当我们有代码提交到代码仓库时,我们希望能自动触发构建任务,这个需求可以用jenkins的“构建触发器”来实现。
一般自己公司有本地的代码参考如gitlab,我这里以github为例,设置都差不多。
环境准备:
1.Jenkins安装GitHub Plugin插件
2.Jenkins服务可以外网访问
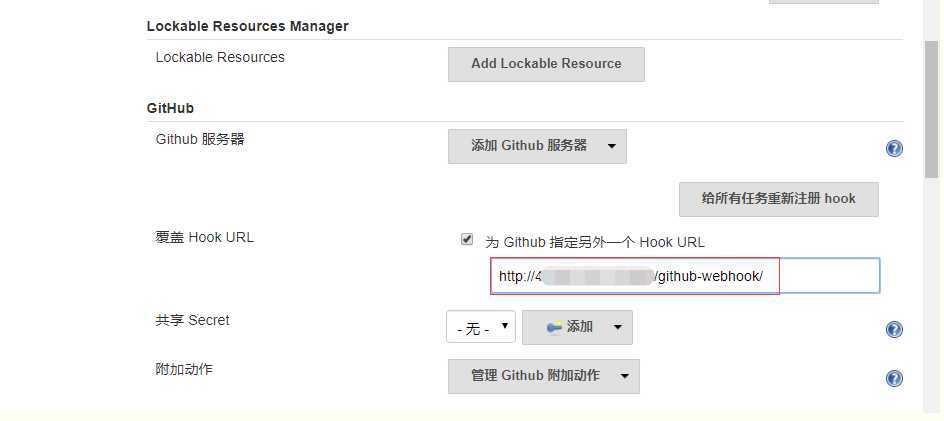
jenkins系统管理-系统设置-Git Hub插件,点开高级选项

勾选为 Github 指定另外一个 Hook URL,这里的地址:http://ip:端口/github-webhook/记住,后面在github的webhook设置同一个地址

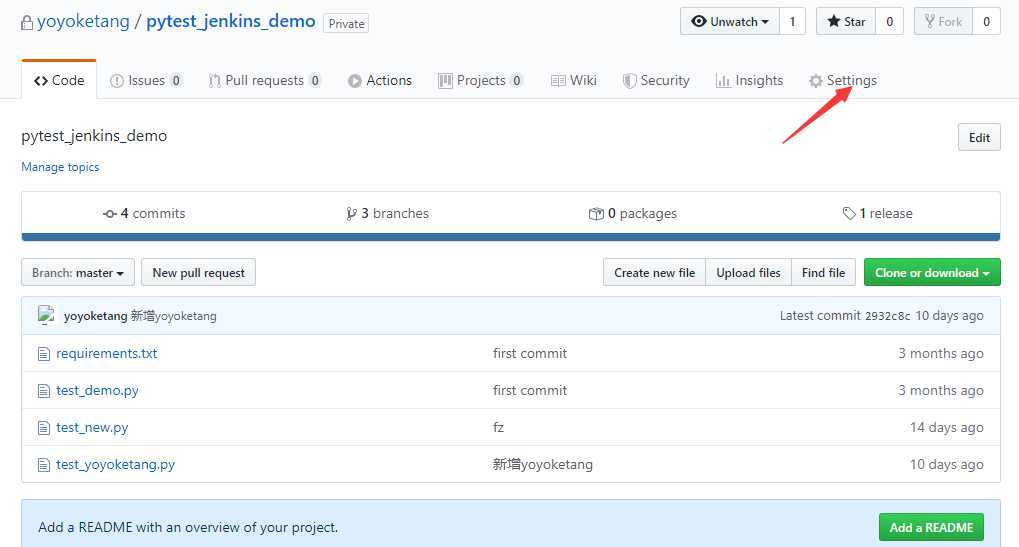
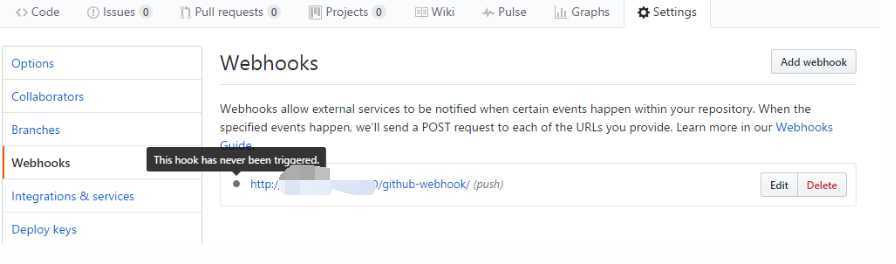
打开github仓库页面-Settings

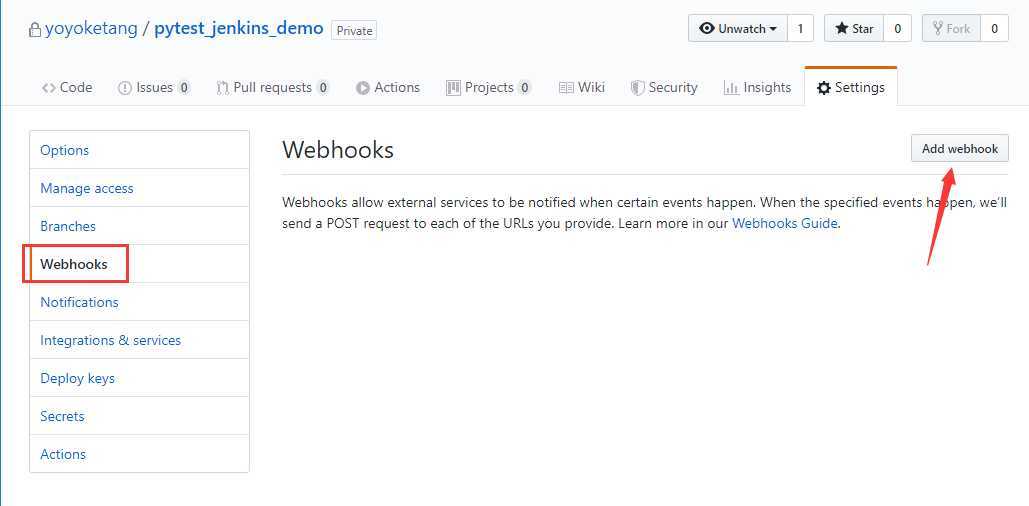
添加webhook

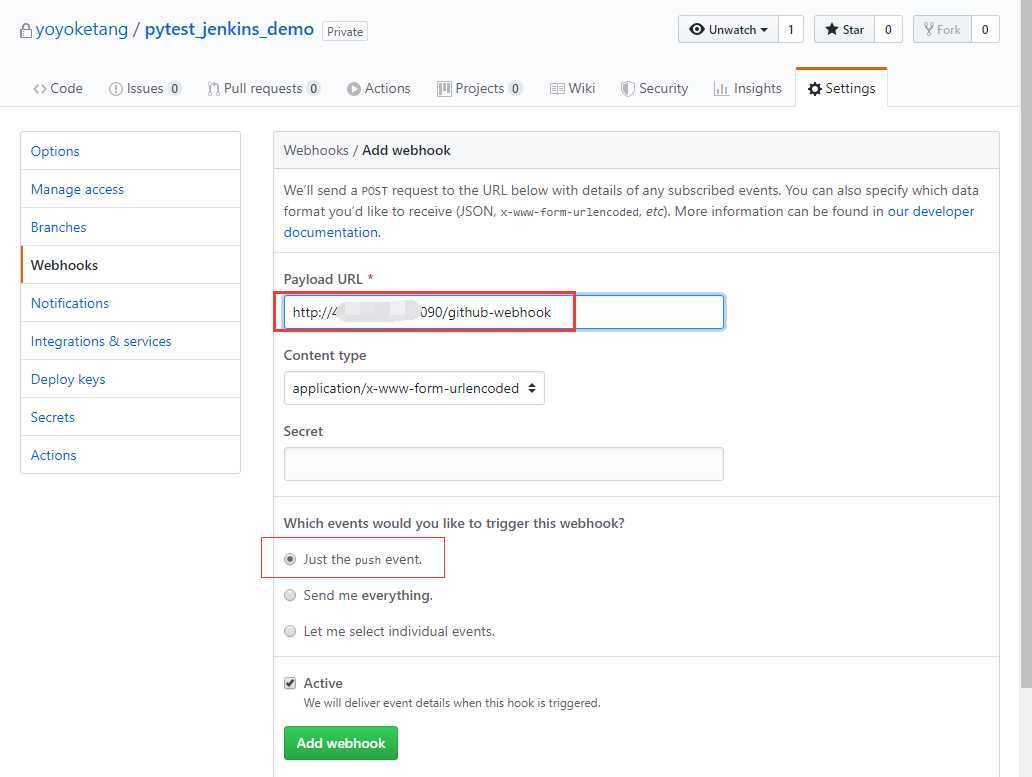
编辑webhook,需注意的是Payload URL要外网也能访问的,否则GitHub无法访问到Jenkins
http://ip:端口/github-webhook/,与上面jenkins上设置的 Hook URL 地址一致
如果想选其他的触发方式,可以点开 "Let me select individual events."
点击 Add webhook 按钮提交成功。

在job设置里面构建触发器勾选:GitHub hook trigger for GITScm polling

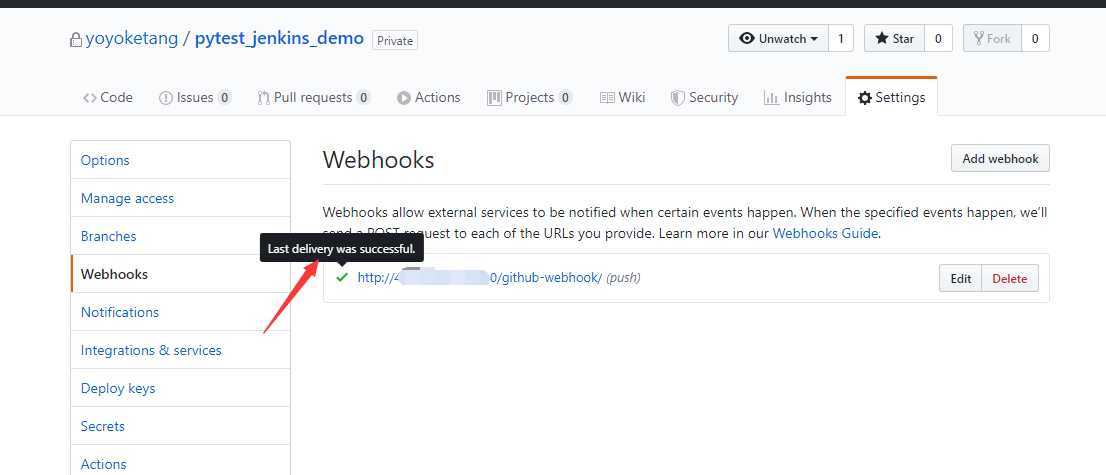
接下来去更新代码,push到github仓库,推送过去后,会自动触发jenkins的job任务,同时查看github的webhook页面,会看到触发成功

原文:https://www.cnblogs.com/yoyoketang/p/12535907.html