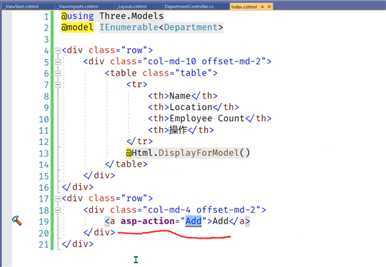
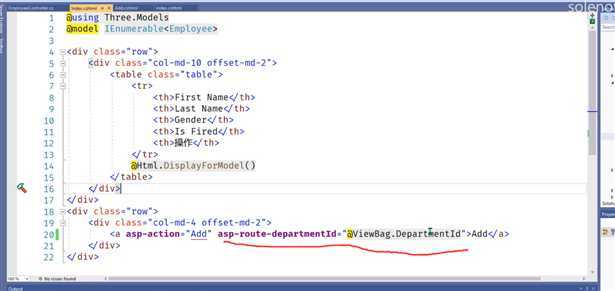
修改Department下的Index.cshtml

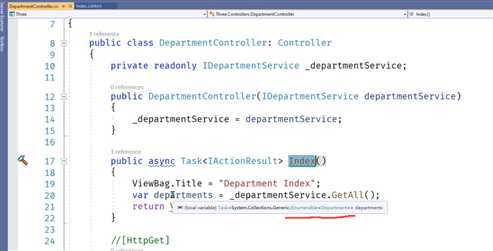
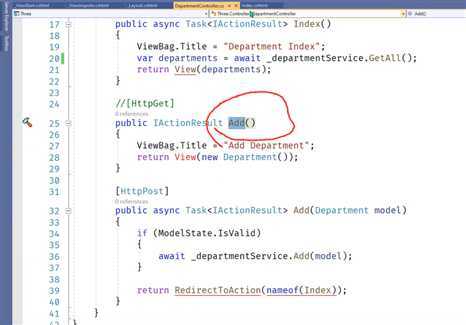
DepartmentController的Index,它返回类型是Ienumerable<Department>

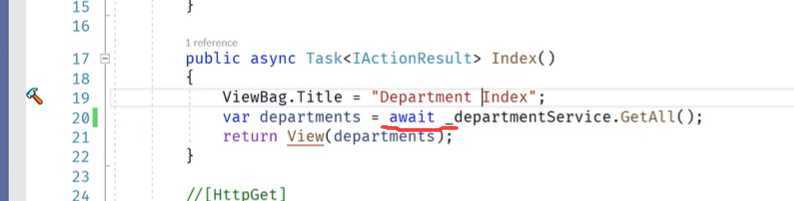
这里漏掉了一个await

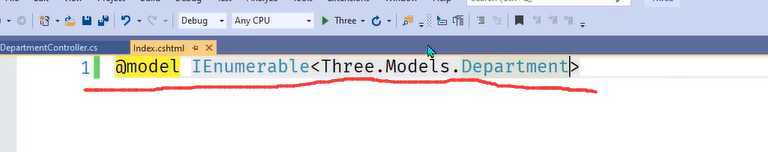
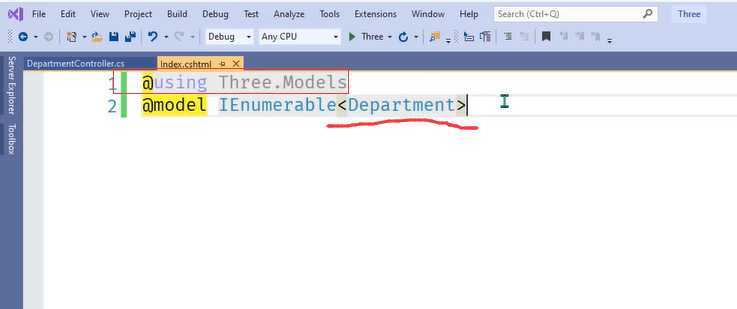
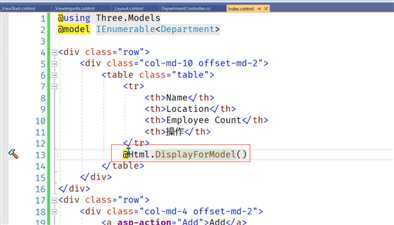
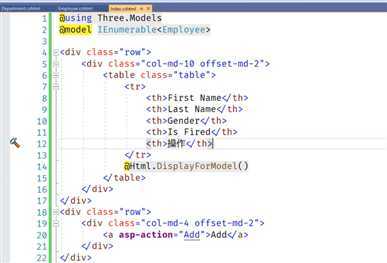
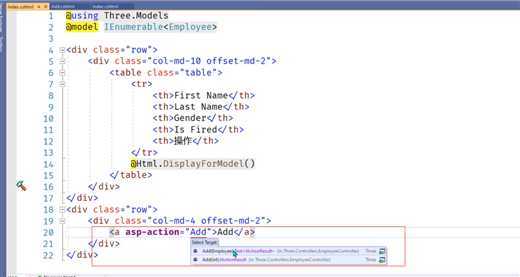
所以需要在View里面指明它的类型。通过@model指定它的类型

在上面可以使用using把命名空间导入进来,下面Department前面就省的写命名空间了。

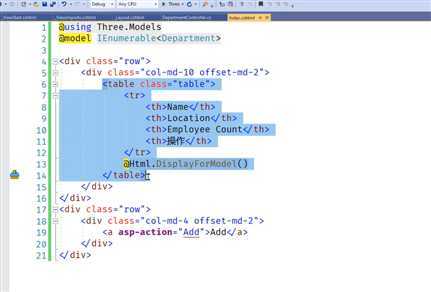
View里面的代码,直接写好了放进来的

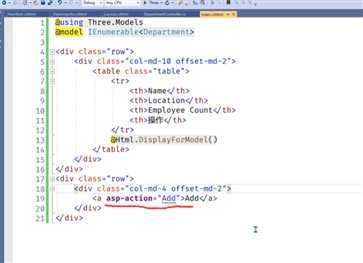
指向了Add这个Action

点击后就会触发这个action

为什么只需要指定Action就可以了呢?不需要制定Controller呢?因为当前这个Index.cshtml对应的就是DepartmentController。所以就不需要指定Controller,只需要指定Action就可以了。

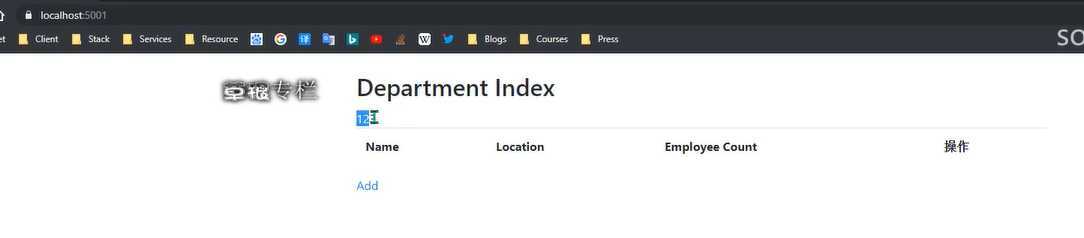
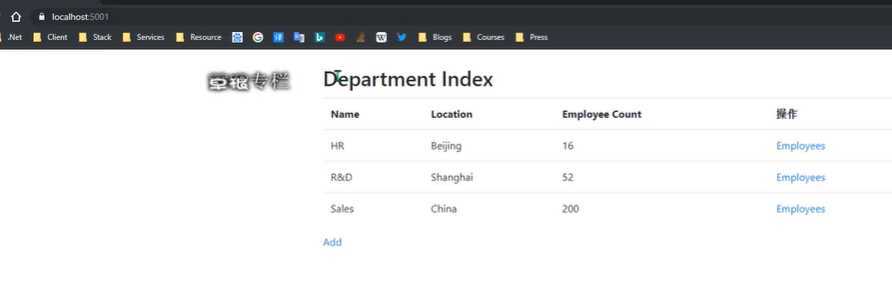
运行页面查看效果。列表出来了 但是数据没有出来。上面出现了个123

因为这里的@Html.DisplayForModel(),本意是想在这里把数据展示出来。但是只展示出来了123

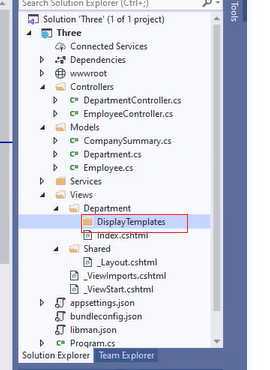
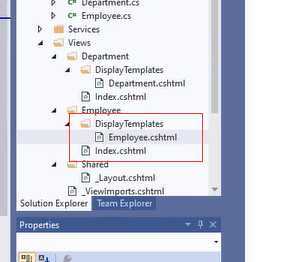
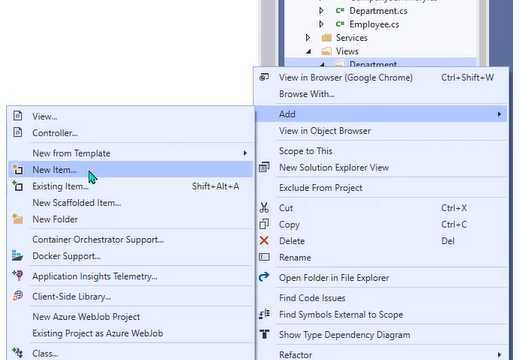
所以需要为这个Modle系统一个模板,创建DisplayTemplate文件夹。

然后再创建一个视图文件。

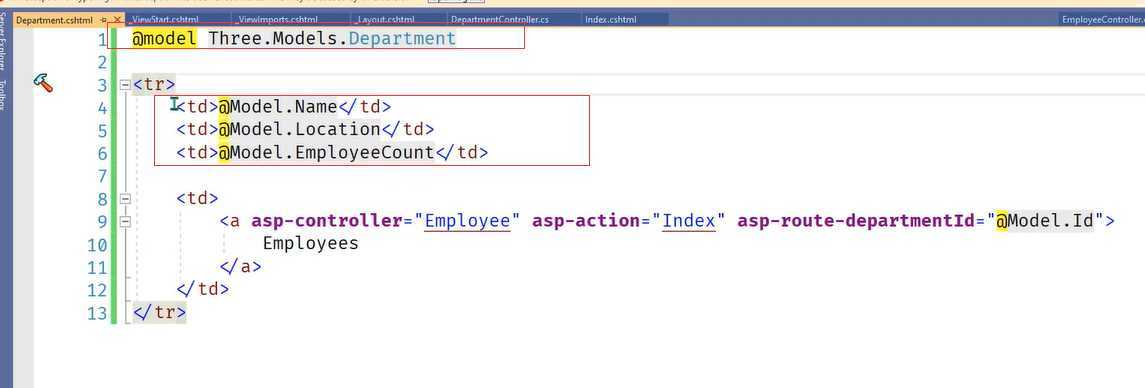
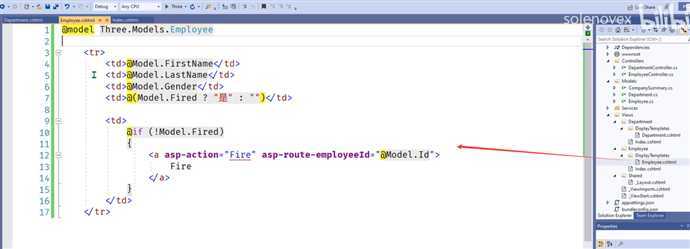
首先指定modle的类型,然后指定每一行显示的内容,

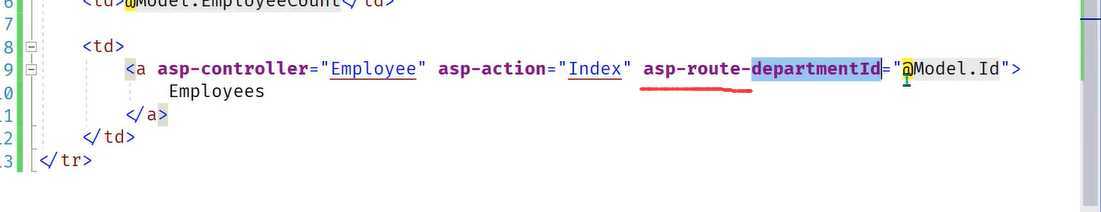
最后一行的链接地址跳转到了Employee的Index的Action。她需要一个departmentId的参数

使用的Tag Helper是asp-route后面跟的参数名是和IndexAction接收的参数名保持一致的


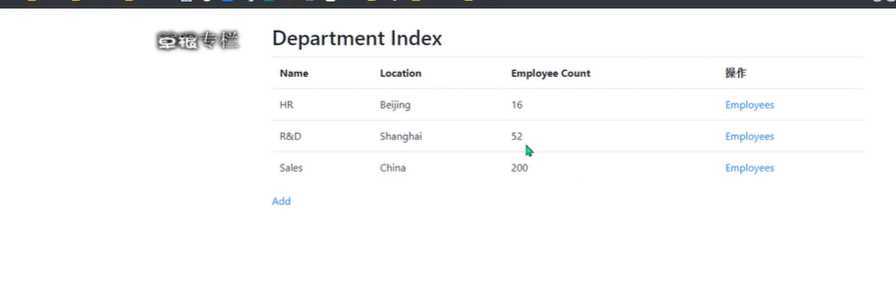
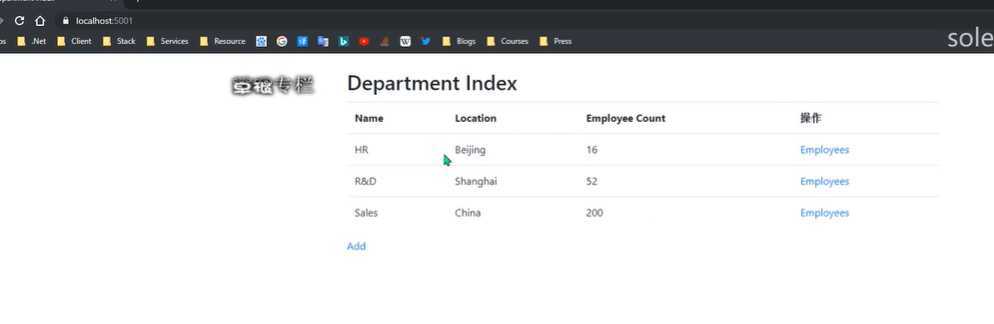
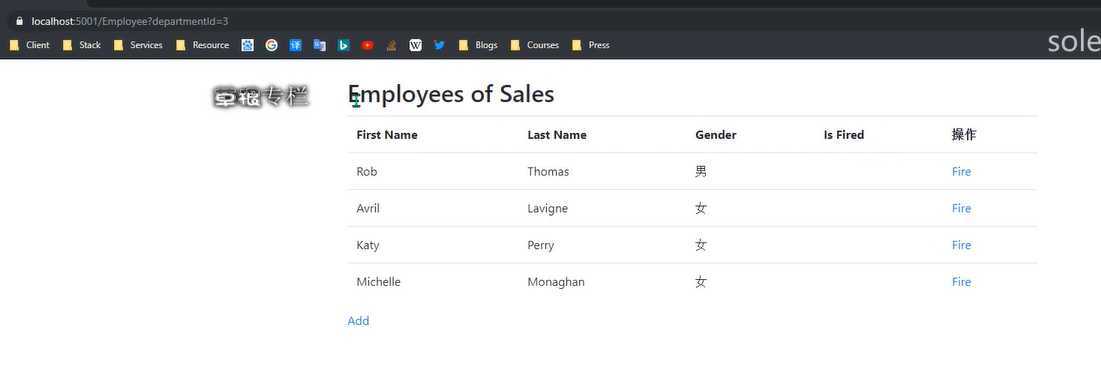
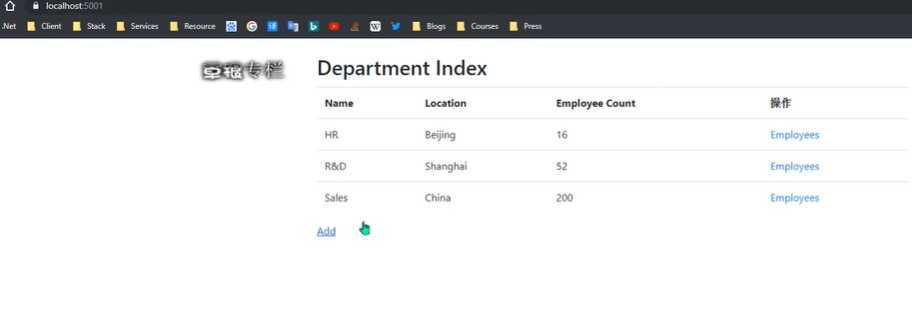
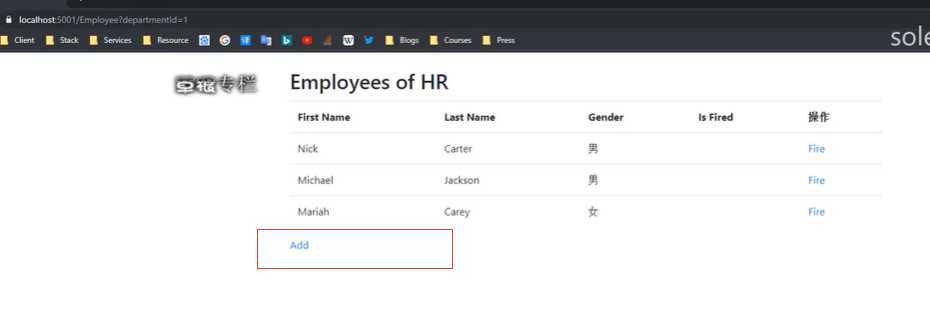
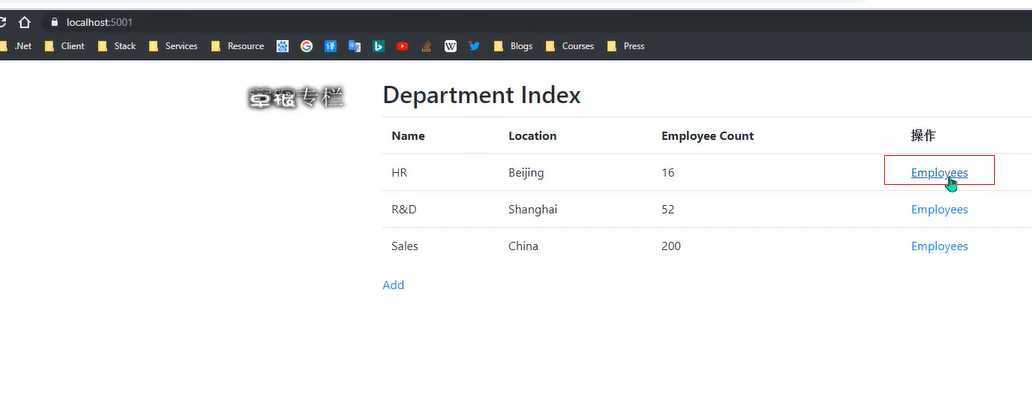
这样页面就显示出来了

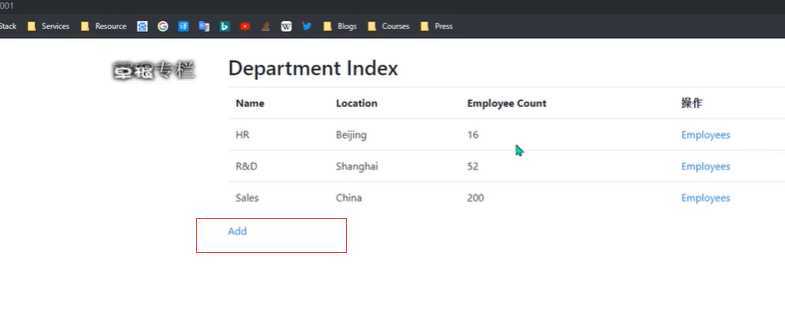
点击Add

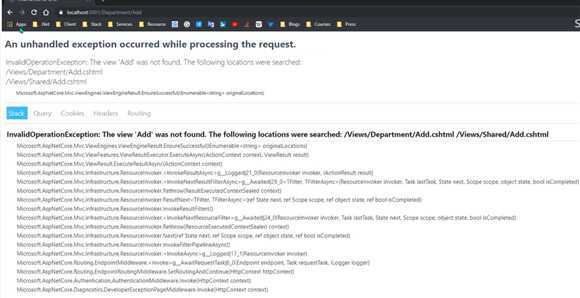
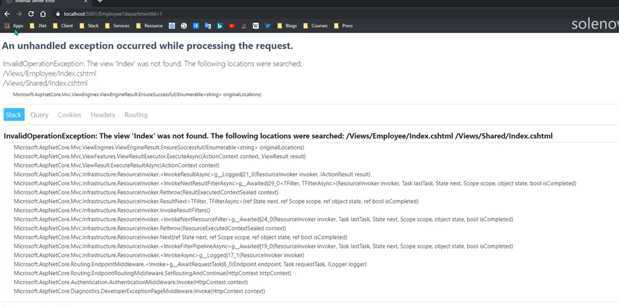
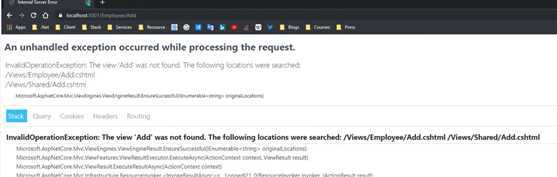
页面找不到

点击Employee也是找不到


代码是提前写好的


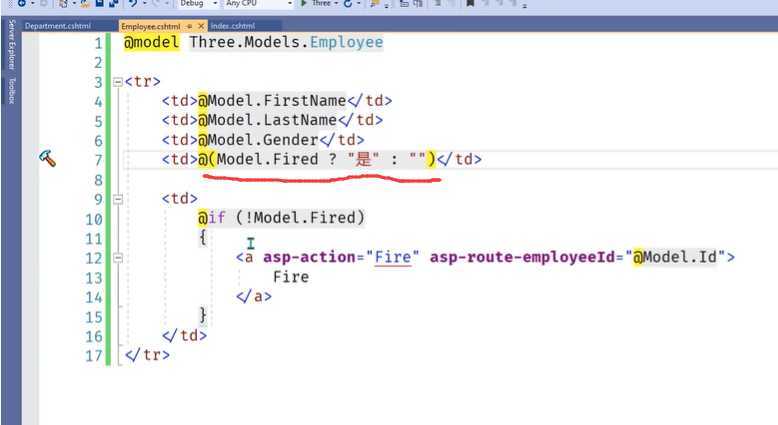
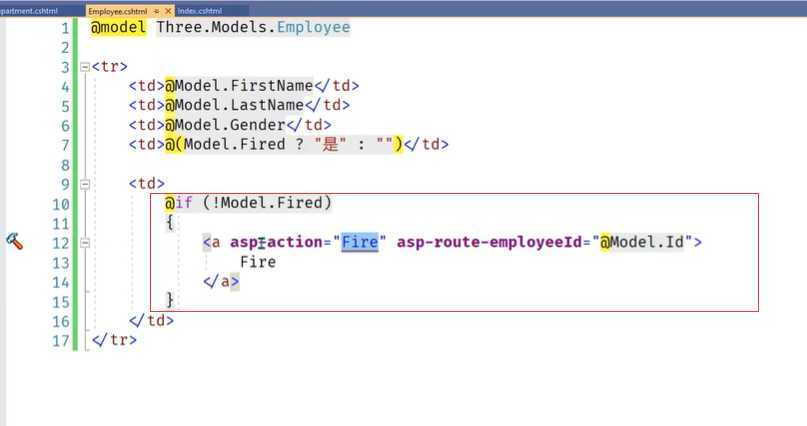
Template

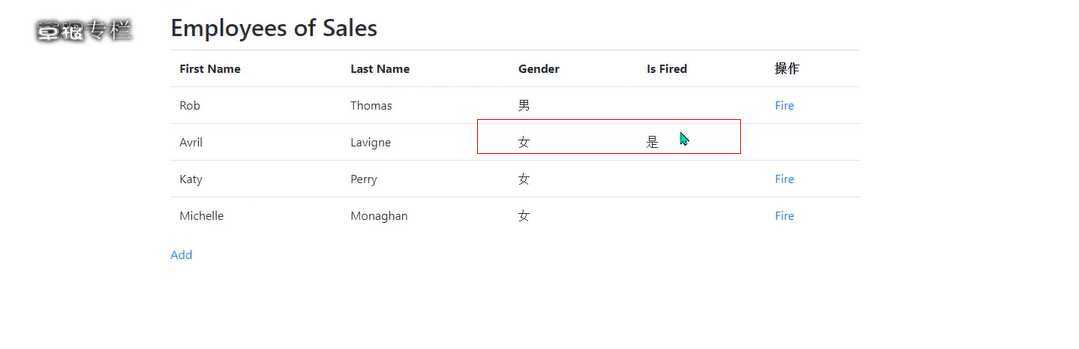
是否被解雇,这里判断一下

没有被解雇才可以执行 解雇操作

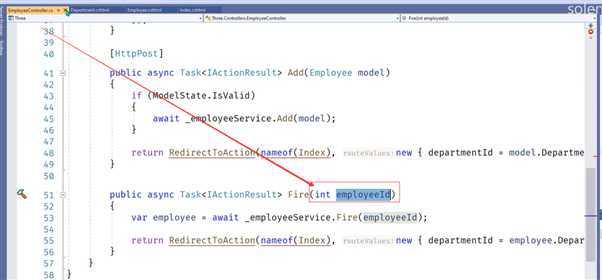
Fire这个action需要传递一个employeeId参数


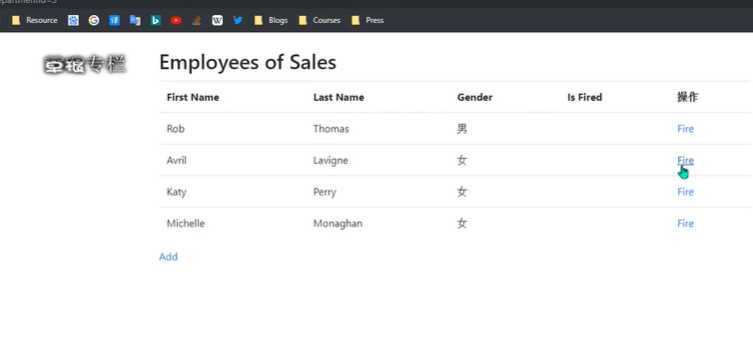
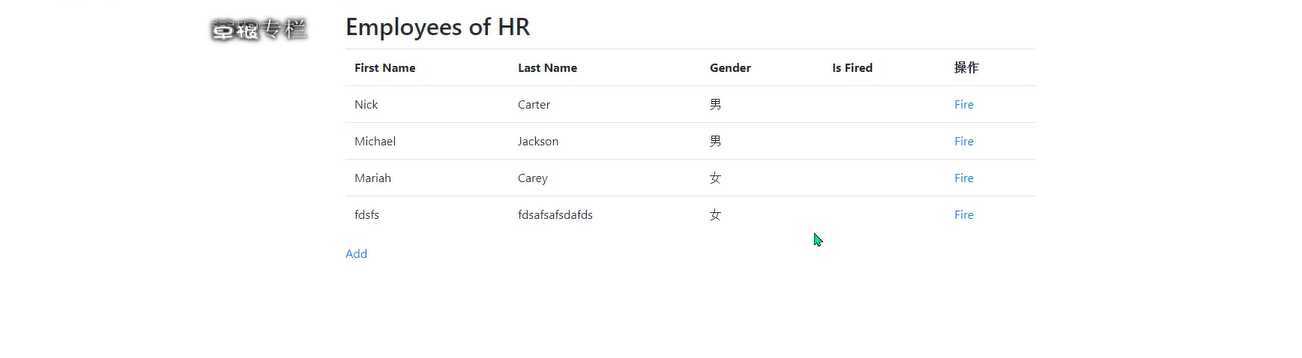
点击Employees

点击Fire

点击Fire就被解雇了。

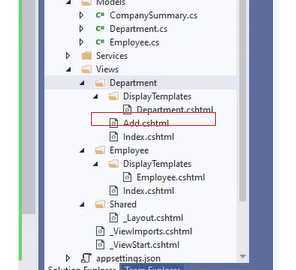
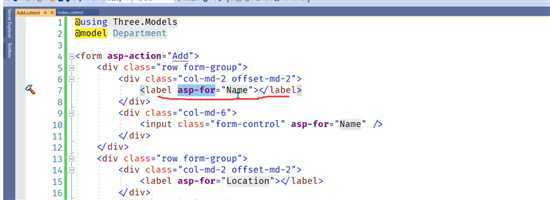
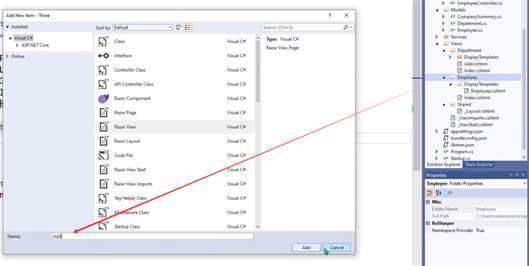
创建一个View

叫做Add.cshtml

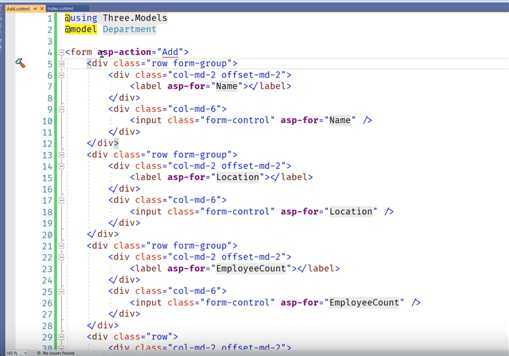
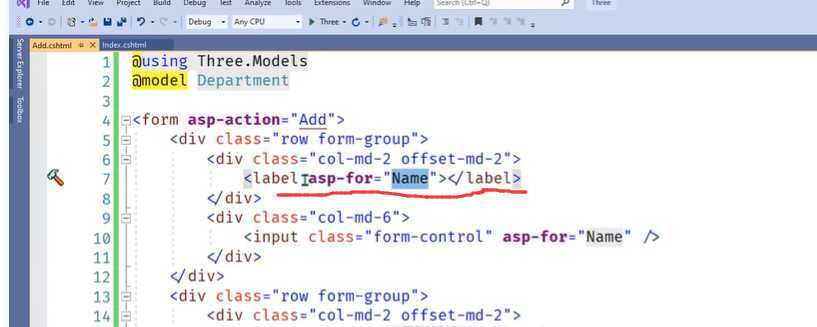
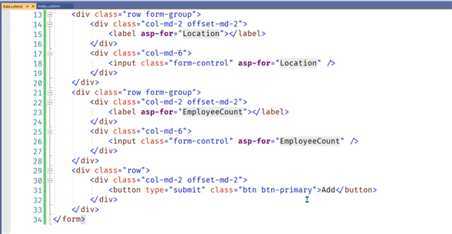
代码写好直接粘贴过去。

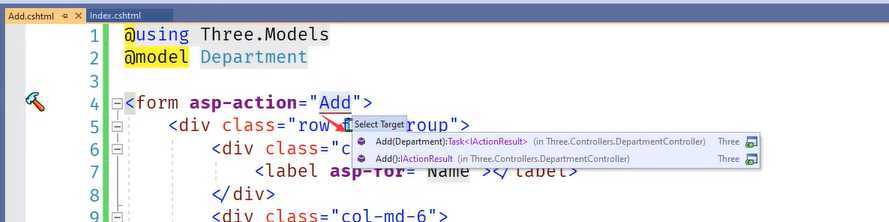
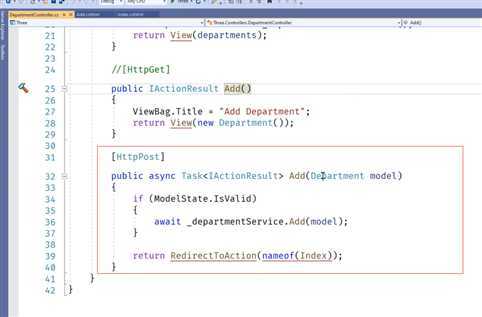
action对应的是当前这个Controller的Action。F12可以进去看一下

post类型的这个Action

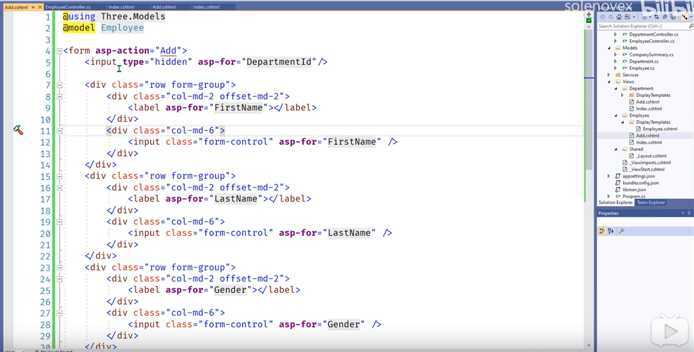
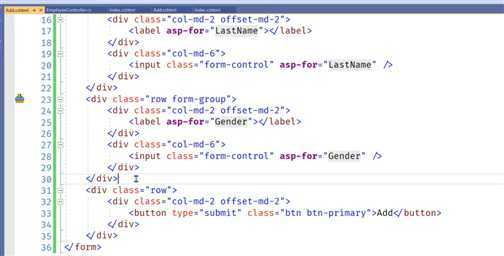
字段的Label我们使用asp-for


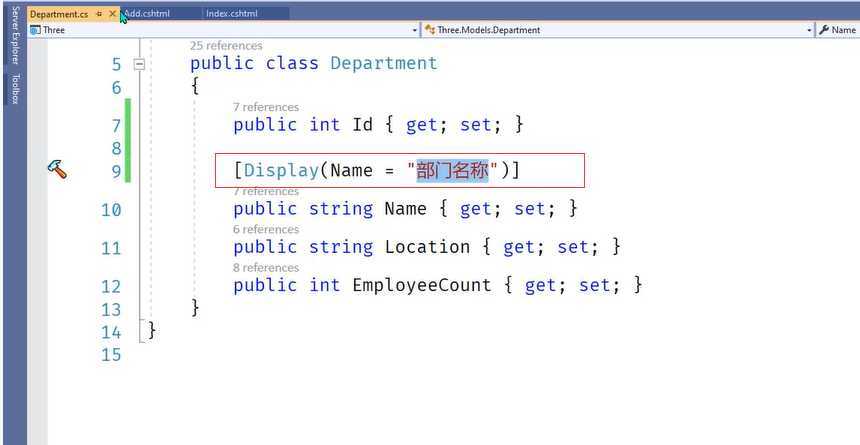
如果我们在部门的类里面指定Name要显示的名称

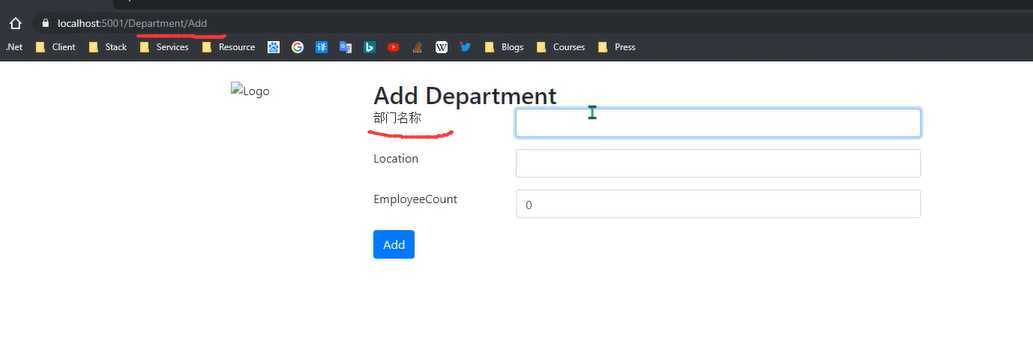
这里就会显示为部门名称了


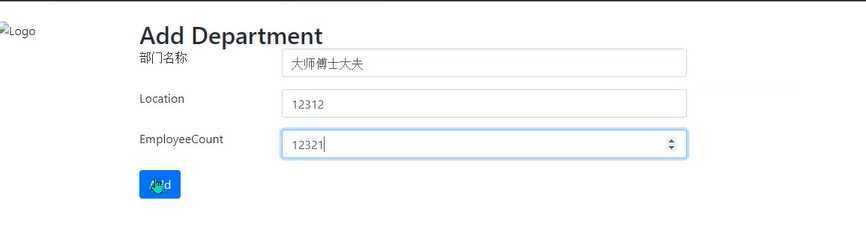
运行,点击Add




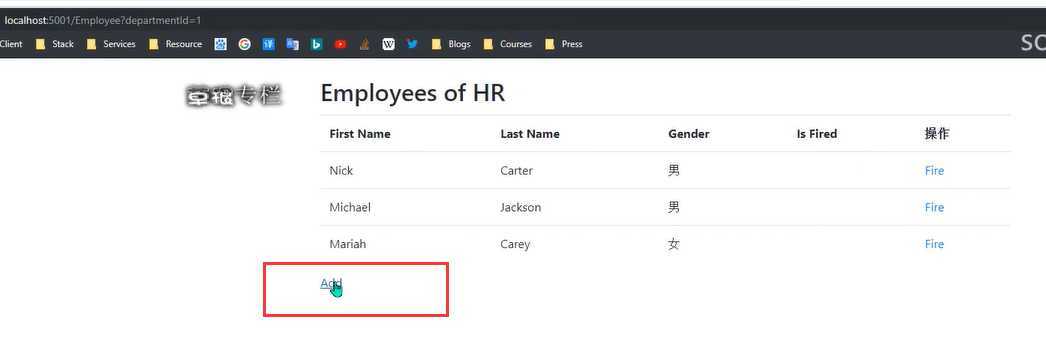
进入到一个部门里

Employee的Add还没有做

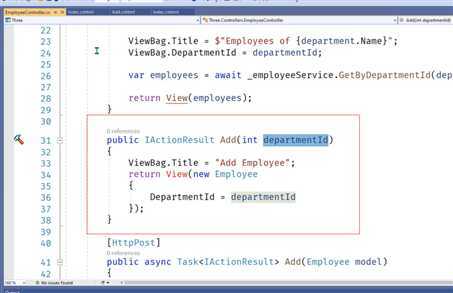
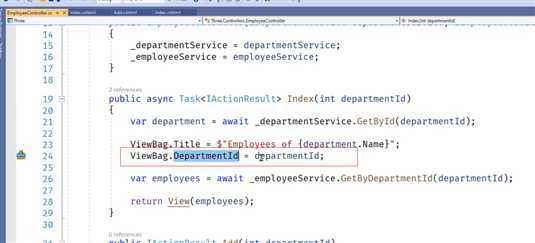
看一下Employee的Add的Action

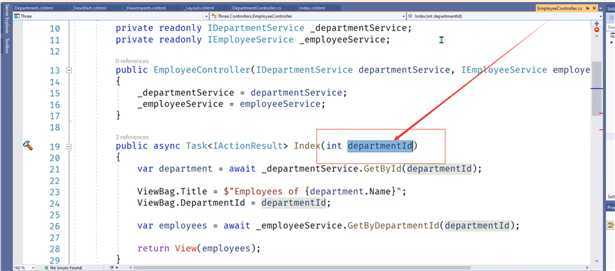
对应的是这个Action。它需要一个参数departmentId

在EmployeeController的IdnexAction里面的ViewBag加一个DepartmentId

View里面就可以使用这个ViewBag里面的DepartmentId了

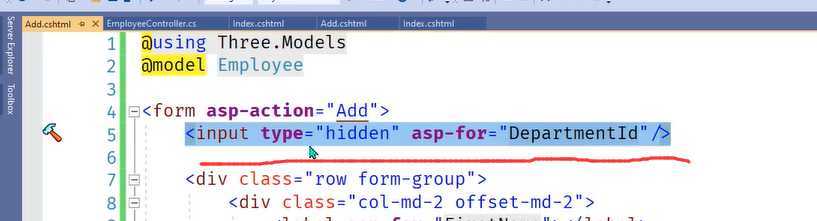
添加Add的View

页面代码是写好,直接粘贴进来的

唯一的区别就是加了隐藏域。保证提交后这个属性值依然存在。


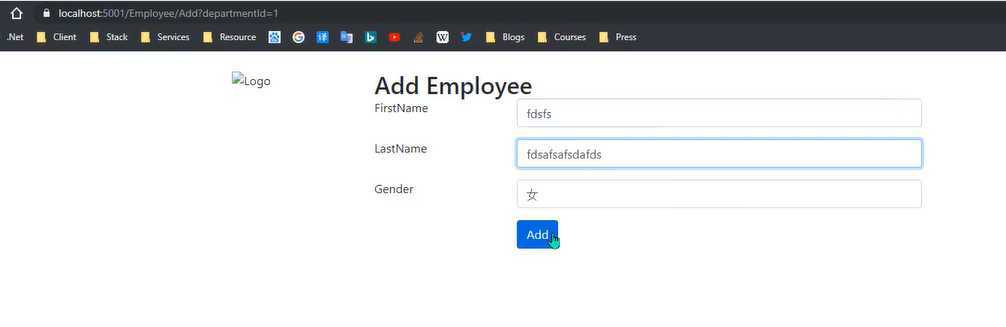
运行测试




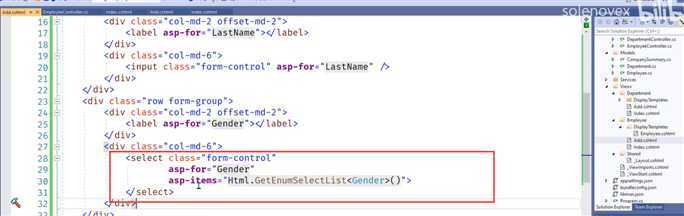
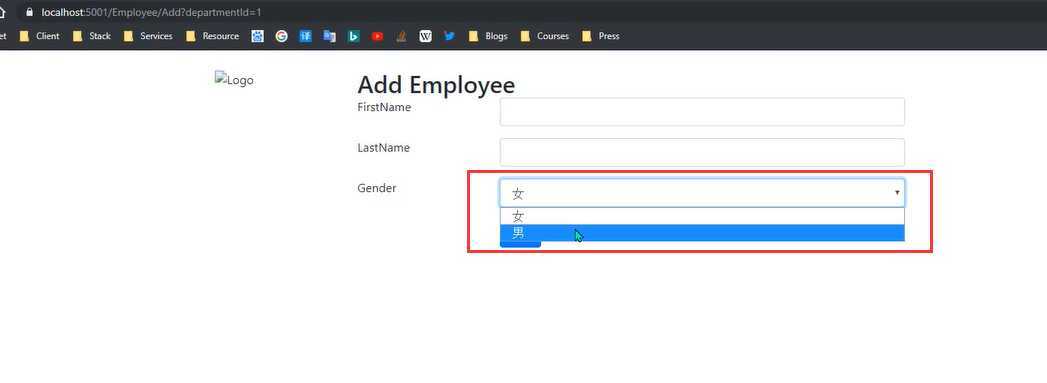
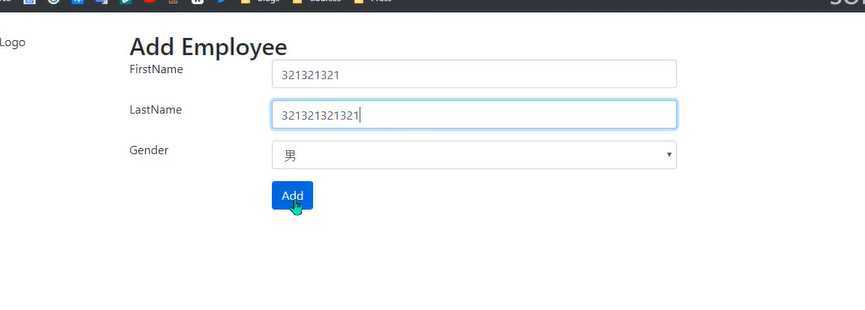
修改性别的下拉框

这个时候的下拉框

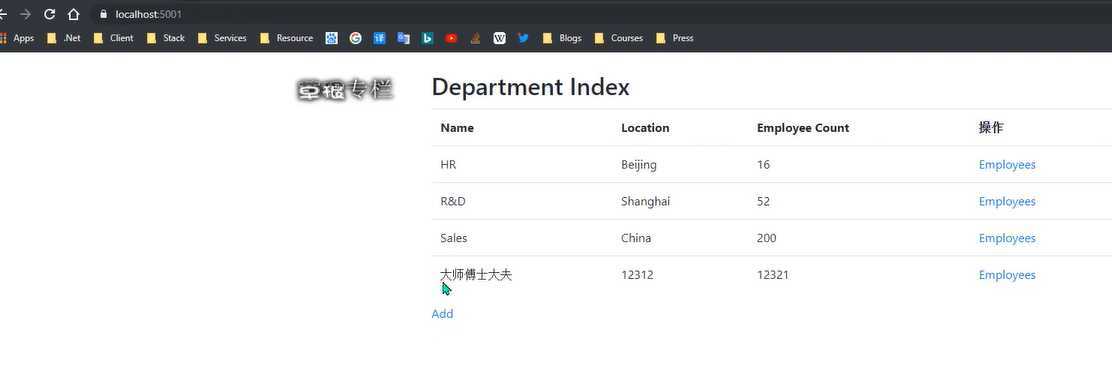
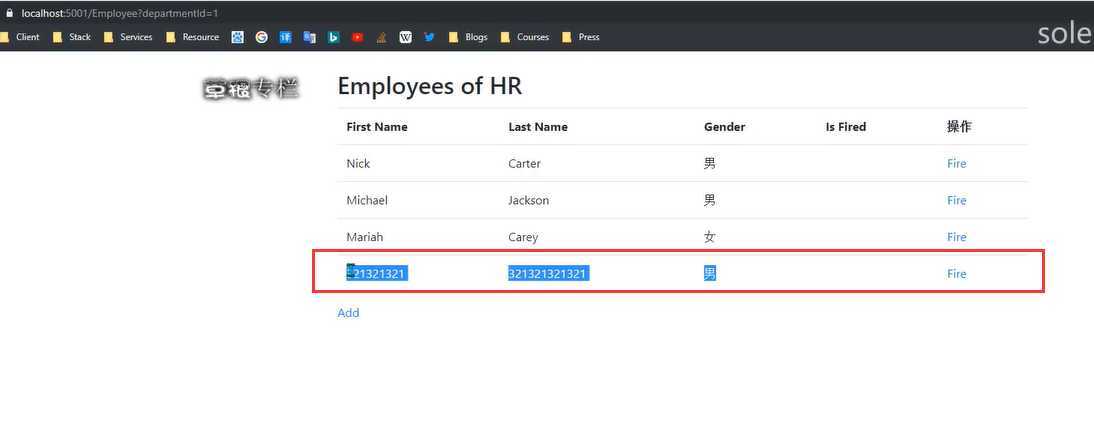
添加一条测试数据


原文:https://www.cnblogs.com/wangjunwei/p/12539354.html