注册(申请appID),一个账号只能用1个小程序:

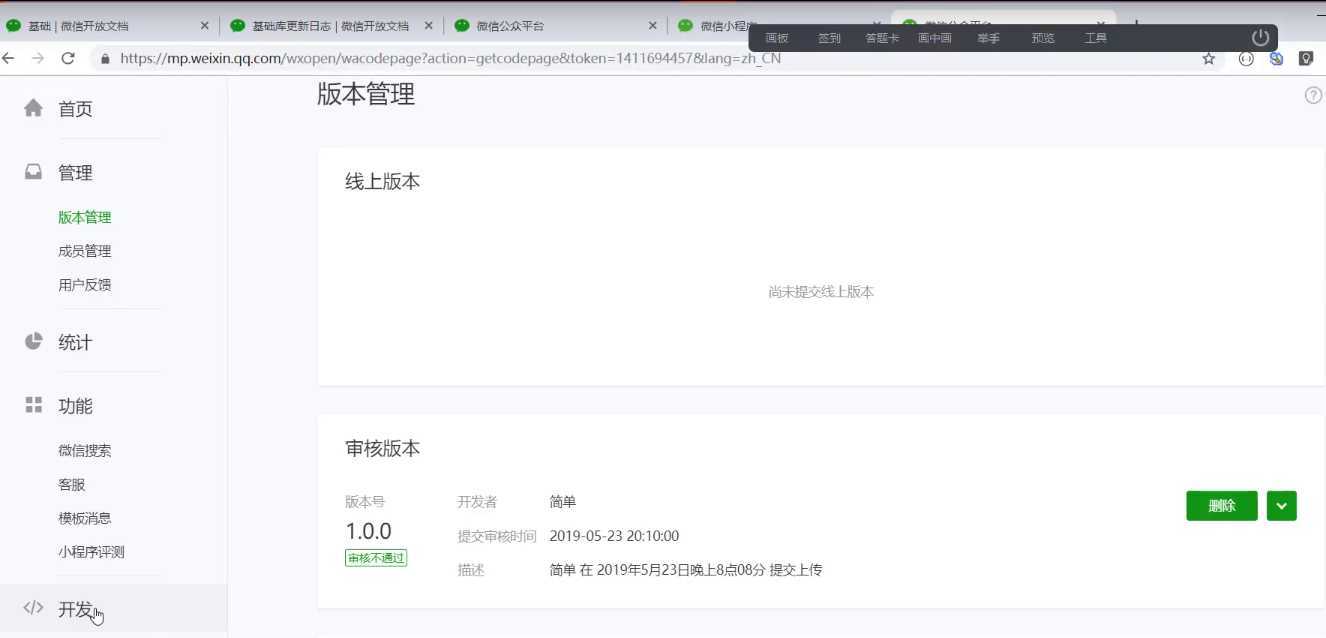
登录后进入开发:


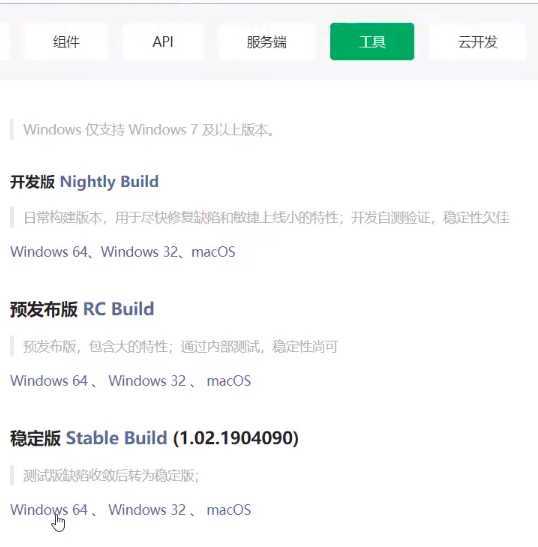
下载开发者工具:




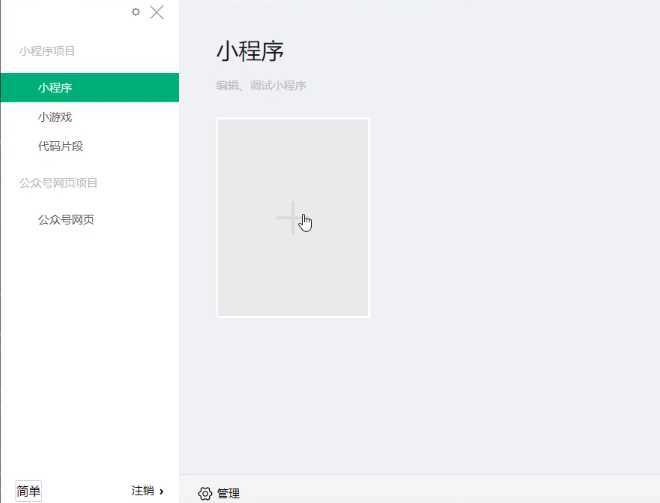
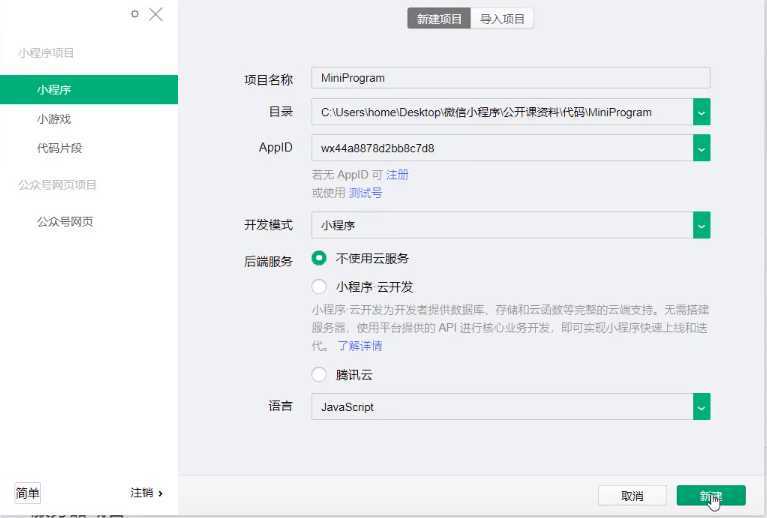
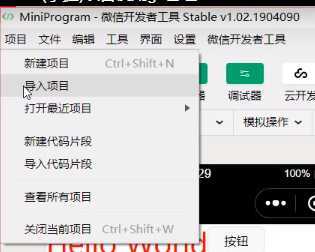
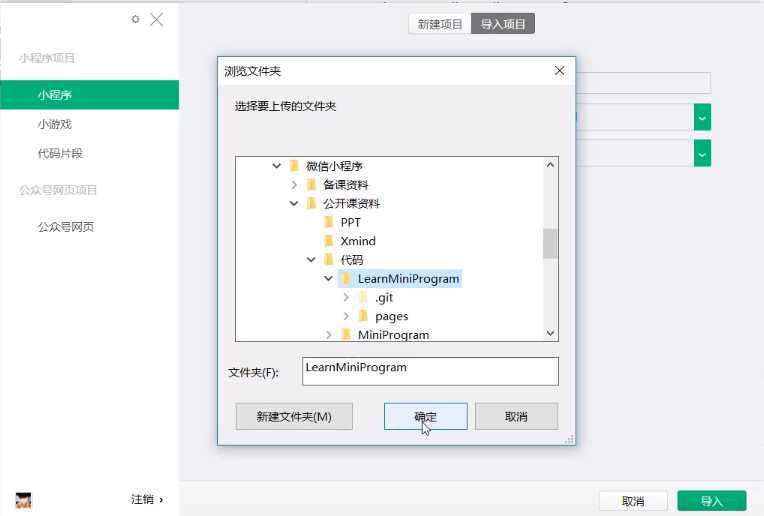
创建项目:


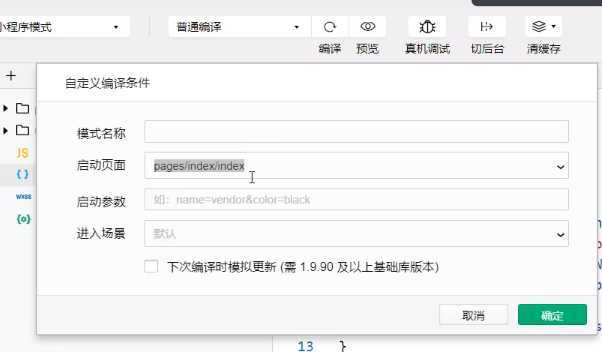
设置启动页面:

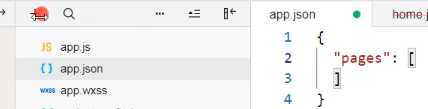
创建3个app文件,其中app.json用于注册当前有什么页面:

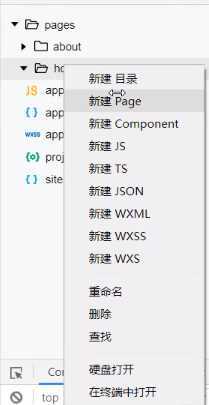
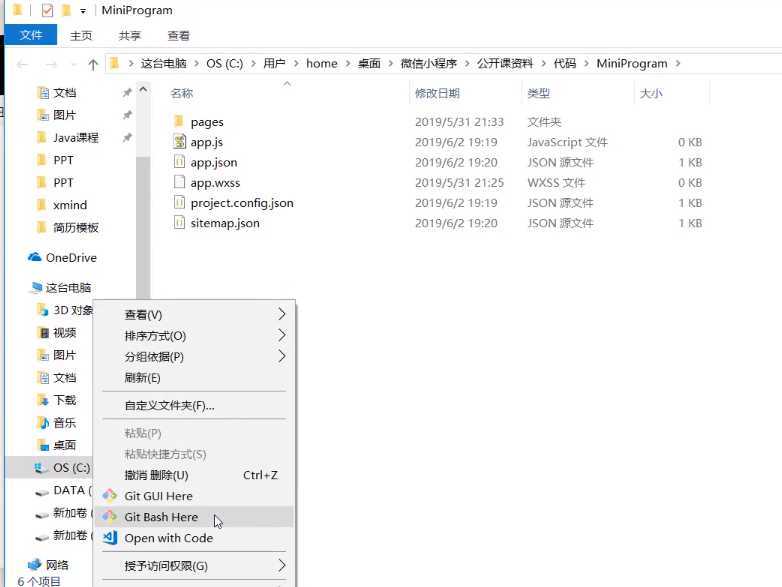
创建文件夹和页面:


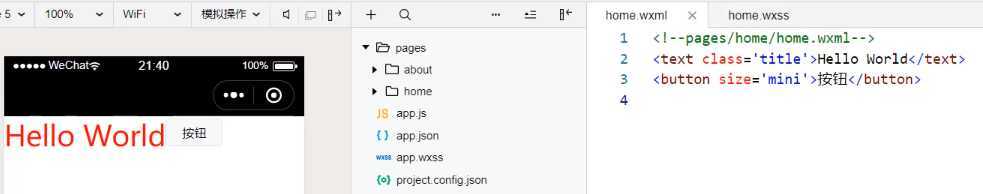
实现:


使用仓库进行git管理:

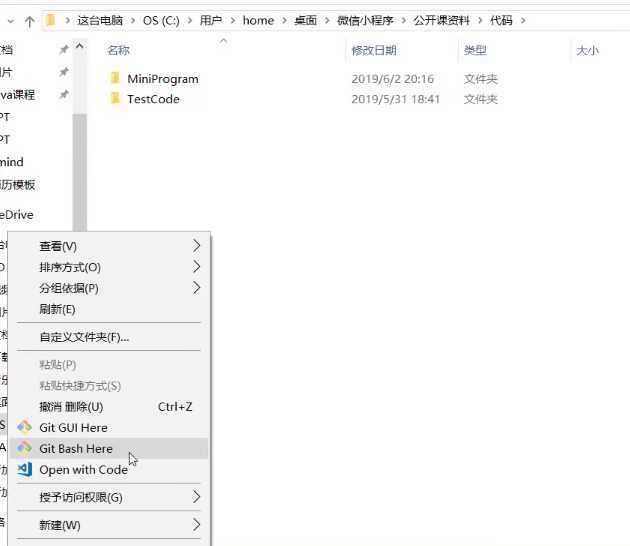
初始化仓库:

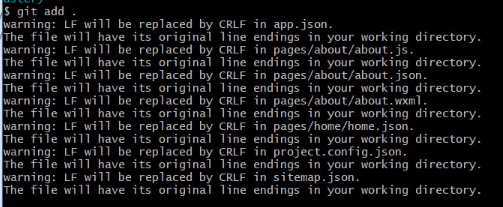
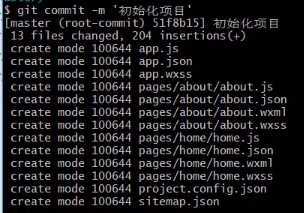
添加当前项目并命名为“初始化项目”:


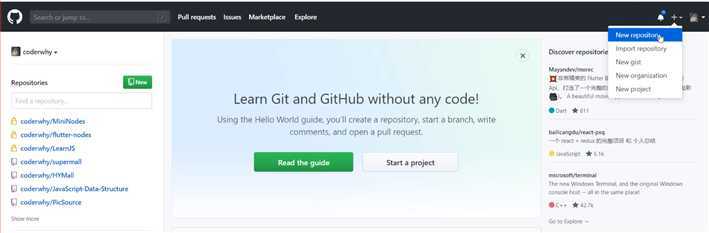
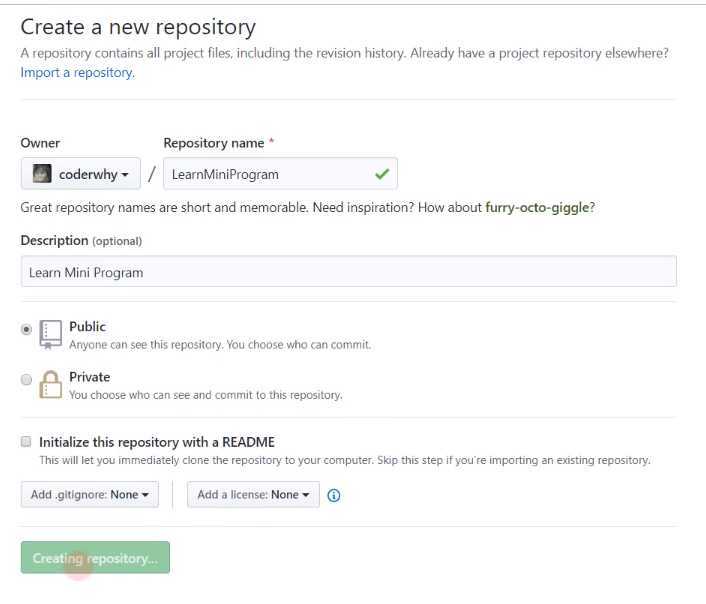
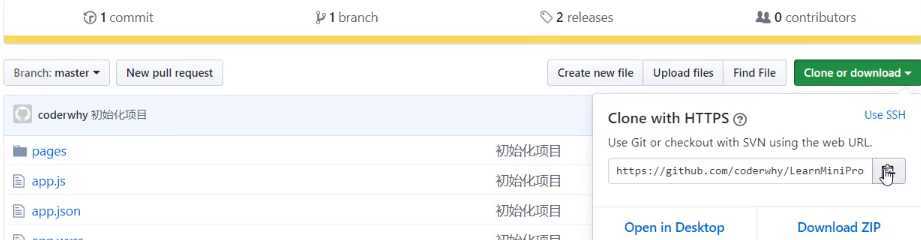
建立一个远程仓库:


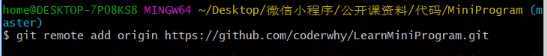
git进行关联:

把项目push过去:

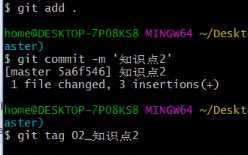
每次改动完项目及时提交:

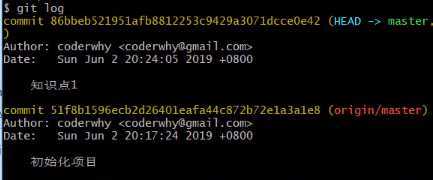
查看之前提交的项目:

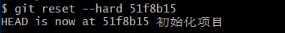
回退到初始化项目再建个项目
下图后面的一串值是哈希值:


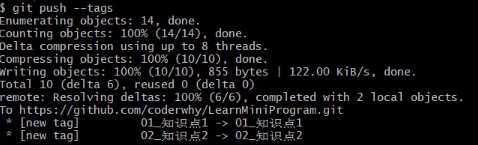
此时只是本地仓库有了,接着push到远程:

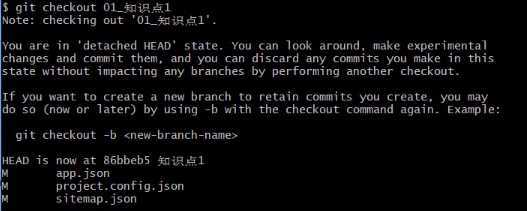
下载别人远程仓库的tag01,并在开发者工具中打开:






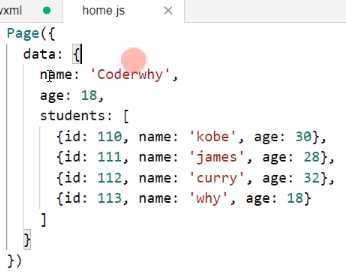
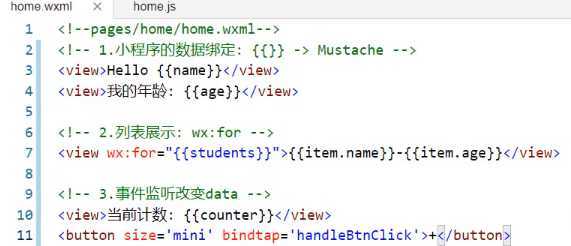
{{}}获取变量值:


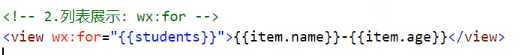
wx:for


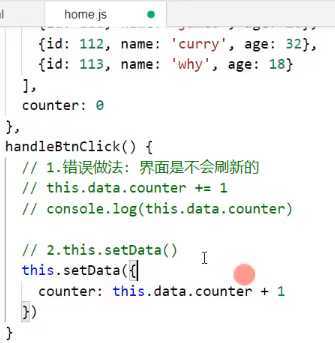
button计数效果:

定义+1函数:

点击事件是bindtap,触发函数是上图定义好的:

------------恢复内容结束------------
原文:https://www.cnblogs.com/pjishu/p/12523634.html