一、首先概念:盒子模型的宽高
1.内容的宽度和高度:width height
2.元素的宽高:
宽:左边边框+左边内边距+width+右边内边距+右边边框
高:上边边框+上边内边距+height+下边内边距+下边边框
3.元素空间的宽高:
宽:左边外边距+左边边框+左边内边距+width+右边内边距+右边边框+右边外边距
高:上边外边距+上边边框+上边内边距+height+下边内边距+下边边框+下边外边距
4.box-sizing:border-box;保证加border和padding后元素宽高不变
5.清空默认边距
*{margin:0;padding:0;}
二、使小盒子在大盒子中居中的方法(嵌套关系)
1.可以设置大盒子的内边距,使得小盒子被挤到中间
2,设置小盒子的内边距,使得小盒子在中间(注意,此方法需要设置大盒子的边框,否则无法居中)
3.设置盒子居中方法 margin: 0 auto;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
*{margin: 0; padding: 0;}
/*div{ display:inline-block;}*/
.box1{
/* margin-left: 568px;*/
margin: 0 auto;
box-sizing: border-box;
width: 200px;
height: 200px;
background: aquamarine;
padding: 50px;
border:5px solid blanchedalmond;
}
.box2{
box-sizing: border-box;
width: 100px;
height: 100px;
background: bisque;
color: red;
line-height: 100px;
text-align: center;
border: 2px solid black;
}
.box3{
margin: 0 auto;
box-sizing: border-box;
width: 200px;
height: 200px;
background:brown;
border-top:5px solid black;
}
.box4{
width: 100px;
height: 100px;
background: cadetblue;
color: red;
line-height: 100px;
text-align: center;
margin: 50px;
}
</style>
</head>
<body>
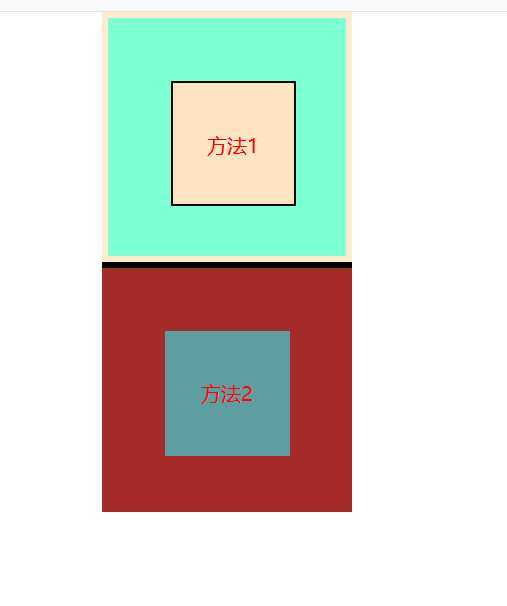
<div class="box1"><div class="box2">方法1</div></div>
<div class="box3"><div class="box4">方法2</div></div>
</body>
</html>

原文:https://www.cnblogs.com/chen-wei123/p/12520720.html