iconfont资源链接(阿里巴巴矢量图标库): https://www.iconfont.cn/
使用方法:
第一步:注册登录,将需要的iconfont加入购物车

第二步:将购物车中的iconfont添加到项目中

第三步:使用iconfont

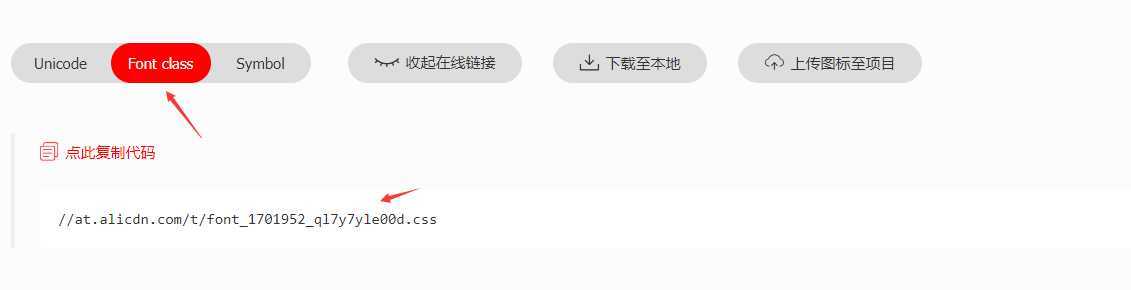
可见有三种方式可以使用iconfont,但常用的是通过Font class的方式使用



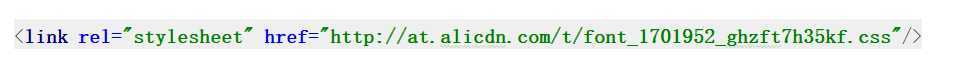
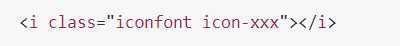
在h5文件中引入iconfont,并将对应类名添加到i标签上,然后i标签就会变成对应的iconfont(需要添加两个类名,第一个iconfont是固定需要的)

最后看到,成功的将i标签变成引用的iconfont
原文:https://www.cnblogs.com/xiaotandeblog/p/12526462.html