commonjs: 'lodash',
commonjs2: 'lodash',
amd: 'lodash',
root: '_'
}
},
}

原文:https://www.cnblogs.com/dehenliu/p/12523310.html