vue create vue-pwa
注:项目名称不能驼峰命名
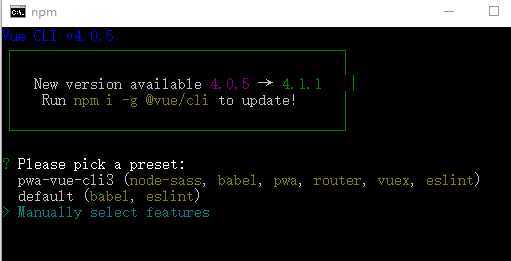
手动选择功能
这里回车选择手动选择功能

选择项目需要的功能(按空格键选择,a选择全部,i反转选择)

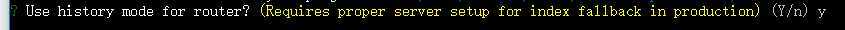
是否使用history路由模式(yes)

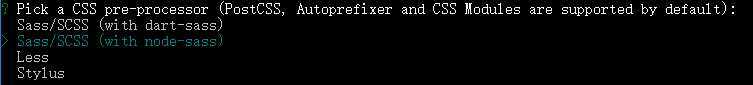
选择css预处理器(Sass/Scss)

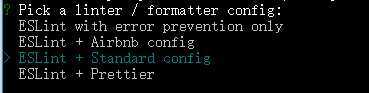
选择eslint配置(Eslint +Standard config)

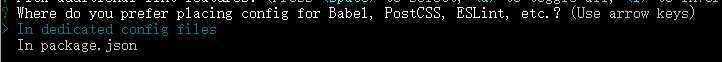
选择以什么形式配置以上所选的功能(in dedicated config files)

是否将之前的设置保存为一个预设模板(y)

如果选择y会让输入名称,以便下次直接使用,佛则直接开始初始化项目
原文:https://www.cnblogs.com/dehenliu/p/12523390.html