<script>
先来看看基础 // 1 数组定义方法 new Array 或 字面量 var arr = new Array() var arr1 = [1, 2, 3, 4, 5, 6] </script>
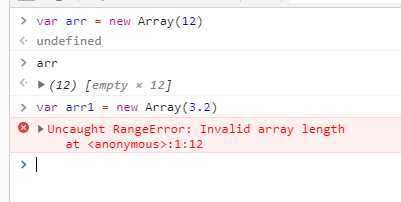
需要注意的是 new Array()创建的数组只有一位的时候,第一位代表的数组长度,而不是第一位的值,而且不能为小数

接下来是数组方法:可以先分为两类 改变原数组和不改变原数组
// 1 push 用于在数组的末端添加一个或多个元素,并返回添加新元素后的数组长度 var arr = [2, 3, 4]; arr.push(33, 44, 55, 77);// (7) [2, 3, 4, 33, 44, 55, 77]
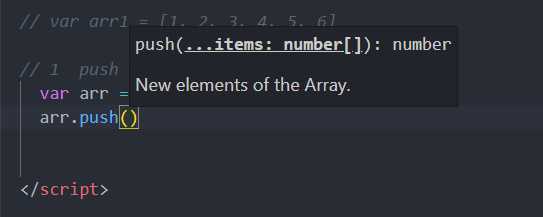
而且在编辑器也可以看出进行多个参数
既然知道push方法,我们模拟下push方法实现
1 var arr = [2, 3, 4]; 2 // arr.push(33, 44, 55, 77);// 3 4 Array.prototype.push = function () { 5 console.log(111); // 2 证明我们已经在原型链上 修改数组push方法 6 7 } 8 arr.push() //1 此时打印 111
1 Array.prototype.push = function () {
2 for (var i = 0; i < arguments.length; i++) {
3 this[this.length] = arguments[i]
4 }
5 return this.length
6 }
7 arr.push(222)// 打印 [2, 3, 4, 222]
8 arr.push(333, 444, 555) // 打印[2, 3, 4, 222, 333, 444, 555] // arguments.length 指向传递给当前函数的参数数量
1.改变原数组: pop()
(删除方法)(把数组的最后一位给截切出去)(括号里边就不要想着传参了 没有用)每次执行,只能删除一个
1 var arr = [2, 3, 4]; 2 arr.pop() // [2, 3] 3 arr.pop() // [2]
1.改变原数组: unshift(从数组的最前边添加数据和push刚好相反)(可以添加一个或多个)
1 var arr = [2, 3, 4]; 2 arr.unshift(111, 222, 333) // [111, 222, 333, 2, 3, 4] 3 arr.unshift(444, 555, 666) // [444, 555, 666, 111, 222, 333, 2, 3, 4]
原文:https://www.cnblogs.com/doumian/p/12578486.html