AJAX主要作用是实现web与服务器之间数据的异步传输,
JS的ajax
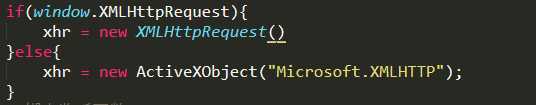
需要注意浏览器兼容问题,

xhr = new XMLHttpRequest(); //w3c规范后
xhr = new ActiveXObject("Microsoft.XMLHTTP") //IE5之前
然后绑定一个监听函数 onreadystatechange
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
console.log(xhr.responseText)//服务端的返回值
responseText(xhr.responseText)
}
}
}
xhr.open("GET","03.php",true) -- 第三个布尔值为true表示异步传输,false为同步传输
xhr.status的返回值:
1xx --信息错误
2xx -- 成功
3xx -- 重定向
4xx -- 客户端错误
5xx -- 服务端错误
xhr.readyState状态
0 -- 没有建立链接
1 -- 已建立链接
2 -- 请求已接受
3 -- 请求处理中
4 -- ajax请求发送成功且响应成功
而jquery的ajax就方便的多了
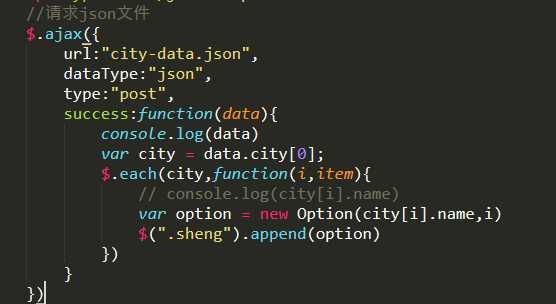
我们以一个三级联动来做例子
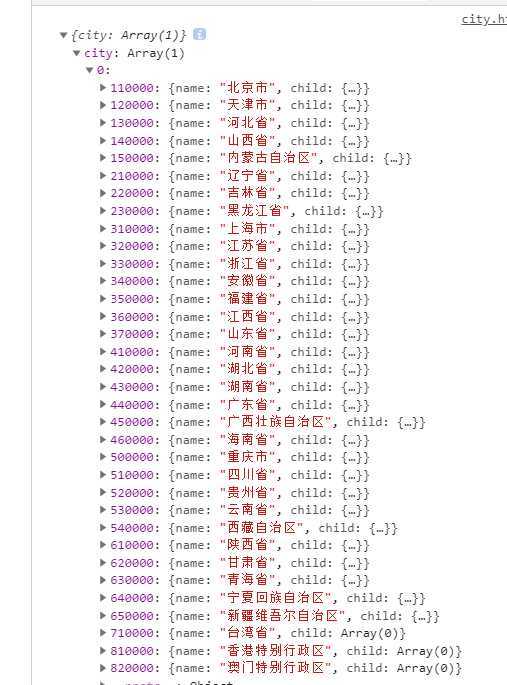
数据格式为JSON

可以清楚的看到在开始定义ajax的时候,就将地址和传输的数据方式以及数据类型都定义完成,而success中封装的data对象就是链接的json数据内容

Jquery的ajax使用起来较为方便,推荐使用
原文:https://www.cnblogs.com/hzqzwl/p/12580388.html