1.需要用的的npm命令
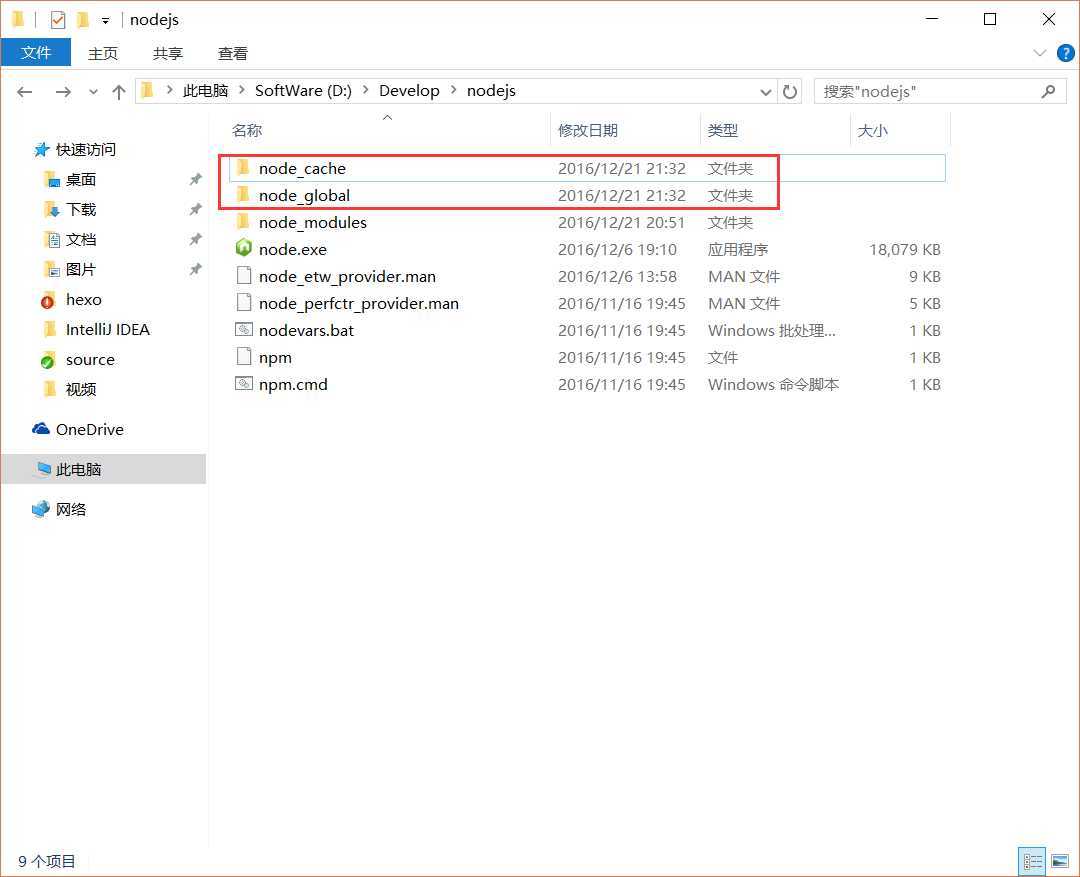
说明:一般npm下包的时候会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。这里我是安装到D盘【D:\Develop\nodejs】。【node_global】文件是全局安装文件夹 【node_cache】文件夹是用来存储包的缓存信息
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

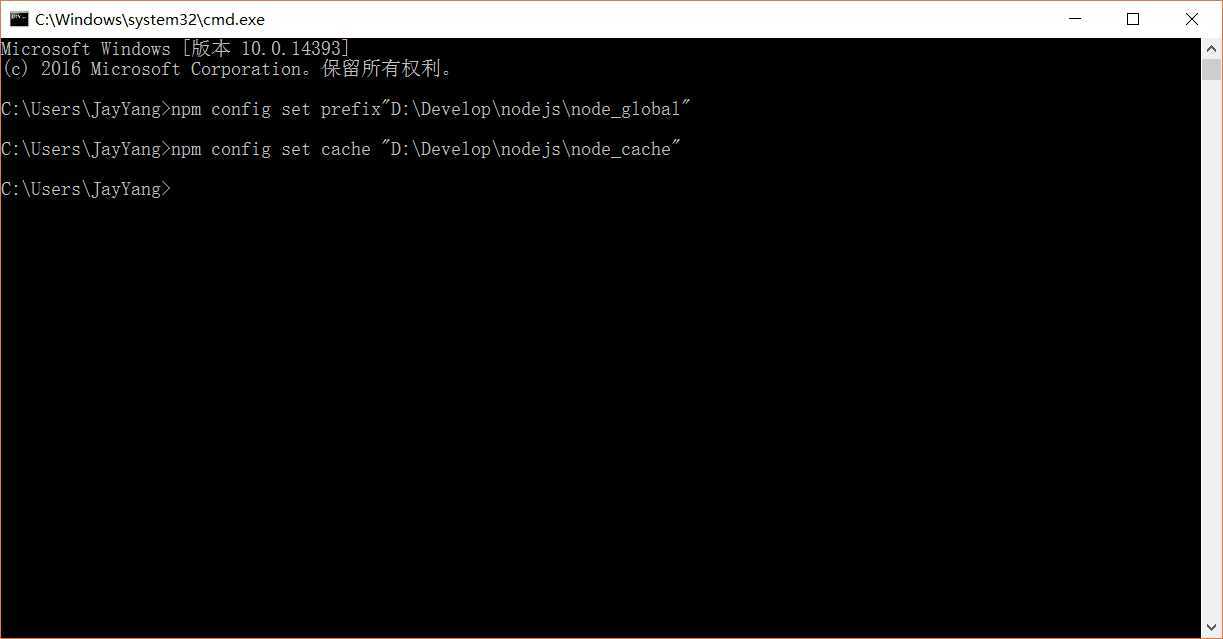
2.创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache"

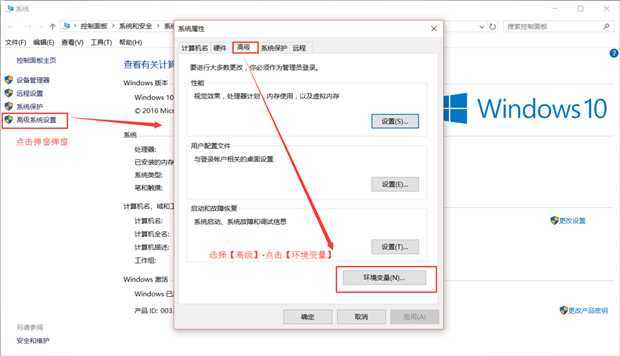
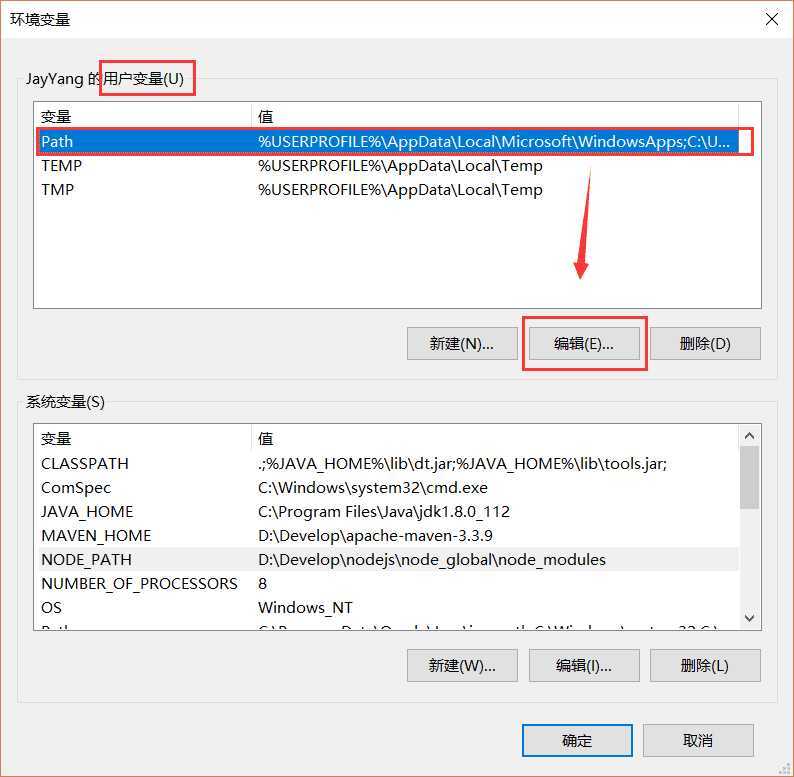
3.接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

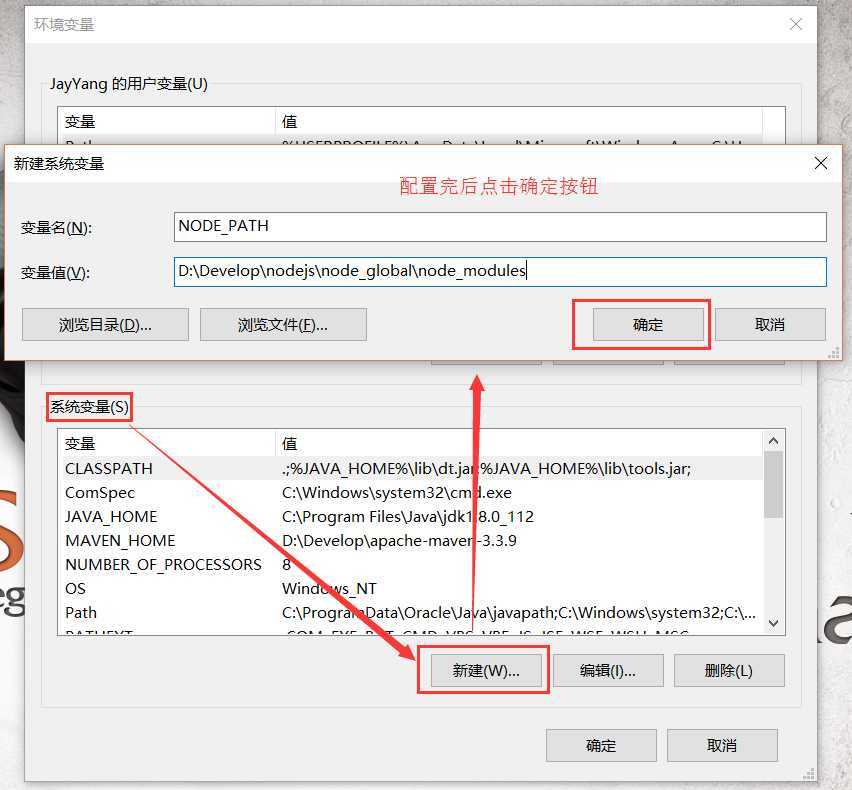
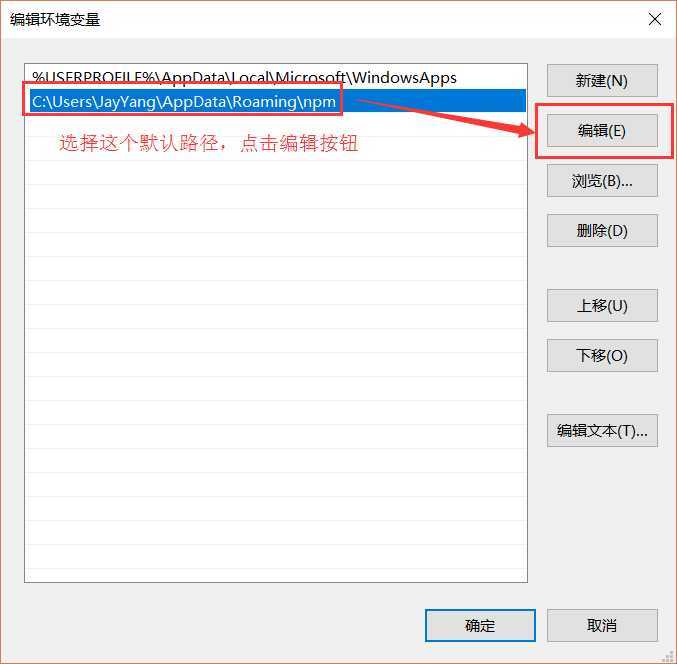
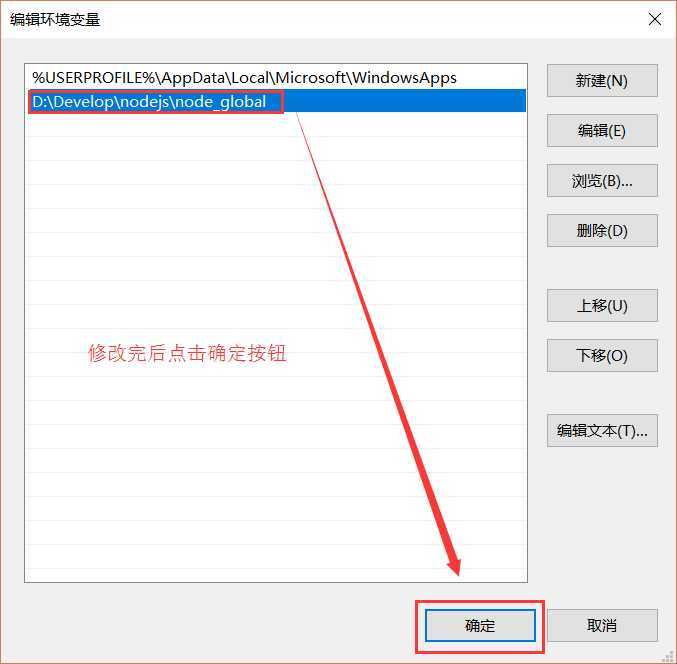
4.进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:\Develop\nodejs\node_global\node_modules】,将【用户变量】下的【Path】修改为【D:\Develop\nodejs\node_global】




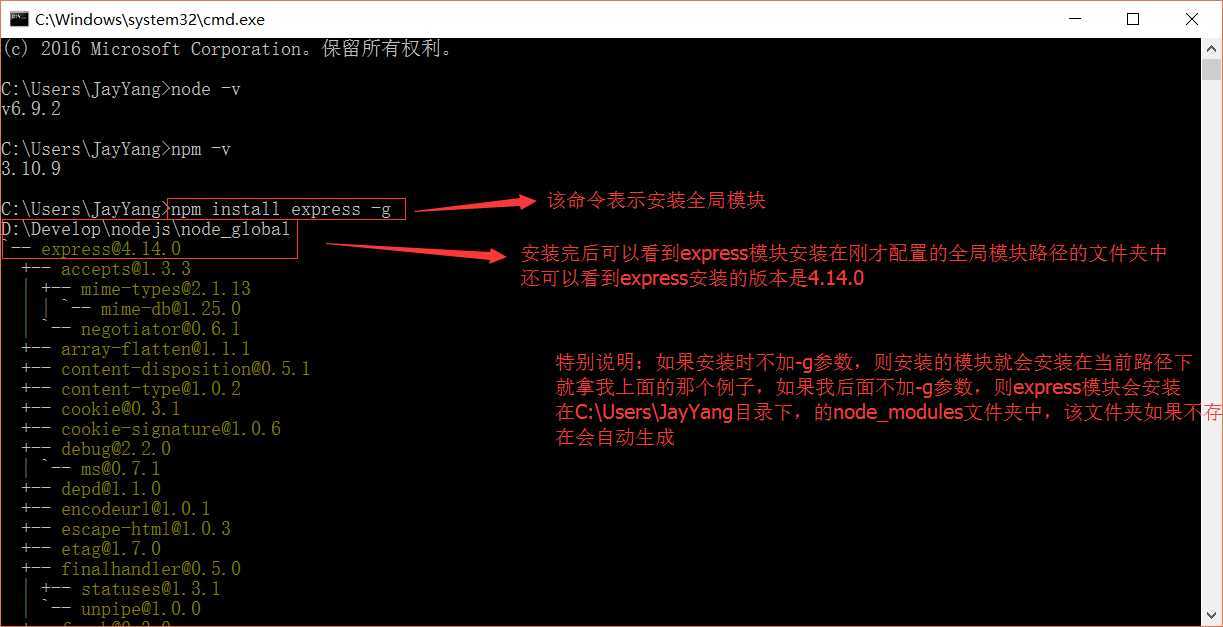
5.配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思
6.上面ok之后 我们安装淘宝的cnpm镜像,因为国外的很慢。我们可以采用cnpm install 来代替npm安装
1 npm install -g cnpm --registry=https://registry.npm.taobao.org
7.npm默认的仓库地址是在国外网站,速度较慢,建议大家设置到淘宝镜像。但是切换镜像是比较麻烦的。推荐一款切换镜像的工具:nrm
我们首先安装nrm,这里-g代表全局安装
1 npm install nrm -g
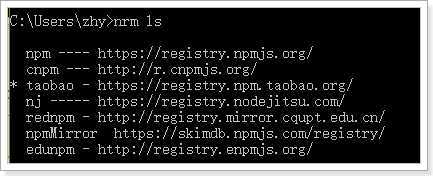
然后通过nrm ls命令查看npm的仓库列表,带*的就是当前选中的镜像仓库:

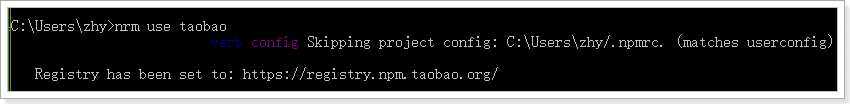
通过nrm use taobao来指定要使用的镜像源:

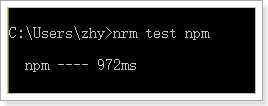
然后通过nrm test npm来测试速度:

注意:
原文:https://www.cnblogs.com/PengZhao-Mr/p/12581085.html