在典型的 OOP 的语言中(如 java),都存在类的概念,类就是对象的模板,对象就是类的实例,但在 ES6 之前,JS 中并没有引入类的概念
ES6,全称 ECMAScript 6.0,2015.06 发版,但是目前游览器的 Javas 是 ES5 版本,大多数高版本的游览器也支持 ES6,不过只实现了ES6 的部分特性和功能
在 ES6 之前,对象不是基于类创建的,而是用一种称为构造函数的特殊函数来定义对象和它们的特征
创建对象可以通过以下三种方式:
构造函数是一种特殊的函数,主要是用来初始化对象,即为对象成员变量赋值、初始值,它总能与 new
一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面
在 JS 中,使用构造函数时要注意一下两点:
JavaScript 的构造函数中可以添加一些成员,可以在构造函数本身上添加,也可以在构造函数内部的 this 上添加。通过这两种方式添加的成员,就风分别称为静态成员和成员实例
构造函数的方法很好用,但是存在浪费内存的问题

构造函数通过原型分配的函数是所有对象所共享的
JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,注意这 prototype 就是一个对象,这个对象的所有属性和方法,都会被构造函数所拥有
我们可以把哪些不变的方法,直接定义在 prototype 对象上,这样所有对象的实例就可以共享这些方法
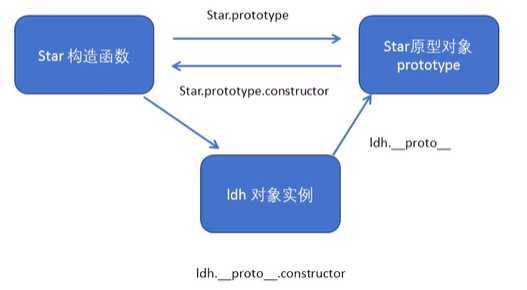
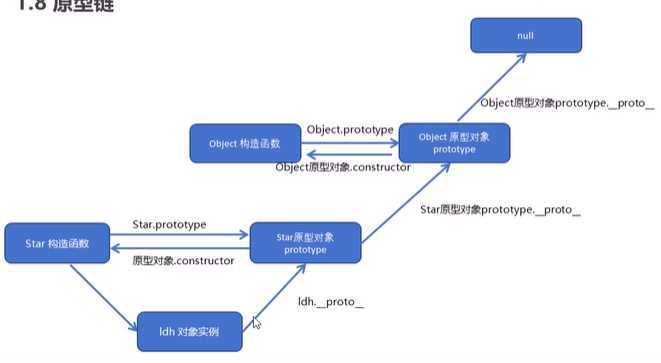
对象都会有一个属性 proto 指向构造函数的 prototype 原型对象,之所以我们对象可以使用构造函数 prototype 原型的属性和方法,就是因为地下有 proto 原型的存在
对象原型 proto 和构造函数 prototype 属性里面都有一个 constructor 属性, 我们称之为构造函数,因为它指向构造函数本身
constructor 主要用于记录该对象引用于那个构造函数,它可以让原型对象重新指向原来的构造函数


原文:https://www.cnblogs.com/landuo629/p/12554265.html