在防疫期间,坚持在家逆战学习,充实自己。韶华易逝,请珍惜时光吧!
从刚接触JS,谈到它的组成,形式,基本语法,数据类型及其转换,变量的一
些规则,运算符,分支语句结构,循环语句结构,循环嵌套到函数创建,参数,返
回值,封装,预解析,变量的使用规则,对象的创建,操作;及至声明提升,作用
域和递归函数,严格模式,新数组的方法,ES5,数组、字符串、Math对象、Date
对象定义,常见的官方函数,属性,应用。以及BOM对象中的window属性,DOM
对象的增删改查及应用等等知识。在学习中,慢慢发现一些规律,总结出一些东西。
其中我想讲一讲我认为的一些重难点。
首先要说说两种排序,冒泡排序和选择排序。
1 <script> 2 function fn(){ 3 var arr=[5,3,7,1,2,8,3,1]; 5 // 需要5轮,分别拿出剩下的数中的最大的,最后一个数,就不用管了。 6 for(var i=0;i<arr.length-1;i++){ 8 for(var j=0;j<arr.length-1-i;j++){ 10 if(arr[j]>arr[j+1]){ 11 // 交换 12 var temp = arr[j]; 13 arr[j] = arr[j+1]; 14 arr[j+1] = temp; 15 } 16 } 17 } 18 console.log(arr); 19 } 21 fn(); 22 </script>
这是冒泡排序核心代码,首先它的思路是相邻两个数进行比较,如果前一个数
大于后一个数,那么就交换,否则不交换,让大的数沉下去, 一共 6个数;做5次
循环。其中第六次不用循环就筛选出来了。每次循环里面又嵌套着依次递减着的比较,
在上面代码第八行。依次类推,直至循环比较晚,相对小的数浮上去,相对大的数沉下去为止。
1 <script> 2 function fn(){ 3 var arr=[5,3,7,1,2,8]; 4 // 一共找出五个最小的数,最后一个不用管了,所以,六个数,循环5次。 5 for(var i=0;i<5;i++){ 6 // i=0 7 //1、找最小数 8 var min = arr[i]; 9 var index = i;//index是最小数的下标 10 // 循环到底 11 for(var j=i+1;j<=5;j++){ 12 if(arr[j]<min){ 13 min = arr[j]; 14 index = j; 15 } 16 } 17 //2、交换(数组中的最小数和arr[i]) 18 var t = arr[i]; 19 arr[i] = arr[index]; 20 arr[index] = t; 21 } 22 console.log(arr); 23 } 24 fn(); 25 </script>
这是选择排序的核心代码,首先可以看到有两个大步骤:找最小数和交换。
从第一个数到最后一个数里找出最小数,把最小数和第一个数进行交换;从第二
个数到最后一个数里找出最小数,把最小数和第二个数进行交换;从第三个数到
最后一个数里找出最小数,把最小数和第三个数进行交换。依次类推,要进行五
次循环,和冒泡排序一样,第六次就不用管了。这里交换的是数组中的元素,就
是数组中的最小数和arr[i]交换,进而挑出最小数。








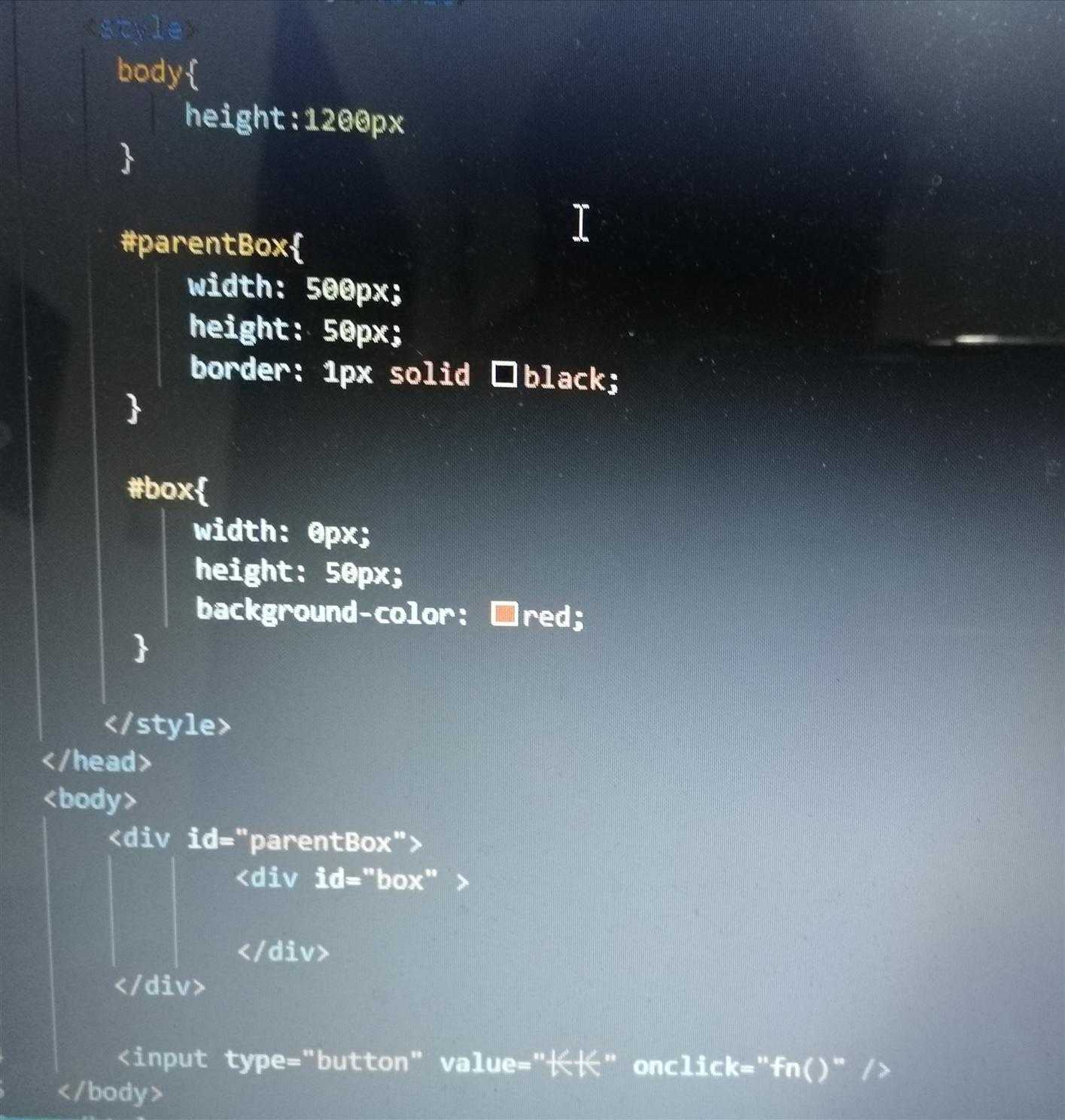
上面是一个可变色进度条的定时器案例,阐述了定时器的定时和限制定时。定时器运用的地方还有很多,就不一一赘述了。
本次分享到此结束,希望对您(们)有些许帮助。
原文:https://www.cnblogs.com/19692531491i-ang/p/12547573.html