
import _ from "lodash"
function add(a,b){
return a + b;
}
function minus(a,b){
return a - b
}
function multiple(a,b){
return a*b
}
export default{
add,
minus,
multiple
}
console.log("I am b.js")
import _ from "lodash";
console.log(_)
const path = require("path");
const htmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry:{
a:path.resolve(__dirname,'js/a.js'),
b:path.resolve(__dirname,'js/b.js')
},
output:{
filename:"[name].bundle.js",
path:path.resolve(__dirname,"dist")
},
plugins:[
new htmlWebpackPlugin({
title:"code split"
})
]
}
{
"name": "webpackDevServer",
"sideEffects": [
"*.css",
".scss"
],
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --config demo/webpack-dev-server/webpack-dev-server.js",
"server": "node demo/webpack-dev-middleware/server.js",
"hmr": "webpack-dev-server --config demo/HMR/webpack.hmr.js",
"treeShaking:dev": "webpack-dev-server --config demo/tree-shaking/tree-shaking.js",
"treeShaking:build": "webpack --config demo/tree-shaking/tree-shaking.js",
"buildProd:dev": "webpack-dev-server --config demo/buildProduction/webpack.dev.js",
"buildProd:build": "webpack --config demo/buildProduction/webpack.prod.js",
"bundleSplitting": "webpack --config demo/bundleSplitting/webpack.bundleSplitting.js",
"codeSplittingEntry": "webpack --config demo/webpack-code-splitting/src/entry-split-code/webpack.entryCodeSplitting.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "7.6.4",
"@babel/plugin-transform-runtime": "^7.6.2",
"@babel/preset-env": "^7.6.3",
"autoprefixer": "^9.7.1",
"babel-loader": "8.0.6",
"clean-webpack-plugin": "3.0.0",
"css-loader": "^3.2.0",
"express": "4.17.1",
"file-loader": "^4.2.0",
"html-webpack-plugin": "3.2.0",
"mini-css-extract-plugin": "^0.8.0",
"node-sass": "^4.13.0",
"postcss-import": "^12.0.1",
"postcss-loader": "^3.0.0",
"postcss-url": "^8.0.0",
"sass-loader": "8.0.0",
"style-loader": "^1.0.0",
"url-loader": "^2.2.0",
"webpack": "4.41.2",
"webpack-cli": "3.3.9",
"webpack-dev-middleware": "3.7.2",
"webpack-dev-server": "3.8.2",
"webpack-merge": "^4.2.2"
},
"dependencies": {
"lodash": "^4.17.15"
}
}
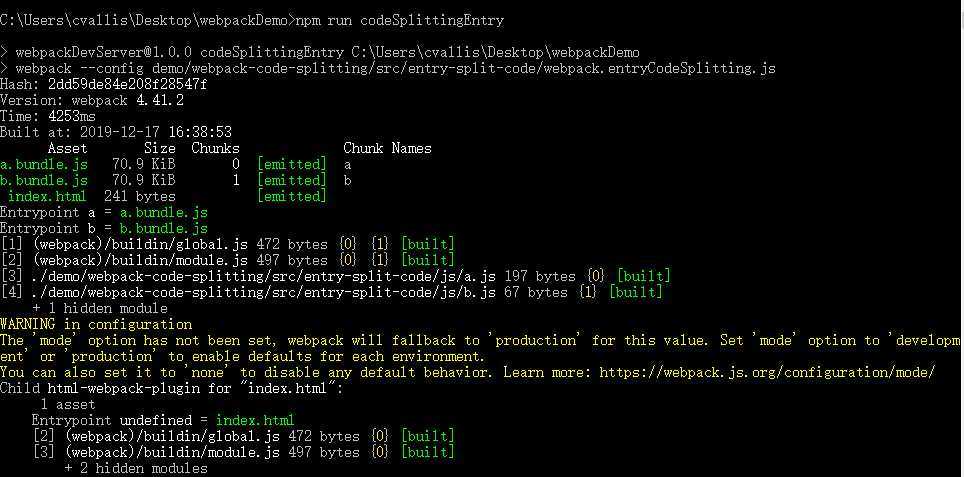
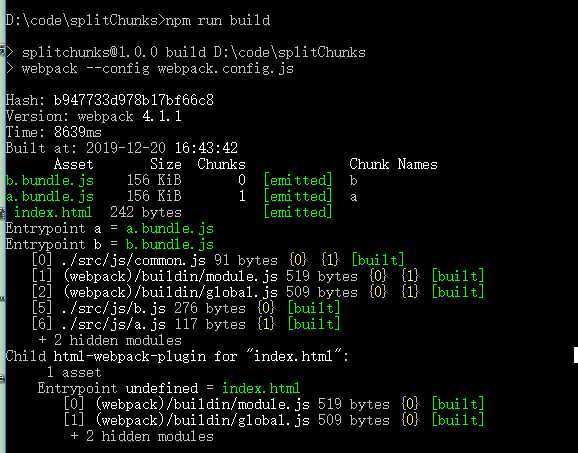
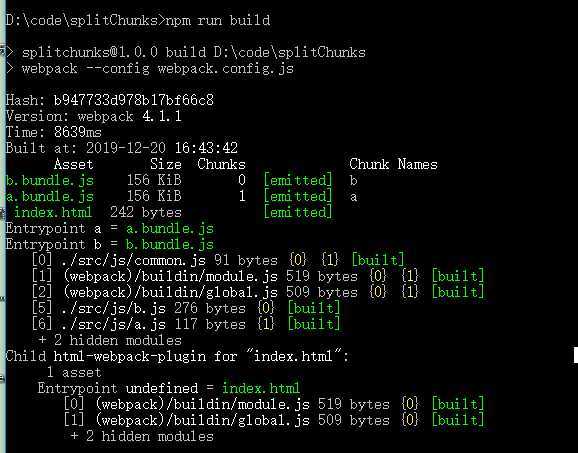
结果如下:

从打包的a.bundle.js看里面有lodash,从b.bundle.js看里面有lodash,这样我们就重复打包了lodash,这说明了如果入口chunks之间包含重复的
模块,那些重复模块都会被引入到各个bundle中
CommonsChunkPlugin主要是用来提取第三方库和公共模块,避免首屏加载的bundle文件或者按需加载的bundle文件体积过大,从而导致加载时间过长
通过CommonsChunkPlugin创建出来的文件也是chunk,可以理解为commons chunk
options.async或者options.children被设置,所有都会被使用,否则options.filename会用于作为chunk名。output.filename相同占位符。如果被忽略,原本的文件名不会被修改(通常是output.filename或者output chunkFilename)Infinity会马上生成公共chunk,但里面没有模块。你可以传入一个function,已添加定制的逻辑,默认是chunk的数量true,所有公共chunk的后代模块都会被选择true,一个异步的公共chunk会作为options.name的子模块,和options.chunks的兄弟模块被创建。他会与options.chunks并行被加载。minSize(number):在公共chunk被创建之前,所有公共模块(common module)的最少大小
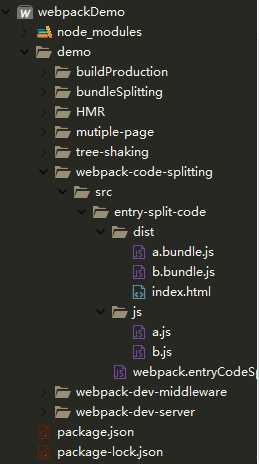
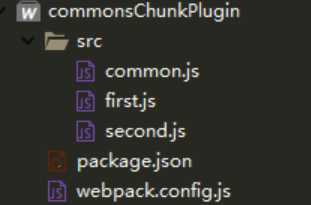
文件目录

export const common = "common file"
console.log(common)
import _ from "lodash"
import $ from "jquery"
import {common} from "./common"
console.log($,_,"I AM FIRST")
import _ from "lodash"
import $ from "jquery"
import {common} from "./common"
console.log($,_,"I AM SECOND")
{
"name": "commonschunkplugin",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build":"webpack --config webpack.config.js"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^3.10.0"
},
"dependencies": {
"jquery": "^3.4.1",
"lodash": "^4.17.15"
}
}

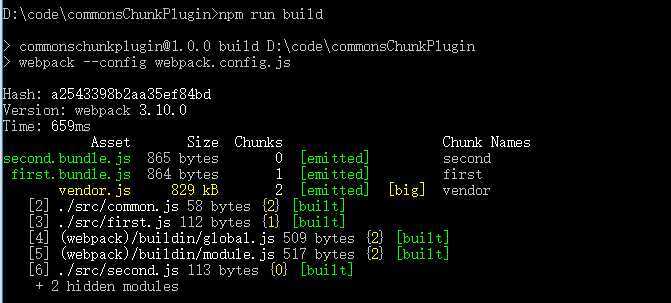
打包出来的commons chunk(vendor.js),其中commons chunk(vendor.js)中包含了entry chunk 中所引用的第三方库(loadsh和jquery)和公共文件(common.js)。通过这个示例我们可以理解到CommonsChunkPlugin
配置中name和filename字段的含义,name就是提取entry chunk 文件中引用到的文件,filename就是entry chunk 模板,但是在项目中,我们需要vendor.js只包含第三方插件,需要将common.js和第三方插件分开来
const path = require("path");
const webpack = require("webpack");
module.exports = {
entry:{
first:"./src/first.js",
second:"./src/second.js"
},
output:{
filename:'[name].bundle.js',
path:path.resolve(__dirname,"dist")
},
plugins:[
new webpack.optimize.CommonsChunkPlugin({
name:['vendor','runtime'],
filename:"[name].js"
})
]
}
plugins: [
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
filename: '[name].js'
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'runtime',
filename: '[name].js',
chunks: ['vendor']
}),
]

import Jquery from "jquery";
import _ from "lodash"
import {divid,add} from "./common.js"
console.log("I AM a ")
import Jquery from "jquery"
import _ from "lodash"
import {divid,add} from "./common.js"
console.log("I AM b page")
function createEle(){
let div = document.createElement("div");
div.innerHTML = `3 + 2 = ${add(3,2)}`;
document.body.innerHTML = div;
}
createEle()
export function divid(a,b){
return a - b
}
export function add(a,b){
return a+b
}
{
"name": "splitchunks",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --config webpack.config.js"
},
"author": "",
"license": "ISC",
"devDependencies": {
"html-webpack-plugin": "^3.2.0",
"webpack": "^4.41.4"
},
"dependencies": {
"jquery": "^3.4.1",
"lodash": "^4.17.15"
}
}
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry:{
a:"./src/js/a.js",
b:"./src/js/b.js"
},
output:{
path:path.resolve(__dirname,"dist"),
filename:"[name].bundle.js"
},
mode:"production",
plugins:[
new HtmlWebpackPlugin({
title:"splitChunks"
})
]
}

在webpack4+使用splitChunkPlugin(开箱即用)可以在webpack.config.js中的optimization.splitChunks和optimization.runtimeChunk这两个选项
webpack将根据以下条件自动分割块
node_modules文件夹const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
mode:"production",
entry:{
a:"./src/js/a.js",
b:"./src/js/b.js"
},
output:{
path:path.resolve(__dirname,"dist"),
filename:"[name].bundle.js"
},
optimization:{
splitChunks:{
chunks:'all'
}
},
plugins:[
new HtmlWebpackPlugin({
title:"splitChunks"
})
]
}

webpack splitChunksPlugin
webpack code splitting
原文:https://www.cnblogs.com/dehenliu/p/12523304.html