1.table
<el-table key="1" v-if="type===2" stripe :data="list" @cell-dblclick="celledit" :header-cell-style="headerCellStyle" > </el-table>
@cell-dblclick="celledit"重要的这代码
2。方法
celledit(row, column){ if(row[column.property]){ row[column.property].edit = true; setTimeout(() => { this.$refs[column.property].focus() }, 20); } },
3. 一开始初始化数据 设置 可编辑为 false
this.tableOne.forEach((item,index)=>{ item.index = this.dataTotal + index+ 1; for(let i in item) { item[i] = { value: item[i], edit: false } } });
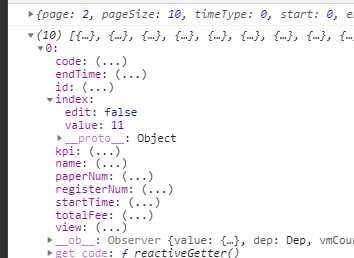
对返回的数据重新操作 数据变成下面形式

4. 表格显示
<el-table-column min-width="4%" align="center" prop="kpi" label="KPI"> <template slot-scope="scope"> <el-input v-if="scope.row.kpi.edit" ref="kpi" v-model="scope.row.kpi.value" style="width: 100%" @blur="changeData(scope.row)"> </el-input> <span v-else-if="scope.row.kpi.value==0" class="set"><i class="el-icon-edit edit"></i></span> <span v-else>{{scope.row.kpi.value}}</span> </template> </el-table-column>
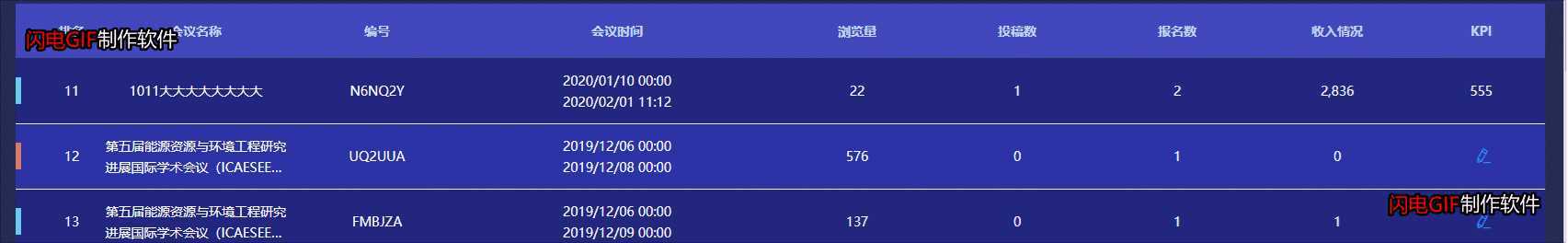
5.演示

原文:https://www.cnblogs.com/guangzhou11/p/12529686.html