为了回顾学习的vue内容,将视频中一个大的项目里的购物车这一块单独拎出来写了个小demo。说难也不难,就是对所学的vue知识进行了个整合,实现了三个界面间的操作以及状态管理,但是说简单也不简单,虽然有点基础但写下来还是有些吃力。总的来说,这个小demo写完,对于vue算是能够独立上手了,也养成了看官方文档进行系统性的学习的习惯。本篇仅单独详细写vuex的使用。
源代码于git上取:我的git
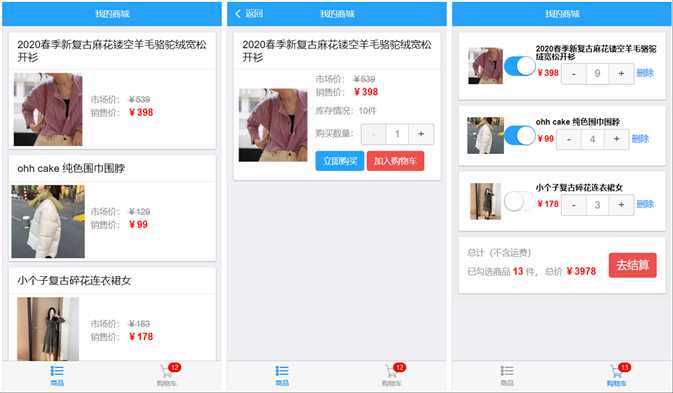
静态效果图:

Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension ,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
npm i vuex -Simport Vuex from 'vuex'
Vue.use(Vuex)const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
optCount (state,newValue) {
state.count = newValue
}
},
getters:{
getCount(state){
return '当前最新数据'+state.count
}
}
})vuex中的数据源,我们需要保存的数据就保存在这里,可以在页面通过this.$store.state来获取我们定义的数据;
如果需要修改store中的值唯一的方法就是提交mutation来修改。
可以通过调用this.$store.commit(‘方法的名称‘, ‘按需传递唯一的参数‘)来实现,例:
this.$store.commit(‘optCount‘, 1)
Getter相当于vue中的computed计算属性,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。
Getters 可以用于监听、state中的值的变化,返回计算后的结果。可以通过this.$store.getters.getCount来获取state中的数据
原文:https://www.cnblogs.com/L-xmin/p/12525690.html