CSS3的圆角
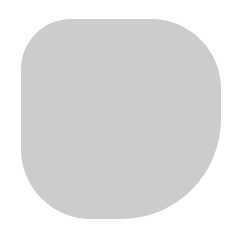
50px 50px

50px 50px
(表示左上角和右下角为50px的圆角变化
左下角和右上角为70px的圆角变化)
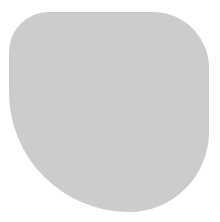
50px 70px

70px 50px
(表示左上角为50px的圆角变化
左下角和右上角为70px的圆角变化
右下角为100px的圆角变化)
50px 70px

70px 100px
(表示左上角为50px的圆角变化
右上角为70px的圆角变化
右下角为100px的圆角变化
左下角为150px的圆角变化)
50px 70px

150px 100px
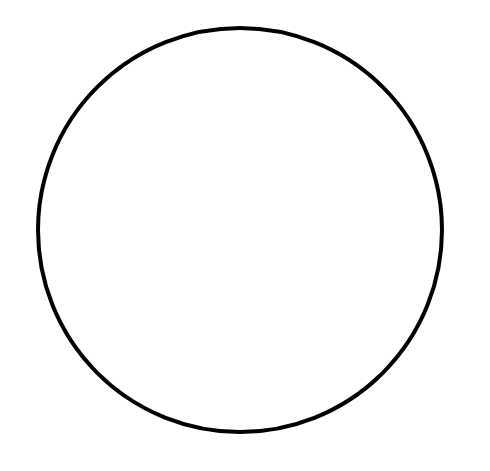
案例-: 圆
样式:width:400px;
height:400px;
border:4px solid #000;
border-radius:400px;

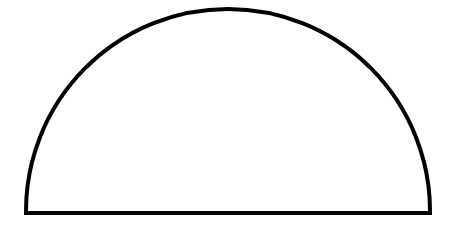
案例二:半圆
width:400px;
height:200px;
border:4px solid #000;
border-radius:400px 400px 0px 0px;

原文:https://www.cnblogs.com/nnnns/p/12554810.html