前言:
多应用在实际的项目中使用场景也是比较多的,话不多说,直接进入搭建过程
项目搭建:
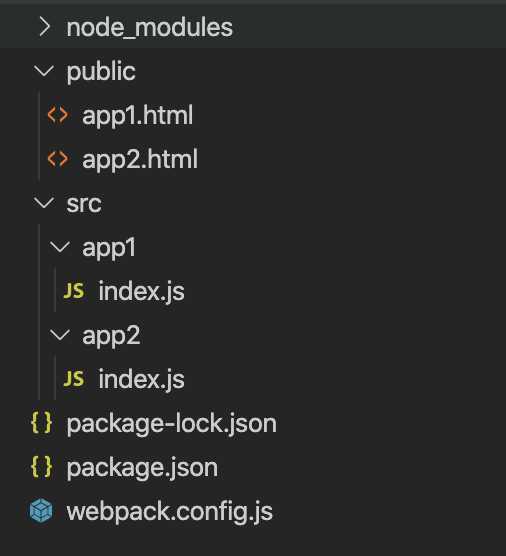
请参考之前的webpack项目搭建笔记,此处不再过度讲解,项目结构如下

app1.html
1 <!DOCTYPE html> 2 <html style="font-size:20px"> 3 <head> 4 <meta charset="utf-8"> 5 <title>app1</title> 6 </head> 7 <body> 8 <div id="app1"></div> 9 </body> 10 </html>
app2.html
1 <!DOCTYPE html> 2 <html style="font-size:20px"> 3 <head> 4 <meta charset="utf-8"> 5 <title>app2</title> 6 </head> 7 <body> 8 <div id="app2"></div> 9 </body> 10 </html>
webpack.config.js-运用了HtmlWebpackPlugin插件,有兴趣的同学可参考HtmlWebpackPlugin
1 const HtmlWebpackPlugin = require(‘html-webpack-plugin‘); 2 const { CleanWebpackPlugin } = require(‘clean-webpack-plugin‘); // 引入清除文件插件 3 module.exports = { 4 entry: { 5 ‘js/app1‘: ‘./src/app1/index.js‘, 6 ‘js/app2‘: ‘./src/app2/index.js‘ 7 }, 8 output: { 9 filename: ‘[name].js‘, 10 path: __dirname + ‘/dist‘ 11 }, 12 plugins: [ 13 new HtmlWebpackPlugin({ 14 filename: ‘app1.html‘, 15 template: ‘public/app1.html‘, 16 chunks: [‘js/app1‘] 17 }), 18 new HtmlWebpackPlugin({ 19 filename: ‘app2.html‘, 20 template: ‘public/app2.html‘, 21 chunks: [‘js/app2‘] 22 }), 23 new CleanWebpackPlugin(),// 实例化,参数为目录 24 ] 25 };
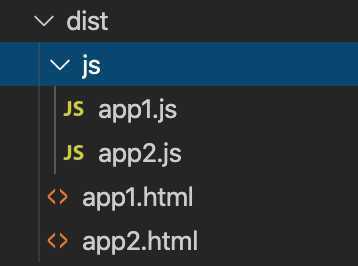
经过打包后的文件目录:

1 // app1.html 2 <!DOCTYPE html> 3 <html style="font-size:20px"> 4 <head> 5 <meta charset="utf-8"> 6 <title>app1</title> 7 </head> 8 <body> 9 <div id="app1"></div> 10 <script type="text/javascript" src="js/app1.js"></script></body> 11 </html> 12 13 // app2.html 14 <!DOCTYPE html> 15 <html style="font-size:20px"> 16 <head> 17 <meta charset="utf-8"> 18 <title>app2</title> 19 </head> 20 <body> 21 <div id="app2"></div> 22 <script type="text/javascript" src="js/app2.js"></script></body> 23 </html>
以上就举了很简答的例子,如果需要深入了解多应用的相关配置,希望先了解下HtmlWebpackPlugin插件的介绍
谢谢客官的品尝,如有不严谨和错误地方请希望指正,祝大家工作和生活顺利 !
原文:https://www.cnblogs.com/yincece0316/p/12539426.html