npm install @xunlei/vue-context-menu
import VueContextMenu from '@xunlei/vue-context-menu'
Vue.use(VueContextMenu)
<context-menu class="right-menu"
:target="contextMenuTarget"
:show="contextMenuVisible"
@update:show="(show) => contextMenuVisible = show">
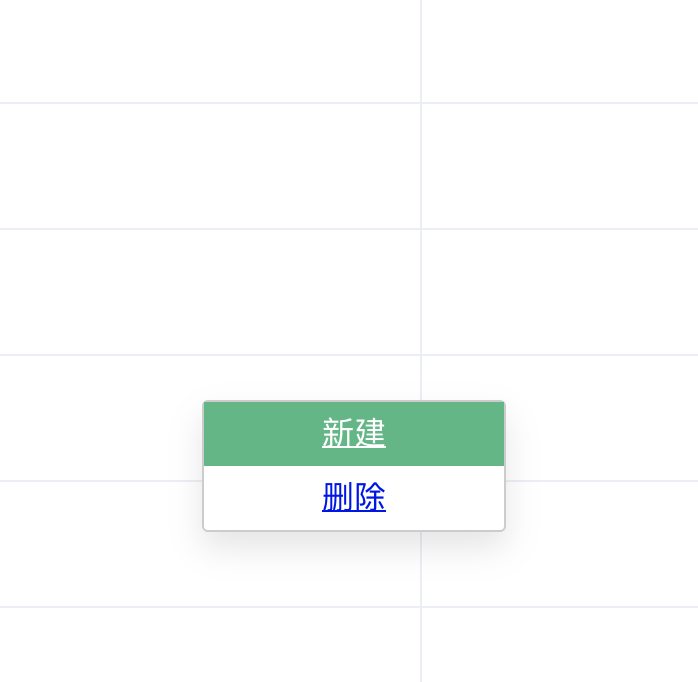
<a href="javascript:;" @click="new">新建</a>
<a href="javascript:;" @click="del">删除</a>
</context-menu>export default {
name: 'basetable',
data() {
return {
contextMenuTarget: document.body, //绑定的dom
contextMenuVisible: false,
}
}
}methods: {
new(){
this.contextMenuVisible=false
},
del(){
this.contextMenuVisible=false
}
}
原文:https://www.cnblogs.com/qinshengfei/p/12540666.html