需求背景:为了界面的友好性,我们会希望在调用报表的时候能够出现一个进度条,然后再展现报表,这样在用户等待的时候界面不至于空白,也使界面看起来交互性更好,下面就介绍一种进度条的实现方法。
实现思路:有一种比较好的已经被封装成 js 控件的页面进度条叫做 ShowProcessBar,在调用报表的时候先触发这个 js,显示进度条,然后调用展现报表的 jsp 去展报表。
实现方法:
在一张静态的 html 中写一个按钮,点击这个按钮时先去调用进度条的 js,然后再去调用展现报表的 jsp 文件去展现报表。
Html 文件的代码如下:
<HTML>
<HEAD>
<script language="javascript" src="ShowProcessBar.js">
</script>
</HEAD>
<BODY>
<BR> <form action="1.jsp"> <input type="submit" value="进度条" IsShowProcessBar="True"> </form>
</BODY>
</HTML>
上面的代码中 IsShowProcessBar="True" 用来控制进度条的展现。
点击按钮后先显示进度条然后调用 1.jsp,这张 jsp 就是一张展现报表的普通的 jsp,不需要特殊设置。
将 js 控件,上面的静态 html 文件和 1.jsp 文件放到同一个文件夹下,这里都放到了 jsp 文件夹下。
访问上面静态的 html 文件,可以看到如下进度条的效果:

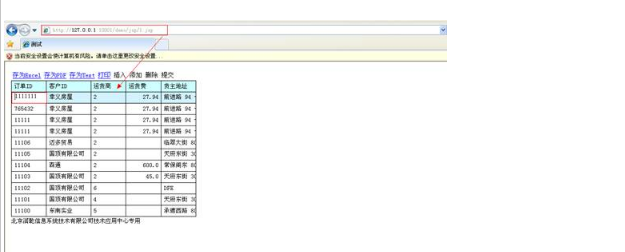
进度条展现完后就会出现展现报表的页面,如下图所示:

这样就实现了在展现报表之前先用进度条提示,在进度条过后展现报表的需求了。
原文:https://www.cnblogs.com/xiaohuihui-11/p/12579182.html